Как создать свой Google блог на Blogger, Блог для чайника от А до Я
Пошаговая инструкция по созданию блога в сервисе Google "Blogger.com". В среднем по этой инструкции получается создать блог за 7 - 10 минут. У некоторых новичков уходит до 20 - 30 минут. Узнай свой результат, засеки время перед тем, как приступить.
Как Ускорить Индексацию Сайта в Google и Yandex
Где лучше создать сайт — блог бесплатно
Вопрос который беспокоит многих начинающих блогеров и вебмастеров, а так же руководителей больших и малых предприятий. В данной публикации я сделал выборку из самых популярных платформ для создания сайтов и блогов.
Как раскрутить блог на BLOGGER
Приветствую вас Blogger'ы. Задавались ли вы вопросом о том, можно ли раскрутить блог на Blogger? Если да, тогда вот вам ответ. Более свежий результат по англоязычному сайту. Ну, как понравилось увиденное, если да, тогда сейчас я дам вам несколько рекомендаций, которые помогут раскрутить ваш блог в поисковых системах.
Как установить шаблон в Blogger, правильная загрузка новой темы blogspot
 |
Как установить новый шаблон в Блоггер:
Чтобы установить свой шаблон в блог на Blogger:
- Скачайте файл Шаблона, разархивируйте его. В документации должен быть файл с расширением xml. Откройте данный файл с помощью блокнота, содержимое скопируйте.
- Откройте панель управления Blogger, раздел ТЕМА - Изменить HTML.
- В редакторе выделите код старой темы (CTRL+A) вместо него вставьте код нового шаблона (CTRL+V).
- Сохранить Тему. Такой вариант установки исключает появление ошибок и конфликтов между старым и новым шаблоном.
Как раскрутить свой блог на Tumblr
Содержание:
Особенность блога на Tumblr заключается в том, что потенциальные читатели могут находить его из двух типов поисков. Первым обладает сам Tumblr, ну а остальные вы так же хорошо знаете это Google, Yandex и другие поисковые системы.
Шаблоны для WordPress | Бесплатные Темы Вордпресс
Добро пожаловать в наш новый раздел бесплатных тем Wordpress. Недавно мы запустили на нашем сайте раздел в котором публикуем шаблоны для blogger. Теперь захотелось сделать такую же вещь для тех, кто питает не слабые чувства к противоположной платформе, ВордПресс.
Как создать аккаунт в Гугл и почту gmail без телефона
Платежная система, которая не требует паспортных данных
Payeer
Если ВЫ по прежнему ищите систему в которой не требуют паспортных данных, тогда я рекомендую Payeer (лимит на вывод до $999 в сутки, лимит на хранение до $30000).Однако, если вы захотите пополнить баланс с помощью банковской карты, Payeer 100% запросит паспортные данные. Чтобы избежать этого, я пополняю и вывожу через онлайн обменники на сайте Bestchange.
Хранить можно, доллары, евро, рубли и криптовалюту. Да да, все верно можно обменять деньги на крипту и тем самым спекулировать на ее росте, падении приумножая свой капитал.
Основные счета: Доллар, Евро и Рубль.
Как создать блог на Tumblr | Оформление блога Тумблер
Приветствую друзья. В данной публикации я покажу вам, как создать и оформить блог на Tumblr. В конце публикации вы сможете ознакомиться с плюсами и минусами платформы в блоке ответов на часто задаваемые вопросы. Что ж давайте начнем.
Как оптимизировать заголовки в Blogger
Виджет последние сообщения блога по ярлыкам - Blogger
Сколько можно заработать на блоге Blogger (Blogspot)
Cамое главное нужно понимать, что на объем заработка в блоге (сайте) влияют сразу несколько факторов основные из которых:
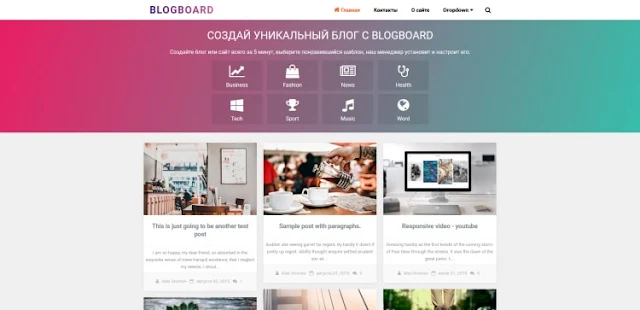
BlogBoard шаблон для Blogger на русском языке - grid (сетка)
Давно уже не обновлялась наша серия шаблонов и вот наконец-то представляем вам BlogBoard. Данный тип шаблона относится к структуре grid (сетка) на примере дизайна соцсетей google plus, pinsterest и т.д.. Его история такова, мы искали новый дизайн для сайта и в итоге получился BlogBoard, однако позже все таки решили пока еще оставить текущий дизайн, а новинку выпустить в массы. Так что теперь у вас есть возможность применить его в своем блоге.
Чем оснащен шаблон:
- Двухцветные заголовки
- Плавающее главное меню с выпадающими ячейками и окном поиска
- Кнопки с анимацией для категорий
- Сообщения делятся на три колонки
- Безлимитная постраничная навигация
- Сайдбар отображается только на страницах с Сообщениями
- Хлебные крошки
- Кнопки соцсетей
- Виджет рекомендуемые сообщения
- Подписка по email
- Виджет предыдущий - следующий пост с картинками
- Кнопка Вверх
- Блоггеровская форма комментариев
- и многое другое...
Демо шаблона
Приобрести шаблон - полная SEO оптимизированная версия на русском.
Темы для Tumblr, бесплатные шаблоны Тумблер
Платформа для блогов Tumblr начала постепенно расползаться по всем уголкам планеты, завоевывая признания многих блогеров. Это не удивительно, по скольку Тумблер предлагает своим пользователям более расширенный функционал в сравнении с другими платформами. Поэтому я и решил опубликовать для ее русскоязычных поклонников несколько лучших тем 2018 года.
Карта блога для Blogger по ярлыкам - семь вариантов
Карта сайта, что это такое и для чего их нужно устанавливать на свой сайт - блог.
Приветствую блоггеры, надеюсь настроение у вас хорошее, а если нет, тогда при помощи этой статьи попытаемся его приподнять. В сегодняшнем уроке я расскажу, что такое пользовательская карта сайта, для чего она нужна и как добавить ее в свой блог.
Приветствую блоггеры, надеюсь настроение у вас хорошее, а если нет, тогда при помощи этой статьи попытаемся его приподнять. В сегодняшнем уроке я расскажу, что такое пользовательская карта сайта, для чего она нужна и как добавить ее в свой блог.
Как установить Хлебные крошки на Blogger (Blogspot)
Хлебные крошки на сайте, что это такое и для чего их нужно устанавливать на свой сайт - блог.
В связи с неизбежным развитием веб-дизайна, на сайтах и блогах стало появляться все больше и больше новых элементов, которые существенно упрощают взаимодействие пользователей с веб-ресурсом. Одним из таких элементов являются "Хлебные крошки" он же более известный вебмастерам, как Breadcrumbs.
Красная стрелка указывает на сам виджет. Как видите много места он не занимает. Состоит виджет из следующих частей:
Итак, на данный момент мы с вами узнали, что такое Хлебные крошки и для чего они нужны. Так же стоит отметить, что в веб-дизайне существует такое понятие, как юзабилити оно означает удобство просмотра вашего сайта или блога. По-этому прежде всего Хлебные крошки относятся именно к юзабилити.
Установка виджета для старых и новых тем (Soho, Notable, Emporio, Contempo) blogger немного отличается. Но я покажу вам, как это можно сделать для обеих вариантов. Первое, что нужно сделать, скачать файл с HTML кодом breadcrumbs. Что делать дальше смотрим на видео:
В связи с неизбежным развитием веб-дизайна, на сайтах и блогах стало появляться все больше и больше новых элементов, которые существенно упрощают взаимодействие пользователей с веб-ресурсом. Одним из таких элементов являются "Хлебные крошки" он же более известный вебмастерам, как Breadcrumbs.
Хлебные крошки на сайте что это такое?
Хлебные крошки - это HTML виджет или плагин, который помогает пользователю определить место его нахождение на сайте. Так же, благодаря этому виджету посетитель может в один клик открыть разделы к которым относиться читаемая им статья, где он сможет найти для себя еще какой нибудь интересный материал. На рисунке ниже вы можете посмотреть, как выглядит виджет Breadcrumbs на демо блоге.Красная стрелка указывает на сам виджет. Как видите много места он не занимает. Состоит виджет из следующих частей:
- Ссылка ведущая на главную страницу
- Ссылка ведущая на страницы разделов в которых находится данная статья
- Заголовок читаемой статьи (порой виджет может не содержать его)
Итак, на данный момент мы с вами узнали, что такое Хлебные крошки и для чего они нужны. Так же стоит отметить, что в веб-дизайне существует такое понятие, как юзабилити оно означает удобство просмотра вашего сайта или блога. По-этому прежде всего Хлебные крошки относятся именно к юзабилити.
Влияние Хлебных крошек на продвижение в поисковых системах
Многие начинающие вебмастера и блогеры, часто спрашивают, влияют ли Хлебные крошки на SEO оптимизацию сайта. И здесь мнения бывалых верстальщиков разделились. Одни говорят, что да, другие утверждают обратное. Я же больше склоняюсь к той группе, которая утверждает, что данный элемент влияет на оптимизацию. Смотрите сами, виджет способствует дополнительным переходам по сайту, что само по себе повышает поведенческий фактор. К тому же на сегодняшний день "Хлебные крошки" выделяют для поисковых роботов микроразметкой schema.org (помогает поисковым ботом понять для чего нужен тот или иной элемент сайта). И напоследок, Breadcrumbs это навигация, которая принимает участие в перелинковке страниц, а перелинковка, как все мы знаем один из самых важных процессов SEO.Как добавить Хлебные крошки в блог на Blogger
- Откройте панель управления Blogger
- Перейдите в раздел Тема
- Выберите пункт Изменить HTML
- Чуть ниже найдите и откройте файл с HTML кодом хлебных крошек
- Следуйте указаниям в видео инструкции
Установка виджета для старых и новых тем (Soho, Notable, Emporio, Contempo) blogger немного отличается. Но я покажу вам, как это можно сделать для обеих вариантов. Первое, что нужно сделать, скачать файл с HTML кодом breadcrumbs. Что делать дальше смотрим на видео:
URL есть в индексе Google, но есть проблемы
У некоторых пользователей Blogger и не только, в консоле гугла начала появляться ошибка "URL есть в индексе Google, но есть проблемы". Это происходит из-за того, что в начале 2020 года Google отказался от испольования разметки data-vocabulary в пользу schema.org. Поскольку виджет хлебные крошки включал разметку data-vocabulary в консоле появлялась данная ошибка, а точнее предупреждение. Чтобы устранить проблему нужно заменить большую часть HTML кода виджета хлебных крошек. Для этого скопируйте представленный ниже код и следуйте указаниям на видео.
Видео инструкция:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'> <i aria-hidden='true' class='fa fa-home'/> Home</span></a>
<meta content='1' itemprop='position'/>
</span> <span class='meta-divider'>x</span>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<span class='meta-divider'>x</span>
</b:if>
</b:loop>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>Видео инструкция:
Как вставить рекламу в блог на Blogger.com
Блоги созданные на Blogger в отличии от тех, которые были созданы в социальных сетях, например Вконтакте, Facebook, Twitter и т.д., позволяют нам вставлять разного роду рекламу. Существует очень много типов рекламных партнерок, например Баннеры, Контекст, Тизеры, CPA (оплата за действия), Adult в общем рекламы просто валом бери и выбирай, что больше нравится.
Каждая реклама имеет свой HTML код, будь то простая ссылка или динамический, анимационный баннер. Самый простой способ его размещения в блоггере это добавление нового гаджета.
Как вставить рекламу в блог на blogger.com в боковые панели
| 1 | Перейдите в раздел Дизайн | |
| 2 | Добавьте новый гаджет | |
| 3 | В списке гаджетов выберите HTML/Javascript | |
| 4 | В появившемся окне вставьте HTML код рекламы | |
| 5 | Сохраните гаджет |
В зависимости от партнерки может понадобиться несколько минут для активации рекламного объявления, после чего оно начнет отображаться в вашем блоге.
Переходим к просмотру видео:
Как добавить рекламу в публикации
Просмотрев видео ниже вы узнаете, как добавлять рекламные объявления в начало, конец и внутри публикации.<b:if cond='data:blog.pageType != "index"'>
<div expr:id='"zet1" + data:post.id'/>
<div class='googlezet'>
ВСТАВЬТЕ ЗДЕСЬ РЕКЛАМНЫЙ КОД
</div>
<div expr:id='"zet2" + data:post.id'><div id='post-toc'><p><data:post.body/></p></div></div>
<script type='text/javascript'>
var obj0=document.getElementById("zet1<data:post.id/>");var obj1=document.getElementById("zet2<data:post.id/>");var s=obj1.innerHTML;var t=s.substr(0,s.length/1.5);var r=t.lastIndexOf("<br>");if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+0);}
</script> </b:if>Переходим к просмотру видео:
Как вставить рекламу в фид (лента новостей)
Чтобы увеличить процент отдачи от рекламы следующим делом я рекомендую вам установить рекламные блоки в ленте новостей, а точнее между сообщениями. Google Adsense уже давно разработал объявления, которые должным образом подстраиваются под тип ленты каждого блога. Само собой вы можете добавлять объявления и других партнерских программ.Установка рекламы в фиде старых тем Blogger
Для размещения рекламных блоков в фиде старых тем Blogger используйте код ниже, а так же следуйте указаниям из видео:
<b:loop values='data:posts' var='post' index='number'>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:number==1'>
<div class='post'>
ВСТАВЬТЕ ЗДЕСЬ РЕКЛАМНЫЙ КОД
</div>
</b:if>
<b:if cond='data:number==3'>
<div class='post'>
ВСТАВЬТЕ ЗДЕСЬ РЕКЛАМНЫЙ КОД
</div>
</b:if>
</b:if>Установка рекламы в фиде новых тем Blogger
Для новых шаблонов Blogger используем следующий код:<b:if cond='data:post.adNumber == 1'>
<div class='post-outer'>
ВСТАВЬТЕ ЗДЕСЬ РЕКЛАМНЫЙ КОД
</div>
</b:if>CSS для Темы Emporio
<style>
div.widget.Blog .post-outer {
padding-bottom: 0;
border-radius: 0px;
float: left;
overflow: hidden;
-webkit-transition: .3s box-shadow cubic-bezier(.4,0,.2,1);
transition: .3s box-shadow cubic-bezier(.4,0,.2,1);
width:100%;
max-width: 385px;
margin-bottom: 15px;
margin-top: 0;
margin-right: 15px;
margin-left: 0;
}
</style>CSS для Contempo
Чтобы в теме Contempo сделать разрыв между нижней частью объявления и верхней частью сообщения добавьте следующий CSS код:
.post-outer { margin-bottom: 20px; }Переходим к просмотру видео:
Создание и установка на сайт своего баннера
По лычному опыту могу сказать, что порой требуется создать собственный рекламный баннер , чтобы рекламировать различные партнерки и тем самым не быть заблокированным расширением Adblock.Конечно в сети есть много сервисов позволяющие это сделать, но во-первых долго разбираться, что к чему, во-вторых могут запросить регистрацию на сайте для получения самого баннера и в третьих такие сервисы могут влепить в ваш баннер ссылку на свой сайт. Хотя один плюс в них все таки есть, если вы не дружите с графическими редакторами там вы сможете легко настроить фоновую картинку баннера. С нашим баннером таких проблем не возникнет. Зная, что самым популярным форматом является 728 * 90 пикселей выбрали именно его. Но его можно легко изменить задав нужные параметры ширины и высоты. Вот результат.
Преимущества баннера:
- Адапитвный дизайн - хорошо для пользователей мобильных устройств.
- Есть кнопка "Закрыть - Close", пользователь в любой момент может скрыть его.
- Плавающий дизайн - постоянно на виду, то есть при прокрутке страницы не прячется, повышая таким образом процент пробива.
Для установки нужно перейти в раздел Шаблон - Изменить HTML находите код </body> и перед ним вставляете следующий код:
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyWUnx-oqQuHJMteNdIkcYBZA5NeYVXzJyKpKD6VMvy0h56KAIUPOIMxy56dB4LvqC7tIWoy7bHxHmjbU4kFaWE_0LNwUU1G9gxxq4CCzH5mXd88Z0IlE7oyUovPWA5lBon0qhws2YwPxa/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'>
<a href='#' title='Купить кота'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Купить кота' src='http://3.bp.blogspot.com/-9h86Fhn6zZU/VhtxRDTM4qI/AAAAAAAADK0/fQN3Z00kWwk/s1600/arlina-tea.png'/></a>
</div>
</div>Параметры выделенные желтым выставляете по собственному желанию:
max-width - ширина баннера;
href= '#' - вставляете ссылку на рекламированный сайт
img style - 'max-width:100%; height:auto;' - задаете ширину и высоту
Сохраняете шаблон и проверяете результат.
Материал по теме
Так же я рекомендую вам ознакомиться с несколькими статьями по данной теме: Где на сайте лучше всего разместить рекламу
Где на сайте лучше всего разместить рекламу Как увеличить доход от рекламы Adsense
Как увеличить доход от рекламы AdsenseКак увеличить доход от рекламы Adsense
Полгода тому назад я, рассказывал, где на сайте лучше размещать рекламные блоки. С тех пор в партнерской программе Адсенс произошло не мало изменений. И сегодня мы поговорим о новых объявлениях, которые специально созданы для отображения в фиде сайта и непосредственно в самых постах. Скажу сразу, если разместить на сайте подобные типы объявлений ваша прибыль приумножится в несколько раз, проверял на своих сайтах.
Скачать бесплатные шаблоны для сайтов на uCoz
Шаблоны для uCoz открывают новый раздел нашего сайта. Данный раздел создан специально для тех пользователей, которые хотят присоединится к сообществу Ucoz или же улучшить свои старые сайты и блоги.
Новая подборка, как обычно будет преподносить нашим посетителям только лучшие темы для Ucoz. Администраторы сайтов на Ucoz смогут найти здесь различные варианты для своих сайтов и блогов, в основном это будут бесплатные шаблоны. Со временем конечно будут добавляться и премиум темы.
CinemaNews
Скачать
Ну и как же не добавить в нашу подборку шаблон с тематикой кино, тем более, что именно платформа Ucoz славится самым большим количеством успешных сайтов для просмотра фильмов и сериалов онлайн. На мой взгляд Cinemanews это самый оптимальный бесплатный вариант для вашего кино сайта.
Bookstore
Скачать
Bookstore предназначен для информационного, новостного типа сайтов. Состоит из трех колонок. Есть два типа меню Горизонтальное и Вертикальное. На главной странице функционирует симпатичный слайдер. К сожалению возможность лицезреть демо версию у нас нет, только скачивание. Но по скриншотам опять таки можно сказать, что у Bookstore стильный и приятный для глаз дизайн, что самое главное.
Promo-X
Скачать
Promo-X можно с уверенностью отнести к одно страничным типам сайтов Landing Page в простонародии посадочная страница. не сомтря на то, что возможность просмотреть демо версию у нас нет, все же по скриншотам можно сказать, что тема довольно таки внушительная и своим дизайном может подойти для различных товаров или услуг.
Android City
Скачать
Android City - тема для Ucoz, которая по большей степени относиться к сайтам типа хранилища, то есть веб-ресурс на котором есть возможность скачать, какой нибудь файл например игры, аудио, видео, книги и т.д. В основном понятный и легкий дизайн.
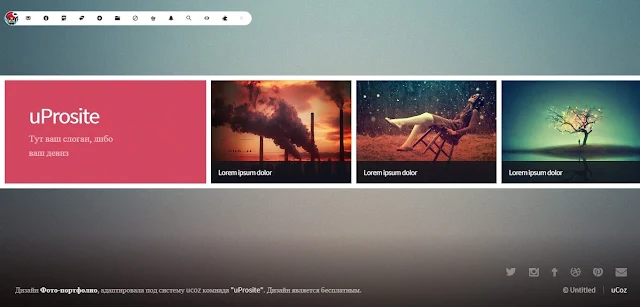
Uprosite
Скачать
Это одно страничная тема для Ucoz с тематикой портфолио. Очень удобный просмотр фотографий осуществляется за счет скроллинга колесом мышки. И конечно сложно не отметить стильный lighbox в котором открываются фотографии.
Tera Popori Purple
Новая подборка, как обычно будет преподносить нашим посетителям только лучшие темы для Ucoz. Администраторы сайтов на Ucoz смогут найти здесь различные варианты для своих сайтов и блогов, в основном это будут бесплатные шаблоны. Со временем конечно будут добавляться и премиум темы.
CinemaNews
Скачать
Ну и как же не добавить в нашу подборку шаблон с тематикой кино, тем более, что именно платформа Ucoz славится самым большим количеством успешных сайтов для просмотра фильмов и сериалов онлайн. На мой взгляд Cinemanews это самый оптимальный бесплатный вариант для вашего кино сайта.
Bookstore
Скачать
Bookstore предназначен для информационного, новостного типа сайтов. Состоит из трех колонок. Есть два типа меню Горизонтальное и Вертикальное. На главной странице функционирует симпатичный слайдер. К сожалению возможность лицезреть демо версию у нас нет, только скачивание. Но по скриншотам опять таки можно сказать, что у Bookstore стильный и приятный для глаз дизайн, что самое главное.
Promo-X
Скачать
Promo-X можно с уверенностью отнести к одно страничным типам сайтов Landing Page в простонародии посадочная страница. не сомтря на то, что возможность просмотреть демо версию у нас нет, все же по скриншотам можно сказать, что тема довольно таки внушительная и своим дизайном может подойти для различных товаров или услуг.
Android City
Скачать
Android City - тема для Ucoz, которая по большей степени относиться к сайтам типа хранилища, то есть веб-ресурс на котором есть возможность скачать, какой нибудь файл например игры, аудио, видео, книги и т.д. В основном понятный и легкий дизайн.
Uprosite
Скачать
Это одно страничная тема для Ucoz с тематикой портфолио. Очень удобный просмотр фотографий осуществляется за счет скроллинга колесом мышки. И конечно сложно не отметить стильный lighbox в котором открываются фотографии.
Tera Popori Purple
Демо \ Скачать
Это первый шаблон для Ucoz, который был сделан специально для тех кто увлекается онлайн-игрой Tera. Если говорить о функциональности, вернее типу принадлежности, то этот шаблон скорее всего относится к блогам. Его уникальность так же заключается в том, что в нем есть функция интернет-магазина это можно сказать большой плюс. В остальном все просто и понятно.
Это первый шаблон для Ucoz, который был сделан специально для тех кто увлекается онлайн-игрой Tera. Если говорить о функциональности, вернее типу принадлежности, то этот шаблон скорее всего относится к блогам. Его уникальность так же заключается в том, что в нем есть функция интернет-магазина это можно сказать большой плюс. В остальном все просто и понятно.
Шаблоны для Интернет Магазинов. Простые Темы
Приветствую дорогой друг на нашем веб-ресурсе. Мы хотим максимально упростить для вас поиск нужных тем, поэтому в след за шаблонами для landing page, корпоративных сайтов и сайтов визиток мы создаем ветку с шаблонами для интернет магазинов. Платформа на которой вы сможете использовать данные шаблоны называется Blogger. Она является одной из самых простых и популярных, в общем пользуется большим успехом в своей области.
Как оптимизировать картинки для сайтов и блогов
Оптимизация изображений для сайта - блога
Оптимизация изображений является одним из самых важных компонентов SEO оптимизации сайта. Большой процент трафика нашего сайта или блога зависит от поиска изображений в поисковых системах. Мы добавляем множество высококачественных картинок в каждом своем посте, чтобы облегчить задачу посетителю или попросту удивить его чем-то неординарным и креативным. Но простого добавления недостаточно, их так же нужно помечать, поскольку поисковые роботы не умеют читать файлы мультимедии, будь то картинка или же видео. Если не задать изображению описание в таком случае для поисковиков оно не будет нести никакого смысла, соответственно это выльется в потерю дополнительного трафика.Красивый Слайдер для Blogger
Слайдер для Blogger - Slider с адаптивным дизайном 2023
Большинство вебмастеров и блогеров стараются обустроить свой блог слайдером, но найти действительно достойный очень тяжело, потому что большинство из них имеет много недостатков. К примеру когда вы хотите поменять пост в слайдере вам приходится делать это вручную, задавать ссылку, описание и картинку к нему. Так же не мало важную роль играет то, как слайдер отображается на дисплеях с разными разрешениями. Теперь это не будет вас беспокоить, слайдер который мы вам предлагаем установить обладает всем необходимым. А если точнее, то он может отображать последние посты (сообщения) вашего сайта, последние посты от заданного ярлыка или же случайные посты. И само собой адаптивный дизайн, правда, если вы используете стандартный шаблон blogger в котором не настроен общий реагирующий дизайн в таком случае функция отзывчивого дизайна слайдера работать не будет. Как работает сие чудо можете пронаблюдать на тестовом блоге.Адаптивные Темы для Blogger
Друзья с наступлением 2023 года было решено создать новую страницу, чтобы вам было проще определить, какие шаблоны для blogger более новые и соответственно какие из них более устаревшие. Думаю можно с уверенностью сказать, что в новом году темы значительно модернизируются и будут оснащены, как новыми функциями так и новыми виджетами. Несомненно все это упростит вашу работу с сайтом или блогом. К нашим старым друзьям вебдизайнерам практически каждый месяц добавляются новые лица, с новыми идеями. Не забывайте о темах переведенных на русский язык. Так же смотрите расширенную коллекцию SEO оптимизированных шаблонов.
Landing Gradient Шаблон Blogger для одностраничного сайта с блогом или без
Landing Gradient презентует ваш товар, или услугу в еще более лучшем виде. Продукт представленный с помощью данного шаблона произведет небывалое впечатление на потребителей интересующихся технологиями, или современной наукой в 2021 году.
Что? У вас кроссовки? А у вас рюкзаки? Ну так чего же вы ждете используйте Landing Gradient!
Особенности Темы:
- Главная страница состоит из 5 секций
- Современный дизайн
SeoStory Шаблон для Blogger с новыми SEO фишками
Знаете, сделать красивый Шаблон намного сложнее, нежели оптимизировать его). Шучу, оно все одинаково непросто.) Осознание того, что сайт в первую очередь должен быть оптимизированным, а не красивым пришло ко мне лет так через 5 после моего знакомства с Blogger.
С тех пор я стал выискивать и тестировать новые SEO фишки, которые можно внедрить в Блоггер. Так вот SeoStory будет существенно отличаться от своих предшественников. Да, Тема все так же оптимизирована, но включает в себя ряд дополнительных SEO фишек. Итак, давайте разбираться.
Не заходит на сайт seosprint не работает кнопка войти
Не заходит на сайт seosprint кнопка войти не срабатывает.
14 июня 2022 Сеоспринт более не доступен для пользователей из РФ из-за блокировки роскомнадзором. Для обхода блокировки можно использовать VPN расширения. В ноябре команда запустила новый домен, который доступен для всех стран.
Купить хостинг и домен для сайта — блога
Valkyrie шаблон для Blogger (blogspot)
Valkyrie адаптивный шаблон для blogger (blogspot) на русском языке.
Valkyrie содержит несколько новых виджетов и современный адаптивный дизайн. Так же его особенность в том, что он имеет два сайдбара и при этом сохраняет достаточно высокую скорость загрузки. SEO оптимизация шаблона на уровне, поисковые системы несомненно подружатся с ним. Ну что же, давайте пройдемся по всем элементам от начала и до конца.Blogger: Как вставлять картинки в блог
Полный гайд по добавлению и управлению картинками в блоге на Blogger. А так же решение и устранение проблем связанных с некорректным отображением изображений.
Онлайн превью для Ютуба, постов в блогах и социальных сетях
Приветствую друзья! 😉 Наконец-то я завершил работу над инструментом, который позволит вам создавать свои превью картинки для видео на youtube, постов и публикаций на сайтах, блогах и соцсетях. Увы пока что получилось реализовать не все задуманное, но даже с тем, что есть вы сможете делать крутые превью картинки и тем самым привлекать больше внимания к своему контенту.
Сжать размер картинки онлайн, для сайта в формате jpg, png
Фото и видео файлы это без преувеличения лучшие друзья вашего сайта. И в тоже время они
Как сделать ссылку в HTML, Атрибуты ссылок, Перелинковка страниц
Blogger: Меню для боковой панели - переключатель виджетов
Доброго времени суток. Сегодняшняя статья повествует о том, как добавить на ваш блог blogspot меню для боковой панели или же Multi Tab sidebar widget. Что это такое? Это вкладки или же иными словами переключатель, который служит для перехода с одного виджета на другой который спрятан. Состоит это меню из тех же ячеек. Для чего оно нужно? К примеру в вашем шаблоне всего одна боковая панель для виджетов и гаджетов и вам нужно разместить на ней много виджетов в таком случая боковая панель сильно растягивается по высоте, что согласитесь выглядит не очень красиво и тут в дело вступает наше меню. Свои виджеты вы можете спрятать под одну из трех или четырех ячеек и когда пользователь кликнет по ней, тогда и появятся ваши виджеты. В общем то лучше посмотреть на живом примере и второй пример. Как вы поняли сегодня мы добавим два разных варианта.
Итак, чтобы установить такие вкладки на своем сайте вам нужно перейти в раздел Шаблон - Изменить HTML нажмаете CTRL+F и находите код
</head> перед ним нужно вставить следующий код:
<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
После этого ищете следующий код в старых шаблонах это
<div class='column-right-inner'> в новых <div id='sidebar-wrapper'> сразу после этого кода вставляете следующий код:
<div style='clear:both;'/>
<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'/>
<b:section class='tabbertab' id='tab2' maxwidgets='1'/>
<b:section class='tabbertab' id='tab3' maxwidgets='1'/>
<b:section class='tabbertab' id='tab4' maxwidgets='1'/>
</div>
<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'/>
<b:section class='tabbertab' id='tab2' maxwidgets='1'/>
<b:section class='tabbertab' id='tab3' maxwidgets='1'/>
<b:section class='tabbertab' id='tab4' maxwidgets='1'/>
</div>
Затем находите седующий код
<b:skin><![CDATA[/* и после него вставляете следующий код:<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8"/>
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc"/>
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff"/>
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#b60000" value="#b60000"/>И наконец последний код который нужно найти
]]></b:skin> перед ним, не после, а перед вставляете следующий код:.tabberlive{ margin:0; padding:0px; clear:both; background:$tbbxbgcolor; border:0px solid $tbbxbrcolor; } .tabbernav { margin:0; padding: 3px 0; border-bottom: 1px solid $tbbxbrcolor; font-family:Arial,Helvetica,sans-serif; font-size:12px; font-weight:bold; } .tabbernav li { list-style:none; margin:0; display:inline; } .tabbernav li a { padding:3px 0.3em; margin-right:1px; border:1px solid $tbbxbrcolor; border-bottom:none; background:$tbbxcolor2; text-decoration:none; color:$tbbxcolor1; } .tabbernav li a:hover { color:$tbbxcolor2; background:$tbbxcolor1; border-color:$tbbxbrcolor; text-decoration:none; } .tabbernav li.tabberactive a, .tabbernav li.tabberactive a:hover { background:$tbbxcolor1; color:$tbbxcolor2; border-bottom: 1px solid $tbbxcolor1; } .tabberlive .tabbertab { padding:0px; border:0px solid $tbbxbrcolor; border-top:0; background:$tbbxcolor1; } .tabberlive .tabbertab h2, .tabberlive .tabbertabhide { display:none; } .tabbertab .widget-content ul{ list-style:none; margin:0 0 10px 0; padding:0; } .tabbertab .widget-content li { border-bottom:1px solid $tbbxbrcolor; margin:0 5px; padding:2px 0 5px 0; }
Все, жмете сохранить шаблон и проверяете, в разделе Дизайн у вас должны образоватся панели под названием tab1 tab2 tab3 tab4 под ними и и вставляете свои гаджеты. Если 4 панели слишком много тогда можете одну или две удалить . Также на своем сайте вы увидите в боковой панели виджет с ячейками 1 2 3 4 название они берут от того виджета который вы под ними разместите.
Теперь добавляем второй вариант, все в том же разделе Шаблон - Изменить HTML перед этим кодом
>]]></b:skin> вставляете следующий код:
/* Tab widget
----------------------------------------------- */
#sidebar-tab h2{display:none;}
#select-tab{margin:0 auto 10px}
#select-tab,#select-tab li{padding:0;margin:0;list-style:none;overflow:hidden}
#select-tab li{float:left;width:33.3%;text-align:center}
#select-tab a{line-height:32px;display:block;background-color:#404040;color:white;font-weight:bold;text-decoration:none}
#select-tab .selected a,#select-tab a:hover{background-color:#64A071}
#sidebar-main .widget1{background-color:#ffffff;width:100%;float:left;padding:5px}
#sidebar-main{overflow:hidden}
----------------------------------------------- */
#sidebar-tab h2{display:none;}
#select-tab{margin:0 auto 10px}
#select-tab,#select-tab li{padding:0;margin:0;list-style:none;overflow:hidden}
#select-tab li{float:left;width:33.3%;text-align:center}
#select-tab a{line-height:32px;display:block;background-color:#404040;color:white;font-weight:bold;text-decoration:none}
#select-tab .selected a,#select-tab a:hover{background-color:#64A071}
#sidebar-main .widget1{background-color:#ffffff;width:100%;float:left;padding:5px}
#sidebar-main{overflow:hidden}
После находите следующий код в старых шаблонах это
<div class='column-right-inner'> в новых <div id='sidebar-wrapper'> сразу после этого кода вставляете следующий код:
<div id='sidebar-tab'>
<div id='tab'>
<div class='tab-widget-menu clear'>
<ul id='select-tab'>
<li class='tab1'><a href='#tab1'>Popular Post</a></li>
<li class='tab2'><a href='#tab2'>Comments</a></li>
<li class='tab3'><a href='#tab3'>Archive</a></li>
</ul>
</div>
<div id='sidebar-main'>
<div class='widget1' id='tab1'>
<b:section class='sidebar' id='tab1-popular-posts' showaddelement='yes'>
</b:section>
</div>
<div class='widget1' id='tab2'>
<b:section class='sidebar' id='tab2-comments-posts' showaddelement='yes'>
</b:section>
</div>
<div class='widget1' id='tab3'>
<b:section class='sidebar' id='tab4-srchive' showaddelement='yes'>
</b:section>
</div>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
$(function(){$("#select-tab li:first").addClass("selected");$("#sidebar-main > div").hide();$("#sidebar-main > div:first").show();$("#select-tab a").click(function(){$("#select-tab li").removeClass("selected");$(this).parent().addClass("selected");var a=$(this).attr("href");$("#sidebar-main > div:visible").hide();$(a).fadeToggle(1000);return false})});
//]]>
</script>
</div>
<div id='tab'>
<div class='tab-widget-menu clear'>
<ul id='select-tab'>
<li class='tab1'><a href='#tab1'>Popular Post</a></li>
<li class='tab2'><a href='#tab2'>Comments</a></li>
<li class='tab3'><a href='#tab3'>Archive</a></li>
</ul>
</div>
<div id='sidebar-main'>
<div class='widget1' id='tab1'>
<b:section class='sidebar' id='tab1-popular-posts' showaddelement='yes'>
</b:section>
</div>
<div class='widget1' id='tab2'>
<b:section class='sidebar' id='tab2-comments-posts' showaddelement='yes'>
</b:section>
</div>
<div class='widget1' id='tab3'>
<b:section class='sidebar' id='tab4-srchive' showaddelement='yes'>
</b:section>
</div>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
$(function(){$("#select-tab li:first").addClass("selected");$("#sidebar-main > div").hide();$("#sidebar-main > div:first").show();$("#select-tab a").click(function(){$("#select-tab li").removeClass("selected");$(this).parent().addClass("selected");var a=$(this).attr("href");$("#sidebar-main > div:visible").hide();$(a).fadeToggle(1000);return false})});
//]]>
</script>
</div>
Тут уже название ячеек не меняется автоматически, как в первом варианте, нужно задавать их вручную.
Popular Post
Comments
Archive
меняете на название своих виджетов. Сохраняете шаблон. В разделе Дизайн должны появится панели tab1 tab2 tab4 под ними и располагаете свои виждеты. Чтобы изменить зеленый цвет ячеек ищете этот код 64A071 и меняете на свой, чтобы изменить черный цвет, находите и меняете этот код 404040.
.jpg)
.png)