День добрый дорогие друзья. На нашем сайте есть много разных шаблонов, практически любых категорий. Чего нельзя сказать о шаблонах для Landing Page, корпоративных сайтов и сайтов визиток. Их крайне мало, а если точнее почти нет. Кончено есть несколько подобных тем на WordPress, но еще хотелось бы внести несколько штук для Blogger.
Сперва стоит выяснить, что это за типы и для чего они нужны. Думаю многие со мной согласятся в том, что Landing Page, сайты визитки и корпоративные сайты по функционалу очень схожи между собой. Из одного подобного шаблона можно легко создать любой из этих трех типов сайтов. Именно поэтому наш новосозданный раздел имеет такое название.
Если заговорили о схожести между этими тремя типами сайтов, давайте уже тогда и определим ее. Их главное сходство заключается в том, что главная страница является самой информативной и рассказывает посетителю о компании, чем она занимается, какие товары и услуги продает, и под конец ее контактные данные. Все три типа продвигаются только благодаря контекстной рекламе, ведь они состоят всего из нескольких страниц, Landing Page и того из одной, главной страницы. Да именно landing page (посадочная страница) по своему замыслу должна отличаться от всех остальных типов, поскольку ее главная задача привести пользователя к заказу товара или услуги и все это делается на главной странице. По своему типу лэндинг не должен состоять из более чем одной страницы. Но сегодня многие совмещают лэндинги с визитками и корпоративными проектами. От сайта визитки они берут в добавок 3 - 4 информативные страницы, а от корпоративных могут взять свойство отображать новости компании. В общем происходит что-то вроде мутации.
Повторюсь, что данные темы предназначены для платформы blogger. Ни для кого не секрет, что много из них конвертируются из других платформ, например из WordPress. Так что, если вам понравился какой-то из вариантов, но при этом вы не используете blogger, можете поискать в сети этот же шаблон только уже для своей платформы.
Впервые сталкиваетесь с Blogger? Начать работу очень просто, смотрим инструкцию.
Инструкция по установке тем.
Настройка и оптимизация шаблонов.
Anlog
Минималистический дизайн, с черно-белыми цветами и пользовательскими модулями, специально созданными для легкого создания контента.
Magc
Позволяет вам самым замечательным образом настраивать целевую страницу вашего блога. В свете языка плана эта тема в целом подходит для создания веб-резюме или портфолио. Она включает в себя множество сегментов целевой страницы, которые позволяют показать различные вещи о ваших собственных данных, способностях, возможностях, административных услугах, клиентах и опросах.
Biz-T
Biz-T
Услуги, которые вы предоставляете своим клиентам, могут быть представлены в 6 различных разделах на главной странице. Изображение на слайдере и автоматически меняющийся текст будут постоянно двигаться, придавая странице вид Pro.
Aven
Aven
Это портфолио-тема с блогом и футуристическим дизайном, созданная для личного пользования. Разработанная с использованием последнего поколения кодовой структуры, подходит для графических дизайнеров, инфлюенсеров, блогеров-путешественников, авторов контента, модельеров и многих других.
Devs
Является одним из самых выдающихся форматов одностраничника в 2023. Он предназначен, как правило, для сайтов бизнес-специальностей. Содержит различные новые возможности и элементы Blogspot. Он полностью адаптивен и поддерживает широкий спектр устройств, таких как Versatile, PC, Macbook, Tab и некоторые другие. Если вы вы хотите развивать свой бизнес в условиях ограниченного времени, то это лучший макет.
Cyb-r
Cyb-r
Спланирован с использованием новейшей системы для одностраничника, или блога таких тематик, как путешествия, стиль, фотография, кулинария, рестораны и отели, общепиты. В этой теме есть различные сегменты, где реклама и вымпелы поддержки могут быть размещены практически без проблем. Кроме того, ее очень легко настраивать.
C-tron
C-tron
Одна из запланированных тем одностраничника, которая сопровождается многочисленными элементами и возможностями. Содержание темы очень легкое, что делает ее быстрой в укладке. Она имеет базовые мета-метки и дополнительные блоки, для более простой эксплуатации. Совместима как с клиентскими гаджетами, так и с программами. Очень проста в редактировании, вы можете добавлять, или убирать элементы в панели управлений для определенных базовых изменений.
Invasion Демо \ Скачать
Используя привлекательную графику и изображения прямо на главной странице вашего сайта, шаблон бизнес-класса Invasion может гарантировать, что любой, кто откроет сайт компании вашей компании будет заинтригован. Кроме того, использование сплошной цветовой гаммы, состоящей из мягких оттенков и белых тонов, придает сайту еще более профессиональный вид.
Direktor
Крутая новинка от известного блогсптовского верстальщика. Direktor будет в гармонии сочетаться с популярной, западной соц сетью Linkedin. Так что ваши социальные фолловеры сперва даже будут недоумевать, а что это за новый инструмент появился в Линкэдин?
Kovid
Демо \ Скачать
Красивый шаблон по весьма неприятной теме. Можно использовать для сайта медицины в целом, или для других тем не связанных с медициной. Состоит и восьми секций, которые можно настроить в соответствии со своими надобностями, включая форму контактов и подписку по email. Есть возможность вести блог.
Afilliation
Демо \ Скачать
Affiliation можно использовать для креативного цифрового агента или даже личного / фрилансера, для демонстрации портфолио и продажи услуг. Он поставляется с конструктором перетаскивания для создания страниц сайта в самый простой способ.
Tyrin
Демо \ Скачать
Tyrin - это портфолио, бизнес и личная страница. Многофункциональный шаблон, созданный с помощью Bootstrap. Дизайн темы плоский и простой, с яркими цветами и пользовательскими модулями, специально сконструированными для удобного создания контента.
Basil
Скачать \ Демо
Basil по сравнению с другими Темами обладает одной из самых эффектных посадочных страниц. Его всплывающие анимационные блоки удивят любого посетителя. Если вы пришли за красивым дизайном, тогда Basil это то, что нужно.
Alex
Демо \ Скачать
Alex ориентирован на веб-дизайнеров, цифровых специалистов, программистов или фотографов. Идеально для продвижения вашего бизнеса!
Ideal
Демо \ Скачать
Минималистский, элегантный и адаптивный. Для профессионалов любого типа, чтобы отобразить свое резюме (образование, опыт работы, награды и т. д.). Покажи себя и свой бизнес в лучшем виде вместе с Ideal.
Vivid
Демо \ Скачать
Предназначен для профессионалов своего дела, которые хотят продемонстрировать пользователям свое портфолио в современном стиле. Vivid это лучший способ продемонстрировать свой продукт, портфолио и резюме.
Elvish
Демо \ Скачать \ Скачать вариант для презентации
Elvish выполнен в стиле галереи для одностраничных сайтов, действует эффект Amazing Mouse. Современный дизайн привлечет больше внимания к вашему предложению.
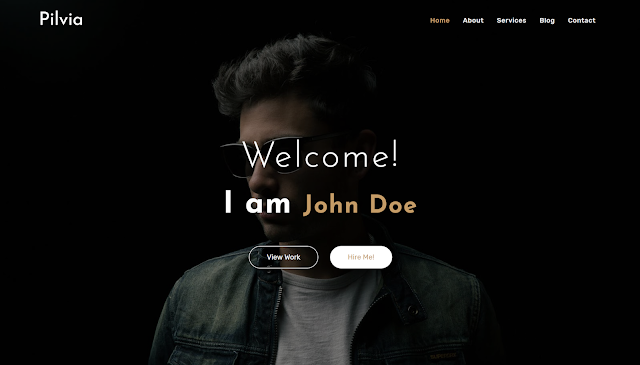
Pilvia
Демо \ Скачать
Pilvia - портфолио, бизнес и личная страница. Многофункциональный черный шаблон, созданный с помощью Bootstrap. Дизайн шаблона Flat, с яркими цветами и пользовательскими модулями, специально созданными для удобного создания контента. Вы можете изменить цвета из макета.
Invite
Демо \ Скачать
Графически удивительная, чрезвычайно изобретательная и очень элегантная тема веб-сайта для свадеб и других мероприятий. Это великолепная и тщательно отработанная тема, разработанная с максимальным вниманием к каждому закоулку.
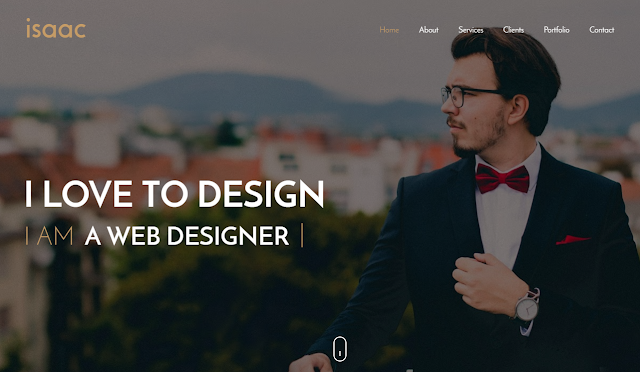
Isaac
Демо \ Скачать
Issac - это личный шаблон Blogger для портфолио, отзывчивый и быстро загружаемый. Issac предназначен для творческого человека, который хочет продемонстрировать свое портфолио в современном стиле.
Martin
Демо \ Скачать
Одна из лучших тем выполненных в 2018 году. Много успешных предпринимателей уже использую ее для раскрутки сразу нескольких проектов.
Graphista
Демо \ Скачать шаблон
Графиста это замечательная тема, как для одно страничных так и для много страничных сайтов. Это отличное решение для веб дизайнеров, графических дизайнеров, портфолио, бизнеса и других креативных проектов. Graphista создана на базе Bootstrap V3.3.7 что дает ей больше возможностей. Очень проста в использовании даже новички смогут справиться с ней.
S Home
Graphista
Демо \ Скачать шаблон
Графиста это замечательная тема, как для одно страничных так и для много страничных сайтов. Это отличное решение для веб дизайнеров, графических дизайнеров, портфолио, бизнеса и других креативных проектов. Graphista создана на базе Bootstrap V3.3.7 что дает ей больше возможностей. Очень проста в использовании даже новички смогут справиться с ней.
S Home
Это Тема по недвижимости премиум-класса с потрясающим целевым внешним видом. S Home имеет современный, чистый, интуитивно понятный и полностью адаптивный дизайн, который великолепно смотрится на планшете или мобильном телефоне любого размера. Он дополнен множеством функций, таких как поиск доступности в реальном времени, настраиваемый поиск свойств, интеграция с Google Maps, готовый к использованию конструктор страниц, сравнение свойств, настраиваемый виджет и многое другое.
Study
Демо \ Скачать
Имеет полностью адаптивный макет. Он идеально подходит для различных дисплеев и разрешений - от обычных настольных экранов до планшетов, iPad, iPhone и небольших мобильных устройств.
eLearn
Демо \ Скачать
По задумке автора eLearn предназначался для того, чтобы школы, колледжи, институты и университеты могли показать свое присутствие в интернете. Однако это только макет, сам шаблон можно использовать для любого проекта. Он разработан специально для онлайн продаж. Это действительно мощный инструмент для вашего бизнеса и в тоже время ним легко управлять. Современный дизайн, новые функции и многое другое.
Sorallax
Демо \ Скачать
Sorallax является наиболее передовой темой для Landing Page. Она представляет множество невероятных возможностей. Sorallax является плностью адаптивной по-этому вам не придется беспокоится о том, как ваш контент отображается на мобильных устройствах. Более привлекательной Sorallax делают замечательные всплывающие анимации при прокрутке главной (целевой) страницы вниз. Для корпоративных сайтов есть возможность ведения новостей компании.
StudioPS
Демо \ Скачать
Это один из самых популярных и востребованных шаблонов в области бизнеса. Он идеально подойдет для корпоративных сайтов, сайтов визиток или Landing Page. Цветовая гамма преимущественно в светлых тонах. Дизайн и функционал отработаны до мелочей и практически идеальны. Главная страница имеет в своем арсенале все необходимое для того, чтобы представить продвигаемый товар или услугу в наилучшем виде. А если нужно поделиться с посетителями важными новостями, функция блога в вашем распоряжении.
K - 44 White
Демо \ Скачать
Бесплатная премиум тема преимущественно для корпоративных сайтов. K - 44 создан на CSS3 и HTML5. Цвета идеально аккомпанируют любому контенту. Адаптивный дизайн для мобильных устройств. K-44 преподносит blogger с новой стороны поскольку в нем много новых и нестандартных функций. K - 44 White это превосходный выбор для вашего бизнеса.
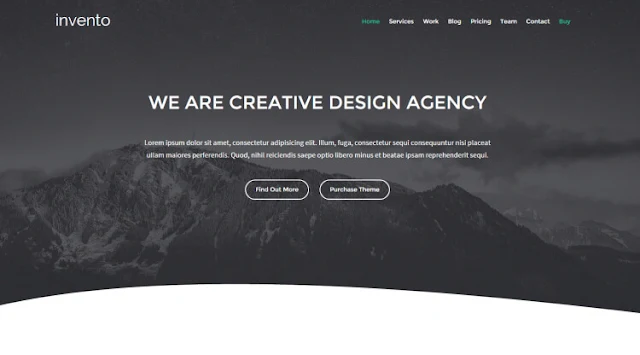
Invento
Демо \ Скачать
Invento так же обладает всеми необходимыми качествами для одностраничных сайтов. Дизайн Invento выполнен на 5 с плюсом, что очень важно в данном типе шаблона, поскольку коммерческие сайты должны показывать посетителям, что им можно доверять и одним из подобных факторов доверия является именно дизайн. Это же не новостной ресурс, где человек ищет информацию и ему абсолютно все равно, какой у него дизайн, здесь важно качество во всем и начинаться оно должно с темы.
Имеет полностью адаптивный макет. Он идеально подходит для различных дисплеев и разрешений - от обычных настольных экранов до планшетов, iPad, iPhone и небольших мобильных устройств.
eLearn
Демо \ Скачать
По задумке автора eLearn предназначался для того, чтобы школы, колледжи, институты и университеты могли показать свое присутствие в интернете. Однако это только макет, сам шаблон можно использовать для любого проекта. Он разработан специально для онлайн продаж. Это действительно мощный инструмент для вашего бизнеса и в тоже время ним легко управлять. Современный дизайн, новые функции и многое другое.
Sorallax
Демо \ Скачать
Sorallax является наиболее передовой темой для Landing Page. Она представляет множество невероятных возможностей. Sorallax является плностью адаптивной по-этому вам не придется беспокоится о том, как ваш контент отображается на мобильных устройствах. Более привлекательной Sorallax делают замечательные всплывающие анимации при прокрутке главной (целевой) страницы вниз. Для корпоративных сайтов есть возможность ведения новостей компании.
StudioPS
Демо \ Скачать
Это один из самых популярных и востребованных шаблонов в области бизнеса. Он идеально подойдет для корпоративных сайтов, сайтов визиток или Landing Page. Цветовая гамма преимущественно в светлых тонах. Дизайн и функционал отработаны до мелочей и практически идеальны. Главная страница имеет в своем арсенале все необходимое для того, чтобы представить продвигаемый товар или услугу в наилучшем виде. А если нужно поделиться с посетителями важными новостями, функция блога в вашем распоряжении.
K - 44 White
Демо \ Скачать
Бесплатная премиум тема преимущественно для корпоративных сайтов. K - 44 создан на CSS3 и HTML5. Цвета идеально аккомпанируют любому контенту. Адаптивный дизайн для мобильных устройств. K-44 преподносит blogger с новой стороны поскольку в нем много новых и нестандартных функций. K - 44 White это превосходный выбор для вашего бизнеса.
Invento
Демо \ Скачать
Invento так же обладает всеми необходимыми качествами для одностраничных сайтов. Дизайн Invento выполнен на 5 с плюсом, что очень важно в данном типе шаблона, поскольку коммерческие сайты должны показывать посетителям, что им можно доверять и одним из подобных факторов доверия является именно дизайн. Это же не новостной ресурс, где человек ищет информацию и ему абсолютно все равно, какой у него дизайн, здесь важно качество во всем и начинаться оно должно с темы.
Inventive
Демо \ Скачать
Итак первым нашу коллекцию представляет замечательный шаблон Inventive. Примечательно, что создатель ассоциирует свое творение больше с портфолио, нежели с темой для коммерческих проектов, хотя конечно же портфолио так же может приносить доход. В общем, чтобы не забивать вам голову лишней информацией просто скажу, что Inventive отлично подойдет к любому коммерческому проекту будь то сайт визитка, Landing Page или же корпоративный ресурс. Его особенность в том, что кроме картинок на главной страницы для описания деятельности своего проекта вы так же можете использовать различные иконки. В общем списке около сотни иконок, так что хватит на все случаи жизни.
Итак первым нашу коллекцию представляет замечательный шаблон Inventive. Примечательно, что создатель ассоциирует свое творение больше с портфолио, нежели с темой для коммерческих проектов, хотя конечно же портфолио так же может приносить доход. В общем, чтобы не забивать вам голову лишней информацией просто скажу, что Inventive отлично подойдет к любому коммерческому проекту будь то сайт визитка, Landing Page или же корпоративный ресурс. Его особенность в том, что кроме картинок на главной страницы для описания деятельности своего проекта вы так же можете использовать различные иконки. В общем списке около сотни иконок, так что хватит на все случаи жизни.
Демо \ Скачать
Элементы шаблона: Прелоадер, Верхняя часть с Заголовком и автоматической подменой описания, Иконки соцсетей, Фоновая картинка, Основной заголовок, детальный виджет об авторе с кнопками, Контейнеры с описанием деятельности, Очередное описание с функцией слайдера, Контактная информация, Форма обратной связи, Заглавная картинка в посте на заголовком, шареды, теги, Сдержанный виджет об авторе, Похожие посты.
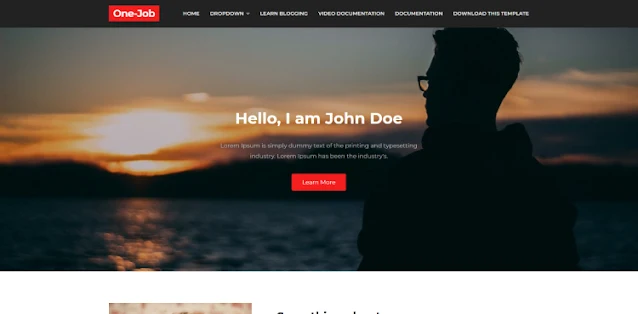
One Job
Одна из лучших тем для портфолио, которая позволяет вам создавать простой, профессиональный веб-сайт и управлять своим блогом. Уникальный, яркий цвет и элегантный, современный дизайн для творческих работ.
Создаем простой Landing Page на Blogger
Для тех кому нужен простой сайт Landing Page я предлагаю воспользоваться следующим вариантом. Для основы берем стандартный блоггеровский шаблон Contempo можно конечно и другие, но из-за разной разметки результат будет другим. После установки Темы Contempo вам нужно использовать следующий код:
<b:if cond='data:view.isHomepage'>
<style>
@media (min-width: 480px){ .page-homepage-header { padding: 55px 0 50px 0; } } .page-homepage-header { background: #f7f7f7; color: #43464b; padding: 35px 0; text-align: center; } .page-homepage-header .advanced { letter-spacing: .025em; padding-bottom: 1.5em; margin-bottom: 1.31818em; } @media (min-width: 768px){ .size-22 { font-size: 22px; line-height: 1.63636; } } .size-22 { font-size: 18px; line-height: 1.66667; } .page-homepage-header .title { margin-bottom: .5em; line-height:48px; } @media (min-width: 480px){ .size-84 { font-size: 56px; line-height: 1; } } .size-84 { font-size: 34px; line-height: 1.17647; } @media (min-width: 480px){ .page-homepage-header .bonus { margin-bottom: 3.4em; } } .page-homepage-header .bonus { font-size: 15px; line-height: 1.66667; color: #a0a3a7; letter-spacing: .025em; margin-bottom: 2em; } .blog-title { font-size: xx-large; font-weight: bold; color: rgb(250, 140, 4); display: inline-block; letter-spacing: 0; margin: 0; vertical-align: top; } @media (min-width: 480px){ .page-homepage-header .btn, .page-homepage-header .btn2, { padding: 20px 30px 18px 30px; } } .page-homepage-header .btn { letter-spacing: .16em; border-color: #f16334; font-size: 12px; line-height: 1.66667; height: auto; border: 4px double #fefefe; } .btn-wrap { display: flex; } .page-homepage-header .btn2 { letter-spacing: .16em; border-color: #f16334; font-size: 12px; line-height: 1.66667; height: auto; border: 4px double #fefefe; background: #333; display: inline-block; text-transform: uppercase; text-align: center; font-size: 12px; line-height: 1.5em; font-weight: 700; letter-spacing: .126em; padding: 21px 10px 19px 10px; width: 100%; cursor: pointer; border-radius: 2px; white-space: normal; color: #fff !important; } .btn-wrr { background-color: #f16334; border-color: #f16334; } @media (min-width: 480px){ .btn { width: auto; min-width: 140px; padding-right: 20px; padding-left: 20px; } } .btn { display: inline-block; text-transform: uppercase; text-align: center; font-size: 12px; line-height: 1.5em; font-weight: 700; letter-spacing: .126em; padding: 21px 10px 19px 10px; width: 100%; border: solid 1px; cursor: pointer; border-radius: 2px; white-space: normal; color: #fff !important; } .btn-wrap a { color:#fff; } .page-homepage-header .btn:hover { text-decoration:none; background: #f16334; color: #fff; -webkit-box-shadow: 0 20px 28px 0 rgba(241,99,52,.16); box-shadow: 0 20px 28px 0 rgba(241,99,52,.16); } @media (min-width: 1024px){ .page-homepage-header .inner { display: -webkit-box; display: -ms-flexbox; display: flex; } } .inner { max-width: 1200px; margin: 0 auto; padding: 0 10px; } @media (min-width: 1024px){ .page-homepage-header .text { -webkit-box-ordinal-group: 3; -ms-flex-order: 2; order: 2; padding: 8px 0 0 6.77966%; align-self: center; width:60%; float:left } } .page-homepage-header .photo { display: block; width: 30.25424%; -ms-flex-negative: 0; flex-shrink: 0; -webkit-box-ordinal-group: 2; -ms-flex-order: 1; order: 1; align-self:center;float:right; } .regular { font-weight: 400!important; } .light { font-weight: 300!important; } .page_body { margin-left: 0px !important; } .page-homepage-header .inner { display: inline-block; } .text { width: 60%; float: left; } @media screen and (max-width:768px){iframe, object, embed{width:100%;height:320px}}@media screen and (max-width:640px){iframe, object, embed{width:100%!important;height:300px}}@media screen and (max-width:480px){iframe, object, embed{width:100%;height:auto}}@media screen and (max-width:320px){iframe, object, embed{width:100%;height:auto}}
</style>
<div class='page-homepage-header'>
<div class='inner'>
<div class='text'>
<div class='blog-title'>Шеф Рекомендует</div>
<div class='size-22 regular border advanced'>Меню нашей кухни</div>
<h1 class='size-84 light title'>Как создать простой Landing Page на Blogger, или красиво оформить главную страницу блога</h1>
<div class='size-15 regular bonus'><span class='bold red'>БОНУС:</span> Бесплатная шаурма для первых 40 ГОСТЕЙ 😃</div>
<div class='btn-wrap'>
<button class='btn btn-wrr'><a href='/search/'>Наш Блог</a></button>
<button class='btn2 btn-wrr'><a href='/search/'>Оформить Заказ</a></button>
</div>
</div>
<div class='photo'>
<img alt='' class='img' height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMuKNrw0LSMFdWXrhcRXaqk_ig-SbGozTLNR7BpKyfjUYpxneqyUmDPUBCGzyUz-Avl54WtVW40oKj_Ftqbehe7fZHJxql7jSoM8aJZxF-7B8oiNcWVNJqrUeRJbKOnuFCqj25D6HEOqIE/s798/%25D1%2580%25D0%25B0%25D1%2582%25D0%25B0%25D1%2582%25D1%2583%25D0%25B9.jpg' width='100%'/>
</div>
</div>
<br/>
<br/>
<iframe allow='accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' allowfullscreen='' frameborder='0' height='350' src='https://www.youtube.com/embed/CDDBcqF60jI' width='750'/>
</div>
</b:if>
Скопируйте его и следуйте указаниям на видео:
Создаем Landing с нуля
Используем HTML код с инфо блоками:
<b:if cond='data:view.isHomepage'>
<style>
@media (min-width: 480px){ .page-homepage-header { padding: 55px 0 50px 0; } } .page-homepage-header { background: #f7f7f7; color: #43464b; padding: 35px 0; text-align: center; } .page-homepage-header .advanced { letter-spacing: .025em; padding-bottom: 1.5em; margin-bottom: 1.31818em; } @media (min-width: 768px){ .size-22 { font-size: 22px; line-height: 1.63636; } } .size-22 { font-size: 18px; line-height: 1.66667; } .page-homepage-header .title { margin-bottom: .5em; line-height:48px; } @media (min-width: 480px){ .size-84 { font-size: 56px; line-height: 1; } } .size-84 { font-size: 34px; line-height: 1.17647; } @media (min-width: 480px){ .page-homepage-header .bonus { margin-bottom: 3.4em; } } .page-homepage-header .bonus { font-size: 15px; line-height: 1.66667; color: #a0a3a7; letter-spacing: .025em; margin-bottom: 2em; } .blog-title { font-size: xx-large; font-weight: bold; color: rgb(250, 140, 4); display: inline-block; letter-spacing: 0; margin: 0; vertical-align: top; } @media (min-width: 480px){ .page-homepage-header .btn, .page-homepage-header .btn2, { padding: 20px 30px 18px 30px; } } .page-homepage-header .btn { letter-spacing: .16em; border-color: #d4a575; font-size: 12px; line-height: 1.66667; height: auto; border: 4px double #fefefe; } .btn-wrap { display: flex; } .page-homepage-header .btn2 { letter-spacing: .16em; border-color: #d4a575; font-size: 12px; line-height: 1.66667; height: auto; border: 4px double #fefefe; background: #333; display: inline-block; text-transform: uppercase; text-align: center; font-size: 12px; line-height: 1.5em; font-weight: 700; letter-spacing: .126em; padding: 21px 10px 19px 10px; width: 100%; cursor: pointer; border-radius: 2px; white-space: normal; color: #fff !important; } .btn-wrr { background-color: #d4a575; border-color: #d4a575; } @media (min-width: 480px){ .btn { width: auto; min-width: 140px; padding-right: 20px; padding-left: 20px; } } .btn { display: inline-block; text-transform: uppercase; text-align: center; font-size: 12px; line-height: 1.5em; font-weight: 700; letter-spacing: .126em; padding: 21px 10px 19px 10px; width: 100%; border: solid 1px; cursor: pointer; border-radius: 2px; white-space: normal; color: #fff !important; } .btn-wrap a { color:#fff; } .page-homepage-header .btn:hover { text-decoration:none; background: #d4a575; color: #fff; -webkit-box-shadow: 0 20px 28px 0 rgba(241,99,52,.16); box-shadow: 0 20px 28px 0 rgba(241,99,52,.16); } @media (min-width: 1024px){ .page-homepage-header .inner { display: -webkit-box; display: -ms-flexbox; display: flex; } } .inner { max-width: 1200px; margin: 0 auto; padding: 0 10px; } @media (min-width: 1024px){ .page-homepage-header .text { -webkit-box-ordinal-group: 3; -ms-flex-order: 2; order: 2; padding: 8px 0 0 6.77966%; align-self: center; width:60%; float:left } } .page-homepage-header .photo { display: block; width: 30.25424%; -ms-flex-negative: 0; flex-shrink: 0; -webkit-box-ordinal-group: 2; -ms-flex-order: 1; order: 1; align-self:center;float:right; } .regular { font-weight: 400!important; } .light { font-weight: 300!important; } .page_body { margin-left: 0px !important; } .page-homepage-header .inner { display: inline-block; } .text { width: 60%; float: left; } @media screen and (max-width:768px){iframe, object, embed{width:100%;height:320px}}@media screen and (max-width:640px){iframe, object, embed{width:100%!important;height:300px}}@media screen and (max-width:480px){iframe, object, embed{width:100%;height:auto}}@media screen and (max-width:320px){iframe, object, embed{width:100%;height:auto}}
@media screen and (max-width:768px){
.page-homepage-header .photo, .text {width:100%;} .btn-wrap{display:inline-block;}
}
.row2 {
display: flex;
}
.column {
float: left;
width: calc(100% / 3);
margin-bottom: 16px;
padding: 0 8px;
}
/* Display the columns below each other instead of side by side on small screens */
@media screen and (max-width: 650px) {
.column {
width: 100%;
display: block;
}
}
/* Add some shadows to create a card effect */
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
/* Some left and right padding inside the container */
.container2 {
padding: 0 16px;
}
/* Clear floats */
.container2::after, .row::after {
content: "";
clear: both;
display: table;
}
.title {
color: grey;
}
.button2 {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #a9a8a8;
text-align: center;
cursor: pointer;
width: 100%;border-radius: 5px;
}
.button:hover {
background-color: #555;
}
.col-12.col-lg-6 .fa { color: #efd17e; font-size: 50px; }
.col-12.col-lg-6 {
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 49%;
position: relative;
width: 100%;
padding-left: 15px;
}
.row3 {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.case-item {
margin-bottom: 1.875rem;
padding: 1.875rem 1.875rem 1.5rem;
position: relative;
}
.box__second {
background-color: #fff;
border-radius: 0.9615384615rem;
}
.box {
background-color: #fff;
border-radius: 1.25rem;
padding: 1.875rem;
position: relative;
transition: box-shadow .3s ease-in-out;
}
/* style snippet */
.pricingTable{
text-align: center;
background: #fff;
padding: 30px 0; border-radius:10px;
}
.pricingTable .title{
font-size: 22px;
font-weight: 600;
color: #2e282a;
text-transform: uppercase;
margin: 0 0 30px 0;
}
.pricingTable .price-value{
padding: 30px 0;
background: #3a3432;
margin-bottom: 30px;
position: relative;
background-image: linear-gradient(
0deg
,#ff6858 0,#d1a25b 100%);
}
.pricingTable .price-value:before{
content: "";
border-top: 15px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
position: absolute;
top: 0;
left: 46%;
}
.pricingTable .month{
display: block;
font-size: 15px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
}
.pricingTable .amount{
display: inline-block;
font-size: 50px;
color: #fff;
position: relative;
}
.pricingTable .currency{
position: absolute;
top: -1px;
left: -35px;
}
.pricingTable .value{
font-size: 20px;
position: absolute;
top: 21px;
right: -27px;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 30px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #868686;
line-height: 35px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 40px;
background: #53d074;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: capitalize;
border: 2px solid #53d074;
border-radius: 30px;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #fca4a7;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
.container3 {
margin-right: ;
margin-left: ;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: center;
}
.col-md-4.col-sm-6 { width: 32.9%; float: left; position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
body#layout div#footer-content {
width: 40%;
}
/* Contact Form */
#ContactForm1 .contact-form-widget{max-width:initial}
#ContactForm1 h2{display:none}
#ContactForm1 .contact-form-widget form{font-weight:500}
#ContactForm1 .contact-form-name,#ContactForm1 .contact-form-email{font-weight:700;float:left;width:calc(50% - 5px)!important;height:44px;background-color:rgba(255,255,255,0.05);font-family:inherit;color:#fff!important;line-height:44px;padding:0 10px!important;margin:0 0 10px;border:0;border-radius:3px;text-indent:10px;max-width:initial}
#ContactForm1 .contact-form-email{float:right}
#ContactForm1 .contact-form-email-message{font-weight:700;float:left;width:100%;background-color:rgba(255,255,255,0.05);font-family:inherit;font-size:14px;color:#fff;box-sizing:border-box;padding:15px 10px;margin:0 0 10px;border:0;border-radius:3px;max-width:initial;height:200px;text-indent:10px}
#ContactForm1 .contact-form-button-submit{float:left;width:100%;height:44px;background-image:none;background-color:#f39c12;font-family:inherit;font-size:14px;color:#fff;line-height:44px;font-weight:500;cursor:pointer;padding:0 10px;margin:0;border:0;border-radius:3px;outline:none}
#ContactForm1 .contact-form-button-submit:hover{background-color:#f9b549}
#ContactForm1 .contact-form-error-message-with-border,#ContactForm1 .contact-form-success-message-with-border{float:left;width:100%;background-color:#e74c3c;color:#f2f2f2;border:0;font-size:11px;text-align:center;line-height:12px;padding:6px 0;margin:10px 0;border-radius:3px}
#ContactForm1 .contact-form-success-message-with-border{background-color:#3498db}
#ContactForm1 .contact-form-cross{margin:0 0 0 3px}
#ContactForm1 .contact-form-error-message,#ContactForm1 .contact-form-success-message{margin:0}
#ContactForm1 input[name="name"]::placeholder{color:#fff;opacity:1;font-weight:700}
#ContactForm1 input[name="email"]::placeholder{color:#fff;opacity:1;font-weight:700}
#ContactForm1 textarea[name="email-message"]::placeholder{color:#fff;opacity:1;font-weight:700}
</style>
<style>
/* W3.CSS 4.15 December 2020 by Jan Egil and Borge Refsnes */
html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit}
/* Extract from normalize.css by Nicolas Gallagher and Jonathan Neal git.io/normalize */
html{-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}summary{display:list-item}
audio,canvas,progress,video{display:inline-block}progress{vertical-align:baseline}
audio:not([controls]){display:none;height:0}[hidden],template{display:none}
a{background-color:transparent}a:active,a:hover{outline-width:0}
abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}
b,strong{font-weight:bolder}dfn{font-style:italic}mark{background:#ff0;color:#000}
small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}
sub{bottom:-0.25em}sup{top:-0.5em}figure{margin:1em 40px}img{border-style:none}
code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}hr{box-sizing:content-box;height:0;overflow:visible}
button,input,select,textarea,optgroup{font:inherit;margin:0}optgroup{font-weight:bold}
button,input{overflow:visible}button,select{text-transform:none}
button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}
button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{border-style:none;padding:0}
button:-moz-focusring,[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring{outline:1px dotted ButtonText}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:.35em .625em .75em}
legend{color:inherit;display:table;max-width:100%;padding:0;white-space:normal}textarea{overflow:auto}
[type=checkbox],[type=radio]{padding:0}
[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}
[type=search]{-webkit-appearance:textfield;outline-offset:-2px}
[type=search]::-webkit-search-decoration{-webkit-appearance:none}
::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}
/* End extract */
html,body{font-family:Verdana,sans-serif;font-size:15px;line-height:1.5}html{overflow-x:hidden}
h1{font-size:36px}h2{font-size:30px}h3{font-size:24px}h4{font-size:20px}h5{font-size:18px}h6{font-size:16px}
.w3-serif{font-family:serif}.w3-sans-serif{font-family:sans-serif}.w3-cursive{font-family:cursive}.w3-monospace{font-family:monospace}
h1,h2,h3,h4,h5,h6{font-family:"Segoe UI",Arial,sans-serif;font-weight:400;margin:10px 0}.w3-wide{letter-spacing:4px}
hr{border:0;border-top:1px solid #eee;margin:20px 0}
.w3-image{max-width:100%;height:auto}img{vertical-align:middle}a{color:inherit}
.w3-table,.w3-table-all{border-collapse:collapse;border-spacing:0;width:100%;display:table}.w3-table-all{border:1px solid #ccc}
.w3-bordered tr,.w3-table-all tr{border-bottom:1px solid #ddd}.w3-striped tbody tr:nth-child(even){background-color:#f1f1f1}
.w3-table-all tr:nth-child(odd){background-color:#fff}.w3-table-all tr:nth-child(even){background-color:#f1f1f1}
.w3-hoverable tbody tr:hover,.w3-ul.w3-hoverable li:hover{background-color:#ccc}.w3-centered tr th,.w3-centered tr td{text-align:center}
.w3-table td,.w3-table th,.w3-table-all td,.w3-table-all th{padding:8px 8px;display:table-cell;text-align:left;vertical-align:top}
.w3-table th:first-child,.w3-table td:first-child,.w3-table-all th:first-child,.w3-table-all td:first-child{padding-left:16px}
.w3-btn,.w3-button{border:none;display:inline-block;padding:8px 16px;vertical-align:middle;overflow:hidden;text-decoration:none;color:inherit;background-color:inherit;text-align:center;cursor:pointer;white-space:nowrap}
.w3-btn:hover{box-shadow:0 8px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19)}
.w3-btn,.w3-button{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.w3-disabled,.w3-btn:disabled,.w3-button:disabled{cursor:not-allowed;opacity:0.3}.w3-disabled *,:disabled *{pointer-events:none}
.w3-btn.w3-disabled:hover,.w3-btn:disabled:hover{box-shadow:none}
.w3-badge,.w3-tag{background-color:#000;color:#fff;display:inline-block;padding-left:8px;padding-right:8px;text-align:center}.w3-badge{border-radius:50%}
.w3-ul{list-style-type:none;padding:0;margin:0}.w3-ul li{padding:8px 16px;border-bottom:1px solid #ddd}.w3-ul li:last-child{border-bottom:none}
.w3-tooltip,.w3-display-container{position:relative}.w3-tooltip .w3-text{display:none}.w3-tooltip:hover .w3-text{display:inline-block}
.w3-ripple:active{opacity:0.5}.w3-ripple{transition:opacity 0s}
.w3-input{padding:8px;display:block;border:none;border-bottom:1px solid #ccc;width:100%}
.w3-select{padding:9px 0;width:100%;border:none;border-bottom:1px solid #ccc}
.w3-dropdown-click,.w3-dropdown-hover{position:relative;display:inline-block;cursor:pointer}
.w3-dropdown-hover:hover .w3-dropdown-content{display:block}
.w3-dropdown-hover:first-child,.w3-dropdown-click:hover{background-color:#ccc;color:#000}
.w3-dropdown-hover:hover > .w3-button:first-child,.w3-dropdown-click:hover > .w3-button:first-child{background-color:#ccc;color:#000}
.w3-dropdown-content{cursor:auto;color:#000;background-color:#fff;display:none;position:absolute;min-width:160px;margin:0;padding:0;z-index:1}
.w3-check,.w3-radio{width:24px;height:24px;position:relative;top:6px}
.w3-sidebar{height:100%;width:200px;background-color:#fff;position:fixed!important;z-index:1;overflow:auto}
.w3-bar-block .w3-dropdown-hover,.w3-bar-block .w3-dropdown-click{width:100%}
.w3-bar-block .w3-dropdown-hover .w3-dropdown-content,.w3-bar-block .w3-dropdown-click .w3-dropdown-content{min-width:100%}
.w3-bar-block .w3-dropdown-hover .w3-button,.w3-bar-block .w3-dropdown-click .w3-button{width:100%;text-align:left;padding:8px 16px}
.w3-main,#main{transition:margin-left .4s}
.w3-modal{z-index:3;display:none;padding-top:100px;position:fixed;left:0;top:0;width:100%;height:100%;overflow:auto;background-color:rgb(0,0,0);background-color:rgba(0,0,0,0.4)}
.w3-modal-content{margin:auto;background-color:#fff;position:relative;padding:0;outline:0;width:600px}
.w3-bar{width:100%;overflow:hidden}.w3-center .w3-bar{display:inline-block;width:auto}
.w3-bar .w3-bar-item{padding:8px 16px;float:left;width:auto;border:none;display:block;outline:0}
.w3-bar .w3-dropdown-hover,.w3-bar .w3-dropdown-click{position:static;float:left}
.w3-bar .w3-button{white-space:normal}
.w3-bar-block .w3-bar-item{width:100%;display:block;padding:8px 16px;text-align:left;border:none;white-space:normal;float:none;outline:0}
.w3-bar-block.w3-center .w3-bar-item{text-align:center}.w3-block{display:block;width:100%}
.w3-responsive{display:block;overflow-x:auto}
.w3-container:after,.w3-container:before,.w3-panel:after,.w3-panel:before,.w3-row:after,.w3-row:before,.w3-row-padding:after,.w3-row-padding:before,
.w3-cell-row:before,.w3-cell-row:after,.w3-clear:after,.w3-clear:before,.w3-bar:before,.w3-bar:after{content:"";display:table;clear:both}
.w3-col,.w3-half,.w3-third,.w3-twothird,.w3-threequarter,.w3-quarter{float:left;width:100%}
.w3-col.s1{width:8.33333%}.w3-col.s2{width:16.66666%}.w3-col.s3{width:24.99999%}.w3-col.s4{width:33.33333%}
.w3-col.s5{width:41.66666%}.w3-col.s6{width:49.99999%}.w3-col.s7{width:58.33333%}.w3-col.s8{width:66.66666%}
.w3-col.s9{width:74.99999%}.w3-col.s10{width:83.33333%}.w3-col.s11{width:91.66666%}.w3-col.s12{width:99.99999%}
@media (min-width:601px){.w3-col.m1{width:8.33333%}.w3-col.m2{width:16.66666%}.w3-col.m3,.w3-quarter{width:24.99999%}.w3-col.m4,.w3-third{width:33.33333%}
.w3-col.m5{width:41.66666%}.w3-col.m6,.w3-half{width:49.99999%}.w3-col.m7{width:58.33333%}.w3-col.m8,.w3-twothird{width:66.66666%}
.w3-col.m9,.w3-threequarter{width:74.99999%}.w3-col.m10{width:83.33333%}.w3-col.m11{width:91.66666%}.w3-col.m12{width:99.99999%}}
@media (min-width:993px){.w3-col.l1{width:8.33333%}.w3-col.l2{width:16.66666%}.w3-col.l3{width:24.99999%}.w3-col.l4{width:33.33333%}
.w3-col.l5{width:41.66666%}.w3-col.l6{width:49.99999%}.w3-col.l7{width:58.33333%}.w3-col.l8{width:66.66666%}
.w3-col.l9{width:74.99999%}.w3-col.l10{width:83.33333%}.w3-col.l11{width:91.66666%}.w3-col.l12{width:99.99999%}}
.w3-rest{overflow:hidden}.w3-stretch{margin-left:-16px;margin-right:-16px}
.w3-content,.w3-auto{margin-left:auto;margin-right:auto}.w3-content{max-width:980px}.w3-auto{max-width:1140px}
.w3-cell-row{display:table;width:100%}.w3-cell{display:table-cell}
.w3-cell-top{vertical-align:top}.w3-cell-middle{vertical-align:middle}.w3-cell-bottom{vertical-align:bottom}
.w3-hide{display:none!important}.w3-show-block,.w3-show{display:block!important}.w3-show-inline-block{display:inline-block!important}
@media (max-width:1205px){.w3-auto{max-width:95%}}
@media (max-width:600px){.w3-modal-content{margin:0 10px;width:auto!important}.w3-modal{padding-top:30px}
.w3-dropdown-hover.w3-mobile .w3-dropdown-content,.w3-dropdown-click.w3-mobile .w3-dropdown-content{position:relative}
.w3-hide-small{display:none!important}.w3-mobile{display:block;width:100%!important}.w3-bar-item.w3-mobile,.w3-dropdown-hover.w3-mobile,.w3-dropdown-click.w3-mobile{text-align:center}
.w3-dropdown-hover.w3-mobile,.w3-dropdown-hover.w3-mobile .w3-btn,.w3-dropdown-hover.w3-mobile .w3-button,.w3-dropdown-click.w3-mobile,.w3-dropdown-click.w3-mobile .w3-btn,.w3-dropdown-click.w3-mobile .w3-button{width:100%}}
@media (max-width:768px){.w3-modal-content{width:500px}.w3-modal{padding-top:50px}}
@media (min-width:993px){.w3-modal-content{width:900px}.w3-hide-large{display:none!important}.w3-sidebar.w3-collapse{display:block!important}}
@media (max-width:992px) and (min-width:601px){.w3-hide-medium{display:none!important}}
@media (max-width:992px){.w3-sidebar.w3-collapse{display:none}.w3-main{margin-left:0!important;margin-right:0!important}.w3-auto{max-width:100%}}
.w3-top,.w3-bottom{position:fixed;width:100%;z-index:1}.w3-top{top:0}.w3-bottom{bottom:0}
.w3-overlay{position:fixed;display:none;width:100%;height:100%;top:0;left:0;right:0;bottom:0;background-color:rgba(0,0,0,0.5);z-index:2}
.w3-display-topleft{position:absolute;left:0;top:0}.w3-display-topright{position:absolute;right:0;top:0}
.w3-display-bottomleft{position:absolute;left:0;bottom:0}.w3-display-bottomright{position:absolute;right:0;bottom:0}
.w3-display-middle{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%)}
.w3-display-left{position:absolute;top:50%;left:0%;transform:translate(0%,-50%);-ms-transform:translate(-0%,-50%)}
.w3-display-right{position:absolute;top:50%;right:0%;transform:translate(0%,-50%);-ms-transform:translate(0%,-50%)}
.w3-display-topmiddle{position:absolute;left:50%;top:0;transform:translate(-50%,0%);-ms-transform:translate(-50%,0%)}
.w3-display-bottommiddle{position:absolute;left:50%;bottom:0;transform:translate(-50%,0%);-ms-transform:translate(-50%,0%)}
.w3-display-container:hover .w3-display-hover{display:block}.w3-display-container:hover span.w3-display-hover{display:inline-block}.w3-display-hover{display:none}
.w3-display-position{position:absolute}
.w3-circle{border-radius:50%}
.w3-round-small{border-radius:2px}.w3-round,.w3-round-medium{border-radius:4px}.w3-round-large{border-radius:8px}.w3-round-xlarge{border-radius:16px}.w3-round-xxlarge{border-radius:32px}
.w3-row-padding,.w3-row-padding>.w3-half,.w3-row-padding>.w3-third,.w3-row-padding>.w3-twothird,.w3-row-padding>.w3-threequarter,.w3-row-padding>.w3-quarter,.w3-row-padding>.w3-col{padding:0 8px}
.w3-container,.w3-panel{padding:0.01em 16px}.w3-panel{margin-top:16px;margin-bottom:16px}
.w3-code,.w3-codespan{font-family:Consolas,"courier new";font-size:16px}
.w3-code{width:auto;background-color:#fff;padding:8px 12px;border-left:4px solid #4CAF50;word-wrap:break-word}
.w3-codespan{color:crimson;background-color:#f1f1f1;padding-left:4px;padding-right:4px;font-size:110%}
.w3-spin{animation:w3-spin 2s infinite linear}@keyframes w3-spin{0%{transform:rotate(0deg)}100%{transform:rotate(359deg)}}
.w3-animate-fading{animation:fading 10s infinite}@keyframes fading{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
.w3-animate-opacity{animation:opac 0.8s}@keyframes opac{from{opacity:0} to{opacity:1}}
.w3-animate-top{position:relative;animation:animatetop 0.4s}@keyframes animatetop{from{top:-300px;opacity:0} to{top:0;opacity:1}}
.w3-animate-left{position:relative;animation:animateleft 0.4s}@keyframes animateleft{from{left:-300px;opacity:0} to{left:0;opacity:1}}
.w3-animate-right{position:relative;animation:animateright 0.4s}@keyframes animateright{from{right:-300px;opacity:0} to{right:0;opacity:1}}
.w3-animate-bottom{position:relative;animation:animatebottom 0.4s}@keyframes animatebottom{from{bottom:-300px;opacity:0} to{bottom:0;opacity:1}}
.w3-animate-zoom {animation:animatezoom 0.6s}@keyframes animatezoom{from{transform:scale(0)} to{transform:scale(1)}}
.w3-animate-input{transition:width 0.4s ease-in-out}.w3-animate-input:focus{width:100%!important}
.w3-opacity,.w3-hover-opacity:hover{opacity:0.60}.w3-opacity-off,.w3-hover-opacity-off:hover{opacity:1}
.w3-opacity-max{opacity:0.25}.w3-opacity-min{opacity:0.75}
.w3-greyscale-max,.w3-grayscale-max,.w3-hover-greyscale:hover,.w3-hover-grayscale:hover{filter:grayscale(100%)}
.w3-greyscale,.w3-grayscale{filter:grayscale(75%)}.w3-greyscale-min,.w3-grayscale-min{filter:grayscale(50%)}
.w3-sepia{filter:sepia(75%)}.w3-sepia-max,.w3-hover-sepia:hover{filter:sepia(100%)}.w3-sepia-min{filter:sepia(50%)}
.w3-tiny{font-size:10px!important}.w3-small{font-size:12px!important}.w3-medium{font-size:15px!important}.w3-large{font-size:18px!important}
.w3-xlarge{font-size:24px!important}.w3-xxlarge{font-size:36px!important}.w3-xxxlarge{font-size:48px!important}.w3-jumbo{font-size:64px!important}
.w3-left-align{text-align:left!important}.w3-right-align{text-align:right!important}.w3-justify{text-align:justify!important}.w3-center{text-align:center!important}
.w3-border-0{border:0!important}.w3-border{border:1px solid #ccc!important}
.w3-border-top{border-top:1px solid #ccc!important}.w3-border-bottom{border-bottom:1px solid #ccc!important}
.w3-border-left{border-left:1px solid #ccc!important}.w3-border-right{border-right:1px solid #ccc!important}
.w3-topbar{border-top:6px solid #ccc!important}.w3-bottombar{border-bottom:6px solid #ccc!important}
.w3-leftbar{border-left:6px solid #ccc!important}.w3-rightbar{border-right:6px solid #ccc!important}
.w3-section,.w3-code{margin-top:16px!important;margin-bottom:16px!important}
.w3-margin{margin:16px!important}.w3-margin-top{margin-top:16px!important}.w3-margin-bottom{margin-bottom:16px!important}
.w3-margin-left{margin-left:16px!important}.w3-margin-right{margin-right:16px!important}
.w3-padding-small{padding:4px 8px!important}.w3-padding{padding:8px 16px!important}.w3-padding-large{padding:12px 24px!important}
.w3-padding-16{padding-top:0px!important;padding-bottom:2.6px!important}.w3-padding-24{padding-top:24px!important;padding-bottom:24px!important}
.w3-padding-32{padding-top:32px!important;padding-bottom:32px!important}.w3-padding-48{padding-top:48px!important;padding-bottom:48px!important}
.w3-padding-64{padding-top:64px!important;padding-bottom:64px!important}
.w3-padding-top-64{padding-top:64px!important}.w3-padding-top-48{padding-top:48px!important}
.w3-padding-top-32{padding-top:32px!important}.w3-padding-top-24{padding-top:24px!important}
.w3-left{float:left!important}.w3-right{float:right!important}
.w3-button:hover{color:#000!important;background-color:#ccc!important}
.w3-transparent,.w3-hover-none:hover{background-color:transparent!important}
.w3-hover-none:hover{box-shadow:none!important}
/* Colors */
.w3-amber,.w3-hover-amber:hover{color:#000!important;background-color:#ffc107!important}
.w3-aqua,.w3-hover-aqua:hover{color:#000!important;background-color:#00ffff!important}
.w3-blue,.w3-hover-blue:hover{color:#fff!important;background-color:#2196F3!important}
.w3-light-blue,.w3-hover-light-blue:hover{color:#000!important;background-color:#87CEEB!important}
.w3-brown,.w3-hover-brown:hover{color:#fff!important;background-color:#795548!important}
.w3-cyan,.w3-hover-cyan:hover{color:#000!important;background-color:#00bcd4!important}
.w3-blue-grey,.w3-hover-blue-grey:hover,.w3-blue-gray,.w3-hover-blue-gray:hover{color:#fff!important;background-color:#607d8b!important}
.w3-green,.w3-hover-green:hover{color:#fff!important;background-color:#4CAF50!important}
.w3-light-green,.w3-hover-light-green:hover{color:#000!important;background-color:#8bc34a!important}
.w3-indigo,.w3-hover-indigo:hover{color:#fff!important;background-color:#3f51b5!important}
.w3-khaki,.w3-hover-khaki:hover{color:#000!important;background-color:#f0e68c!important}
.w3-lime,.w3-hover-lime:hover{color:#000!important;background-color:#cddc39!important}
.w3-orange,.w3-hover-orange:hover{color:#000!important;background-color:#ff9800!important}
.w3-deep-orange,.w3-hover-deep-orange:hover{color:#fff!important;background-color:#ff5722!important}
.w3-pink,.w3-hover-pink:hover{color:#fff!important;background-color:#e91e63!important}
.w3-purple,.w3-hover-purple:hover{color:#fff!important;background-color:#9c27b0!important}
.w3-deep-purple,.w3-hover-deep-purple:hover{color:#fff!important;background-color:#673ab7!important}
.w3-red,.w3-hover-red:hover{color:#fff!important;background-color:#f44336!important}
.w3-sand,.w3-hover-sand:hover{color:#000!important;background-color:#fdf5e6!important}
.w3-teal,.w3-hover-teal:hover{color:#fff!important;background-color:#d4a575!important}
.w3-yellow,.w3-hover-yellow:hover{color:#000!important;background-color:#ffeb3b!important}
.w3-white,.w3-hover-white:hover{color:#000!important;background-color:#fff!important}
.w3-black,.w3-hover-black:hover{color:#fff!important;background-color:#000!important}
.w3-grey,.w3-hover-grey:hover,.w3-gray,.w3-hover-gray:hover{color:#000!important;background-color:#9e9e9e!important}
.w3-light-grey,.w3-hover-light-grey:hover,.w3-light-gray,.w3-hover-light-gray:hover{color:#000!important;background-color:#f1f1f1!important}
.w3-dark-grey,.w3-hover-dark-grey:hover,.w3-dark-gray,.w3-hover-dark-gray:hover{color:#fff!important;background-color:#616161!important}
.w3-pale-red,.w3-hover-pale-red:hover{color:#000!important;background-color:#ffdddd!important}
.w3-pale-green,.w3-hover-pale-green:hover{color:#000!important;background-color:#ddffdd!important}
.w3-pale-yellow,.w3-hover-pale-yellow:hover{color:#000!important;background-color:#ffffcc!important}
.w3-pale-blue,.w3-hover-pale-blue:hover{color:#000!important;background-color:#ddffff!important}
.w3-text-amber,.w3-hover-text-amber:hover{color:#ffc107!important}
.w3-text-aqua,.w3-hover-text-aqua:hover{color:#00ffff!important}
.w3-text-blue,.w3-hover-text-blue:hover{color:#2196F3!important}
.w3-text-light-blue,.w3-hover-text-light-blue:hover{color:#87CEEB!important}
.w3-text-brown,.w3-hover-text-brown:hover{color:#795548!important}
.w3-text-cyan,.w3-hover-text-cyan:hover{color:#00bcd4!important}
.w3-text-blue-grey,.w3-hover-text-blue-grey:hover,.w3-text-blue-gray,.w3-hover-text-blue-gray:hover{color:#607d8b!important}
.w3-text-green,.w3-hover-text-green:hover{color:#4CAF50!important}
.w3-text-light-green,.w3-hover-text-light-green:hover{color:#8bc34a!important}
.w3-text-indigo,.w3-hover-text-indigo:hover{color:#3f51b5!important}
.w3-text-khaki,.w3-hover-text-khaki:hover{color:#b4aa50!important}
.w3-text-lime,.w3-hover-text-lime:hover{color:#cddc39!important}
.w3-text-orange,.w3-hover-text-orange:hover{color:#ff9800!important}
.w3-text-deep-orange,.w3-hover-text-deep-orange:hover{color:#ff5722!important}
.w3-text-pink,.w3-hover-text-pink:hover{color:#e91e63!important}
.w3-text-purple,.w3-hover-text-purple:hover{color:#9c27b0!important}
.w3-text-deep-purple,.w3-hover-text-deep-purple:hover{color:#673ab7!important}
.w3-text-red,.w3-hover-text-red:hover{color:#f44336!important}
.w3-text-sand,.w3-hover-text-sand:hover{color:#fdf5e6!important}
.w3-text-teal,.w3-hover-text-teal:hover{color:#d4a575!important}
.w3-text-yellow,.w3-hover-text-yellow:hover{color:#d2be0e!important}
.w3-text-white,.w3-hover-text-white:hover{color:#fff!important}
.w3-text-black,.w3-hover-text-black:hover{color:#000!important}
.w3-text-grey,.w3-hover-text-grey:hover,.w3-text-gray,.w3-hover-text-gray:hover{color:#757575!important}
.w3-text-light-grey,.w3-hover-text-light-grey:hover,.w3-text-light-gray,.w3-hover-text-light-gray:hover{color:#f1f1f1!important}
.w3-text-dark-grey,.w3-hover-text-dark-grey:hover,.w3-text-dark-gray,.w3-hover-text-dark-gray:hover{color:#3a3a3a!important}
.w3-border-amber,.w3-hover-border-amber:hover{border-color:#ffc107!important}
.w3-border-aqua,.w3-hover-border-aqua:hover{border-color:#00ffff!important}
.w3-border-blue,.w3-hover-border-blue:hover{border-color:#2196F3!important}
.w3-border-light-blue,.w3-hover-border-light-blue:hover{border-color:#87CEEB!important}
.w3-border-brown,.w3-hover-border-brown:hover{border-color:#795548!important}
.w3-border-cyan,.w3-hover-border-cyan:hover{border-color:#00bcd4!important}
.w3-border-blue-grey,.w3-hover-border-blue-grey:hover,.w3-border-blue-gray,.w3-hover-border-blue-gray:hover{border-color:#607d8b!important}
.w3-border-green,.w3-hover-border-green:hover{border-color:#4CAF50!important}
.w3-border-light-green,.w3-hover-border-light-green:hover{border-color:#8bc34a!important}
.w3-border-indigo,.w3-hover-border-indigo:hover{border-color:#3f51b5!important}
.w3-border-khaki,.w3-hover-border-khaki:hover{border-color:#f0e68c!important}
.w3-border-lime,.w3-hover-border-lime:hover{border-color:#cddc39!important}
.w3-border-orange,.w3-hover-border-orange:hover{border-color:#ff9800!important}
.w3-border-deep-orange,.w3-hover-border-deep-orange:hover{border-color:#ff5722!important}
.w3-border-pink,.w3-hover-border-pink:hover{border-color:#e91e63!important}
.w3-border-purple,.w3-hover-border-purple:hover{border-color:#9c27b0!important}
.w3-border-deep-purple,.w3-hover-border-deep-purple:hover{border-color:#673ab7!important}
.w3-border-red,.w3-hover-border-red:hover{border-color:#f44336!important}
.w3-border-sand,.w3-hover-border-sand:hover{border-color:#fdf5e6!important}
.w3-border-teal,.w3-hover-border-teal:hover{border-color:#d4a575!important}
.w3-border-yellow,.w3-hover-border-yellow:hover{border-color:#ffeb3b!important}
.w3-border-white,.w3-hover-border-white:hover{border-color:#fff!important}
.w3-border-black,.w3-hover-border-black:hover{border-color:#000!important}
.w3-border-grey,.w3-hover-border-grey:hover,.w3-border-gray,.w3-hover-border-gray:hover{border-color:#9e9e9e!important}
.w3-border-light-grey,.w3-hover-border-light-grey:hover,.w3-border-light-gray,.w3-hover-border-light-gray:hover{border-color:#f1f1f1!important}
.w3-border-dark-grey,.w3-hover-border-dark-grey:hover,.w3-border-dark-gray,.w3-hover-border-dark-gray:hover{border-color:#616161!important}
.w3-border-pale-red,.w3-hover-border-pale-red:hover{border-color:#ffe7e7!important}.w3-border-pale-green,.w3-hover-border-pale-green:hover{border-color:#e7ffe7!important}
.w3-border-pale-yellow,.w3-hover-border-pale-yellow:hover{border-color:#ffffcc!important}.w3-border-pale-blue,.w3-hover-border-pale-blue:hover{border-color:#e7ffff!important}
.knopka{color:#fff!important; padding:8px; background:#ff6006; border-radius:4px; box-shadow:2px 2px 4px -2px rgba(0,0,0,0.4);display: block; width: fit-content; margin: 0 auto; margin-bottom: 20px;}
</style>
<div class='page-homepage-header'>
<!--1 Блок Шеф Рекомендует -->
<div class='inner'>
<div class='text'>
<div class='blog-title'>Шеф Рекомендует</div>
<div class='size-22 regular border advanced'>Меню нашей кухни</div>
<h1 class='size-84 light title'>Как создать простой Landing Page на Blogger, или красиво оформить главную страницу блога</h1>
<div class='size-15 regular bonus'><span class='bold red'>БОНУС:</span> Бесплатная шаурма для первых 40 ГОСТЕЙ 😃</div>
<b:if cond='data:blog.isMobileRequest == "true"'>
<div class='photo'>
<img alt='' class='img' height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMuKNrw0LSMFdWXrhcRXaqk_ig-SbGozTLNR7BpKyfjUYpxneqyUmDPUBCGzyUz-Avl54WtVW40oKj_Ftqbehe7fZHJxql7jSoM8aJZxF-7B8oiNcWVNJqrUeRJbKOnuFCqj25D6HEOqIE/s798/%25D1%2580%25D0%25B0%25D1%2582%25D0%25B0%25D1%2582%25D1%2583%25D0%25B9.jpg' width='100%'/>
</div>
</b:if>
<div class='btn-wrap'>
<button class='btn btn-wrr'><a href='/search/max-results=7'>Наш Блог</a></button>
<button class='btn2 btn-wrr'><a href='https://simlple-land32545646.blogspot.com/p/blog-page_67.html'>Оформить Заказ</a></button>
</div>
</div>
<b:if cond='data:blog.isMobileRequest == "false"'>
<div class='photo'>
<img alt='' class='img' height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMuKNrw0LSMFdWXrhcRXaqk_ig-SbGozTLNR7BpKyfjUYpxneqyUmDPUBCGzyUz-Avl54WtVW40oKj_Ftqbehe7fZHJxql7jSoM8aJZxF-7B8oiNcWVNJqrUeRJbKOnuFCqj25D6HEOqIE/s798/%25D1%2580%25D0%25B0%25D1%2582%25D0%25B0%25D1%2582%25D1%2583%25D0%25B9.jpg' width='100%'/>
</div>
</b:if>
</div>
<br/>
<br/>
<!--2 Блок Навыки -->
<div class='w3-content w3-margin-top' style='max-width:1400px;'>
<h2 class='title title--h3' id='skills'>My skills</h2>
<!-- The Grid -->
<div class='w3-row-padding'>
<!-- Left Column -->
<div class='w3-third'>
<div class='w3-white w3-text-grey w3-card-4'>
<div class='w3-display-container'>
<img alt='Avatar' src='https://www.w3schools.com/w3images/avatar_hat.jpg' style='width:100%'/>
<div class='w3-display-bottomleft w3-container w3-text-black'>
<h2>Jane Doe</h2>
</div>
</div>
<div class='w3-container' style='text-align:left'>
<p><i class='fa fa-briefcase fa-fw w3-margin-right w3-large w3-text-teal'/>Designer</p>
<p><i class='fa fa-home fa-fw w3-margin-right w3-large w3-text-teal'/>London, UK</p>
<p><i class='fa fa-envelope fa-fw w3-margin-right w3-large w3-text-teal'/>ex@mail.com</p>
<p><i class='fa fa-phone fa-fw w3-margin-right w3-large w3-text-teal'/>1224435534</p>
<hr/>
<p class='w3-large'><b><i class='fa fa-asterisk fa-fw w3-margin-right w3-text-teal'/>Skills</b></p>
<p>Adobe Photoshop</p>
<div class='w3-light-grey w3-round-xlarge w3-small'>
<div class='w3-container w3-center w3-round-xlarge w3-teal' style='width:90%'>90%</div>
</div>
<p>Photography</p>
<div class='w3-light-grey w3-round-xlarge w3-small'>
<div class='w3-container w3-center w3-round-xlarge w3-teal' style='width:80%'>
<div class='w3-center w3-text-white'>80%</div>
</div>
</div>
<p>Illustrator</p>
<div class='w3-light-grey w3-round-xlarge w3-small'>
<div class='w3-container w3-center w3-round-xlarge w3-teal' style='width:75%'>75%</div>
</div>
<p>Media</p>
<div class='w3-light-grey w3-round-xlarge w3-small'>
<div class='w3-container w3-center w3-round-xlarge w3-teal' style='width:50%'>50%</div>
</div>
<br/>
<p class='w3-large w3-text-theme'><b><i class='fa fa-globe fa-fw w3-margin-right w3-text-teal'/>Languages</b></p>
<p>English</p>
<div class='w3-light-grey w3-round-xlarge'>
<div class='w3-round-xlarge w3-teal' style='height:24px;width:100%'/>
</div>
<p>Spanish</p>
<div class='w3-light-grey w3-round-xlarge'>
<div class='w3-round-xlarge w3-teal' style='height:24px;width:55%'/>
</div>
<p>German</p>
<div class='w3-light-grey w3-round-xlarge'>
<div class='w3-round-xlarge w3-teal' style='height:24px;width:25%'/>
</div>
<br/>
</div>
</div><br/>
<!-- End Left Column -->
</div>
<!-- Right Column -->
<div class='w3-twothird'>
<div class='w3-container w3-card w3-white w3-margin-bottom'>
<h2 class='w3-text-grey w3-padding-16'><i class='fa fa-suitcase fa-fw w3-margin-right w3-xxlarge w3-text-teal'/>Work Experience</h2>
<div class='w3-container'>
<h5 class='w3-opacity'><b>Front End Developer / w3schools.com</b></h5>
<h6 class='w3-text-teal'><i class='fa fa-calendar fa-fw w3-margin-right'/>Jan 2015 - <span class='w3-tag w3-teal w3-round'>Current</span></h6>
<p>Lorem ipsum dolor sit amet. Praesentium magnam consectetur vel in deserunt aspernatur est reprehenderit sunt hic. Nulla tempora soluta ea et odio, unde doloremque repellendus iure, iste.</p>
<hr/>
</div>
<div class='w3-container'>
<h5 class='w3-opacity'><b>Web Developer / something.com</b></h5>
<h6 class='w3-text-teal'><i class='fa fa-calendar fa-fw w3-margin-right'/>Mar 2012 - Dec 2014</h6>
<p>Consectetur adipisicing elit. Praesentium magnam consectetur vel in deserunt aspernatur est reprehenderit sunt hic. Nulla tempora soluta ea et odio, unde doloremque repellendus iure, iste.</p>
<hr/>
</div>
<div class='w3-container'>
<h5 class='w3-opacity'><b>Graphic Designer / designsomething.com</b></h5>
<h6 class='w3-text-teal'><i class='fa fa-calendar fa-fw w3-margin-right'/>Jun 2010 - Mar 2012</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p><br/>
</div>
</div>
<div class='w3-container w3-card w3-white'>
<h2 class='w3-text-grey w3-padding-16'><i class='fa fa-certificate fa-fw w3-margin-right w3-xxlarge w3-text-teal'/>Education</h2>
<div class='w3-container'>
<h5 class='w3-opacity'><b>W3Schools.com</b></h5>
<h6 class='w3-text-teal'><i class='fa fa-calendar fa-fw w3-margin-right'/>Forever</h6>
<p>Web Development! All I need to know in one place</p>
<hr/>
</div>
<div class='w3-container'>
<h5 class='w3-opacity'><b>London Business School</b></h5>
<h6 class='w3-text-teal'><i class='fa fa-calendar fa-fw w3-margin-right'/>2013 - 2015</h6>
<p>Master Degree</p>
<hr/>
</div>
</div>
<!-- End Right Column -->
</div>
<!-- End Grid -->
</div>
<!-- End Page Container -->
</div>
<!--3 Блок Услуги -->
<div class='box-inner pb-0'>
<h2 class='title title--h3' id='services' style='margin-top:35px;'>What I'm Doing</h2>
<div class='row3'>
<!-- Case Item -->
<div class='col-12 col-lg-6'>
<div class='case-item box box__second'>
<i aria-hidden='true' class='fa fa-pie-chart'/>
<div>
<h3 class='title title--h5'>Web Design</h3>
<p class='case-item__caption'>The most modern and high-quality design made at a professional level.</p>
</div>
</div>
</div>
<!-- Case Item -->
<div class='col-12 col-lg-6'>
<div class='case-item box box__second'>
<i aria-hidden='true' class='fa fa-mobile'/>
<div>
<h3 class='title title--h5'>Web Development</h3>
<p class='case-item__caption'>High-quality development of sites at the professional level.</p>
</div>
</div>
</div>
<!-- Case Item -->
<div class='col-12 col-lg-6'>
<div class='case-item box box__second'>
<i aria-hidden='true' class='fa fa-rocket'/>
<div>
<h3 class='title title--h5'>Mobile Apps</h3>
<p class='case-item__caption'>Professional development of applications for iOS and Android.</p>
</div>
</div>
</div>
<!-- Case Item -->
<div class='col-12 col-lg-6'>
<div class='case-item box box__second'>
<i aria-hidden='true' class='fa fa-language'/>
<div>
<h3 class='title title--h5'>Photography</h3>
<p class='case-item__caption'>I make high-quality photos of any category at a professional level.</p>
</div>
</div>
</div>
</div>
</div>
<!--4 Блок Цены -->
<h2 class='title title--h3' id='prices'>Prices</h2>
<div class='container3'>
<div class='col-md-4 col-sm-6'>
<div class='pricingTable'>
<h3 class='title'>Тариф 1</h3>
<div class='price-value'>
<span class='month'/>
<span class='amount'>
<span class='currency'/>
<strike>$300</strike>
<br/>
<br/>
$200
<span class='value'/>
</span>
</div>
<ul class='pricing-content'>
<li>1 Описание</li>
<li>2 Описание</li>
<li>3 Описание</li>
<li>4 Описание</li>
<li>5 Описание</li>
</ul>
<a class='pricingTable-signup' href='#'>Оплатить</a>
</div>
</div>
<div class='col-md-4 col-sm-6'>
<div class='pricingTable'>
<h3 class='title'>Тарфи 2</h3>
<div class='price-value'>
<span class='month'/>
<span class='amount'>
<span class='currency'/>
<strike>$500</strike>
<br/>
<br/>
$400
<span class='value'/>
</span>
</div>
<ul class='pricing-content'>
<li>1 Описание</li>
<li>2 Описание</li>
<li>3 Описание</li>
<li>4 Описание</li>
<li>5 Описание</li>
</ul>
<a class='pricingTable-signup' href='#'>Оплатить</a>
</div>
</div>
<div class='col-md-4 col-sm-6'>
<div class='pricingTable'>
<h3 class='title'>Тарииф 3</h3>
<div class='price-value'>
<span class='month'/>
<span class='amount'>
<span class='currency'/>
<strike>$600</strike>
<br/>
<br/>
$500
<span class='value'/>
</span>
</div>
<ul class='pricing-content'>
<li>1 Описание</li>
<li>2 Описание</li>
<li>3 Описание</li>
<li>4 Описание</li>
<li>5 Описание</li>
</ul>
<a class='pricingTable-signup' href='#'>Оплатить</a>
</div>
</div>
</div>
<br/>
<p/>
<!--5 Блок Команда -->
<h2 class='title title--h3' id='team'>Our Team</h2>
<div class='row2'>
<div class='column'>
<div class='card'>
<img alt='Jane' src='https://www.w3schools.com/w3images/team1.jpg' style='width:100%'/>
<div class='container2'>
<h2>Jane Doe</h2>
<p class='title'>CEO & Founder</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button class='button2'>Contact</button></p>
</div>
</div>
</div>
<div class='column'>
<div class='card'>
<img alt='Mike' src='https://www.w3schools.com/w3images/team3.jpg' style='width:100%'/>
<div class='container2'>
<h2>Mike Ross</h2>
<p class='title'>Art Director</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button class='button2'>Contact</button></p>
</div>
</div>
</div>
<div class='column'>
<div class='card'>
<img alt='John' src='https://www.w3schools.com/w3images/team2.jpg' style='width:100%'/>
<div class='container2'>
<h2>John Doe</h2>
<p class='title'>Designer</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button class='button2'>Contact</button></p>
</div>
</div>
</div>
</div>
<br/>
<!--6 Блок Контакты -->
<div class='contact-me' style='z-index:9999999;'>
<h2 class='title title--h3' id='contact'>Контакты - Форма связи </h2>
Есть вопросы? Свяжитесь с нами доступным вам способом.
<br/>
<br/>
<a class='knopka' href='#'> Форма связи <i aria-hidden='true' class='fa fa-envelope'/>
</a>
<span><i class='fa fa-phone'/> +30459-6582-8912</span>
</div>
</div>
</b:if> <div class='fbt-bottom-shape'>
<svg class='fbt-footer-wave-big' preserveAspectRatio='none' version='1.1' viewBox='5 0 1366 222' width='100%'><path d='M-2.19,238H1366v-4.27c-67.87-24-146.44-43.08-230.75-53.19-253.33-27.78-293.94,51.64-541.13,29.89C318.08,186.31,289.49,32.92,6.9,11.73c-5.21-.42-10.56-.7-15.9-1V238Z' transform='translate(9.5 -10.22)'/></svg>
</div>
<div class='footer-dark pt-4' id='footer-content'>
<div class='container-footer pb-4'>
<div class='row clearfix'>
<div class='col-lg-4'>
<div class='footer-1' id='footer-1' name='Footer 1'><div class='widget Image' data-version='2' id='Image2'>
<div class='budget-content'>
<h2 class='title title--h3' id='title'><span style='color:#d4a575'>Landing</span> Corporation</h2>
<br/>
</div>
</div><div class='widget Text' data-version='2' id='Text1'>
<div class='budget-content'>
<p>Phasellus deserunt. Convallis perspiciatis fusce fermentum accumsan, arcu aliquam, velit venenatis augue proin, enim etiam dolor. Mi ac lectus vitae cum, fusce purus posuere.</p>
</div>
</div></div>
</div>
<div class='col-lg-2 ml-lg-auto'>
<div class='footer-2' id='footer-2' name='Footer 2'><div class='budget Label' data-version='2' id='Label2'>
<div class='fbt-sep-title'>
<h4 class='title title-heading-left'>
About
</h4>
<div class='title-sep-container'><div class='title-sep sep-double'/></div>
</div>
<div class='budget-content list-label-budget-content'>
<ul class='list-unstyled'>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Home'>
Home
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Lifestyle'>
Lifestyle
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/People'>
People
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Slider'>
Slider
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Sport'>
Sport
</a>
</li>
</ul>
</div>
</div></div>
</div>
<div class='col-lg-2'>
<div class='footer-3' id='footer-3' name='Footer 3'><div class='budget Label' data-version='2' id='Label1'>
<div class='fbt-sep-title'>
<h4 class='title title-heading-left'>
Categories
</h4>
<div class='title-sep-container'><div class='title-sep sep-double'/></div>
</div>
<div class='budget-content list-label-budget-content'>
<ul class='list-unstyled'>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Business'>
Business
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Design'>
Design
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Lifestyle'>
Lifestyle
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Training'>
Training
</a>
</li>
</ul>
</div>
</div></div>
</div>
<div class='col-lg-2 last'>
<div class='footer-4' id='footer-4' name='Footer 4'><div class='budget Label' data-version='2' id='Label5'>
<div class='fbt-sep-title'>
<h4 class='title title-heading-left'>
Account
</h4>
<div class='title-sep-container'><div class='title-sep sep-double'/></div>
</div>
<div class='budget-content list-label-budget-content'>
<ul class='list-unstyled'>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Business'>
Business
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Design'>
Design
</a>
</li>
<li>
<a class='label-name' href='https://new-nemesis-fbt.blogspot.com/search/label/Entertainment'>
Entertainment
</a>
</li>
</ul>
</div>
</div></div>
</div>
</div>
</div>
<div id='credits'>
<div class='container-footer'>
<div class='row divider py-4'>
<div class='col-lg-6'>
<div class='copyright-section text-center text-lg-left'>
© <script>document.write(new Date().getFullYear());</script> All Rights Reserved
</div>
</div>
<div class='col-lg-6' id='yak1'>
<div class='footer-menu' id='footer-menu' name='Footer Menu'><div class='widget LinkList' data-version='2' id='LinkList2'>
<div class='budget-content'>
<ul class='list-unstyled'>
<li><a href='#'><i class='fa fa-facebook'/></a></li>
<li><a href='#'><i class='fa fa-twitter'/></a></li>
<li><a href='#'><i class='fa fa-instagram'/></a></li>
<li><a href='#'><i class='fa fa-linkedin'/></a></li>
<li><a href='#'><i class='fa fa-youtube-play'/></a></li>
</ul>
</div>
</div></div>
</div>
</div>
</div>
</div>
</div>
<style>
/* Footer
===================================== */
#footer-content {
position: relative;
margin-top: -230px;
z-index: 999;
}
.footer-dark .fbt-sep-title h4.title-heading-left {
color: #fff;
height: auto;
line-height: 1em;
padding: 0;
border: 0;
background-color: transparent;
margin: 0px;
margin-bottom: 20px;
}
.footer-dark .fbt-sep-title h4.title-heading-left:after {
border: 0;
}
.footer-dark .fbt-sep-title .title-sep-container,
.footer-dark .fbt-sep-title .title-sep.sep-double {
height: auto;
}
.footer-dark .fbt-sep-title .title-sep {
border: 0;
background-color: transparent;
background-image: none;
}
.footer-dark {
background-color: #ffeab9; color: #ffffff; background-image: linear-gradient(to top, rgba(245, 246, 252, 0.52), #c6a279), url(https\:\/\/themes.googleusercontent.com\/image?id=UhknV9AZTcSf6wlCVEj5ql3QnvqfFURft1cEn1vMnzv6U7HkSviutXfyP7gFNvPutFrW6fcMKxSw&options=w1600);
}
.footer-dark.pt-4 {
padding-top: 25px!important;
}
.footer-dark .container.pb-4 {
padding-bottom: 25px!important;
}
.footer-dark p {
color: #1f2f48;
}
.footer-dark .nav-link {
color: #1f2f48;
}
.footer-dark .nav-link:hover {
color: #1a1a1a;
}
.footer-dark .list-unstyled li a {
color: #1f2f48;
}
.footer-dark .list-unstyled li a:hover {
color: #1a1a1a;
text-decoration: none;
}
.fbt-bottom-shape {
margin-top: 0px;
height: 300px;
}
.fbt-bottom-shape svg {
fill: #c6a279;
}
.fbt-bottom-shape .fbt-footer-wave-big {
height: 300px;
position: relative;
margin-top: -230px;
z-index:8;
}
@media (max-width: 991.98px) {
.fbt-bottom-shape .fbt-footer-wave-big {
}
.fbt-bottom-shape {
height: 150px;
}
}
.ml-lg-auto, .mx-lg-auto {
margin-left: auto!important;
}
.col-lg-2 {
-ms-flex: 0 0 16.666667%;
flex: 0 0 16.666667%;
max-width: 16.666667%;
}
.col-lg-4 {
-ms-flex: 0 0 33.333333%;
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
.container-footer {
max-width: 1200px;
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.divider {
position: relative;
}
.pb-4, .py-4 {
padding-bottom: 1.5rem!important;
}
.pt-4, .py-4 {
padding-top: 1.5rem!important;
}
.divider:before {
position: absolute;
top: 0;
left: 50%;
display: block;
width: 80%;
height: 2px;
margin-left: -40%;
content: '';
background: radial-gradient(ellipse at center, #999999 0, rgba(255, 255, 255, 0) 75%);
opacity: .6;
}
ul.list-unstyled {
justify-content: flex-end !important;
margin-top: 0 !important;
}
.col-lg-6 {
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 50%;
}
.footer-menu .LinkList ul {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.footer-menu .LinkList a {
padding: 0 .5rem;
}
.list-unstyled li {
display: block;
}
div#footer-1 {
background: #fff;
padding: 10px;
border-radius: 10px;
}
@media (max-width: 768px) {
.fbt-bottom-shape {height:300px;}
.row2{display:block;}
.col-md-4.col-sm-6 {width:100%!important;}
.col-lg-2, .col-lg-6 { flex: none; padding: 0px 10px; max-width:100%!important; width:100%!important;flex:100%!important;}
.col-lg-4 { flex: none; max-width: 100%; padding: 0px 10px; }
.container-footer, .row { max-width: 1200px; width: 100%; padding-right: 0px; padding-left: 0px; margin-right: 0; margin-left: 0; display:block;}
.row.divider.py-4 {text-align: center;}
div#footer-menu { display: inline-flex; margin-top: 20px; }
}
.widget .title { line-height: 28px; color: grey; }
</style>Используем Javascript для якорных ссылок:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$("#PageList1").on("click","a", function (event) {
event.preventDefault();
var id = $(this).attr('href'),
top = $(id).offset().top;
$('body,html').animate({scrollTop: top}, 1500);
});
});
</script>
</b:if>Чтобы завести механизм добавляем библиотеки jquery:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>Видео Инструкция
Аналог Патреона - Альтернативный сайт без комиссий
Особенностью Патреона является возможность добавления контента например видео, картинки, текст прочее, но самое главное это возможность продавать доступ к этому самому контенту. Минус заключается в том, что нужно платить комиссию, заполнять специальную форму с личными данными, Подписчикам нужно проходить регистрацию. Аналог который я предлагаю, так же во многом не идеален, но избавить вас от комиссий. В общем все детали в видео ролике ниже. Скачать шаблон для посадочной страницыКак сделать сайт прокладку
Скачать шаблоны: Прокладка 18+, Обычная прокладка
Как сделать одностраничный HTML сайт в блокноте
Видео урок по созданию простого HTML сайта c помощью обычного блокнота:🤔Почему бесплатные темы неэффективны

.png)


%20(1).png)
.jpg)
%20(1).png)
.png)