Бесплатные картинки для сайтов, блогов, групп и сообществ вконтакте
Такой род деятельности, как блоггер и вебмастер связывает между собой огромное количество людей по всей планете. При этом мы делимся друг с другом не только информацией, но и своими мыслями, историями и переживаниями. В основном мы используем для этого текст и чтобы закрепить, какое-либо эмоциональное чувство добавляем видео, аудио или необычные картинки. И сегодня в этой статье вы сможете найти для себя сайты, которые предлагают вам использовать их картинки абсолютно бесплатно, даже в коммерческих целях.
Комментарии Blogger: Настройка и улучшение.
Приветствую вас дорогие блоггеры. Сегодня мы с вами продолжим изучать Blogger, и на очереди у нас комментарии. Это мега большая и разносторонняя публикация, которая полностью ответит на все ваши вопросы касательно настройки комментариев в Blogger.
Как Подключить К Сайту Иконки Font Awesome - Шрифты
Blogger основные настройки
Переходим к последнему и можно сказать самому объемному разделу в панели управления Blogger "Настройки", формируется он из следующих подразделов:
Ниже я дал объяснения по каждому подразделу из ветки Настройки:
1.2 Описание - не путайте с мета тегом описание (см. 10 пункт), это обычный текст, который будет отображаться на каждой странице блога. Влияет ли он на ранжирование? В коей степени да, если тематика узкая, таким описанием можно усилить сигнал для главной страницы.
1.3 Язык - эта опция меняет только язык блога. Для панели управления язык задается отдельной опцией, которой уже нет в панели управления Blogger.
1.4 Контент для взрослых - при активации этой опции, перед тем как зайти в блог перед пользователями будет отображаться страница на которой нужно подтвердить, что им исполнилось 18 лет.
1.5 Идентификатор ресурса Google Аналитики - подключаем метрическую систему для отслеживания статистики переходов и взаимодействия читателей с вашим блогом.
6.2 Частота обновления архива -
1) Основные
1.1 Название - дает возможность сменить главный заголовок (название) блога.1.2 Описание - не путайте с мета тегом описание (см. 10 пункт), это обычный текст, который будет отображаться на каждой странице блога. Влияет ли он на ранжирование? В коей степени да, если тематика узкая, таким описанием можно усилить сигнал для главной страницы.
1.3 Язык - эта опция меняет только язык блога. Для панели управления язык задается отдельной опцией, которой уже нет в панели управления Blogger.
1.4 Контент для взрослых - при активации этой опции, перед тем как зайти в блог перед пользователями будет отображаться страница на которой нужно подтвердить, что им исполнилось 18 лет.
1.5 Идентификатор ресурса Google Аналитики - подключаем метрическую систему для отслеживания статистики переходов и взаимодействия читателей с вашим блогом.
2) Конфиденциальность
2.1 Сканируется поисковыми системами - если отключить эту опцию, страницы вашего блога перестанут попадать в поисковые системы Гугла, Яндекса и др.
3) Публикация
3.1 Адрес Блога - здесь можно сменить домен блога, но после этого вы потеряете поисковый трафик, если конечно же таковой был. Проще говоря вы начнете все по новой.
3.2 Персональный домен - Вы можете подключить свой домен. При этом ваш блог не потеряет свои позиции в поиске, но с Яндексом не факт, как повезет.
4) HTTPS Перенаправление
4.1 Перенаправление HTTPS - в обязательном порядке активируем данную надстройку.
5) Разрешения
5.1 Администраторы и авторы блога - здесь вы можете изменять статус пользователей принимающих участие в управлении блогом. Есть два статуса Администратор (имеет доступ ко всем разделам панели управления) и Автор (имеет ограниченный доступ к панели управления).
5.2 Неподтвержденные приглашения для авторов - отображает тех пользователей, которые еще не подтвердили свое участие см. пункт 5.3
5.3 Пригласить новых авторов - с помощью этого подраздела вы можете приглашать новых авторов и потом переключать их на администраторов (см. пункт 5.1), если нужно. Приглашать можем только тех пользователей у которых есть почта в Gmail.
5.4 Доступ на чтение - выбираем тех, кто может просматривать наш блог, или вовсе закрываем его и делаем личным дневником.
6) Сообщения
6.1 Максимальное количество сообщений на главной странице - думаю тут итак все понятно.
6.4 Окно просмотра изображения - так же известен, как лайтбокс. Данная опция открывает картинки вашего блога в специальном окне.
7) Комментарии
7.1 Расположение комментария - можно выбрать один из 4 вариантов. Я обычно выбираю 3 вариант, и вот почему.7.2 Кто может оставлять комментарии - на ваше усмотрение.
7.3 Модерация комментариев - разрешить комментариям отображаться сразу после их публикации, или же только после вашего одобрения.
7.4 Проверочный код для комментариев от читателей - активация капчи, чтобы отсеять ботов и тем самым уменьшить количество спамных комментариев.
7.5 Сообщение формы создания комментариев - задаем текст, который сбудет отображаться перед формой комментариев, например "Просьба не спамить ссылками, подобные комментарии будут удаляться".
8) Электронная почта
Здесь как видите много подразделов, но по факту они вам не пригодятся. Единственное можете активировать опцию Уведомления о комментариях по электронной почте, если у вас на телефоне есть Gmail. После чего, вы будете получать уведомление на свою почту, всякий раз, когда читатели будут оставлять в вашем блоге коммнетарии.
9) Форматирование
Здесь выбираем свой часовой пояс и если нужно Формат отметки времени (отображает дату создания Сообщений).
10) Метатеги
Для чего нужны метатеги и как их настроить можете узнать из данной статьи.11) Ошибки переадресации
11.1 Персонализированное сообщение об ошибке 404 - если вы удалили Сообщение, или Страницу из блога, в таком случае она больше не будет доступна по своему адресу и таким страницам присваивается код ошибки 404 (страница не найдена или была удалена). Как настроить такую страницу смотрим здесь.12) Поисковые роботы и индексирование
12.1 Пользовательский файл robots.txt - данный файл предназначен для того, чтобы указать поисковым ботам на то, какие страницы нашего блога не нужно индексировать.13) Монетизация
Если вы монетизируете блог с помощью партнерской программы Google Adsense, тогда вам может понадобится добавление выделенного файла ads.txt Нужен он вам, или нет вы можете узнать по уведомлению на сайте Гугл Адсенс.
14) Управление блогом
14.1 Импорт контента - можете загружать в блог ранее сохраненные копии ваших Сообщений, Страниц и даже комментариев, см пункт 14.2
14.2 Сохранить резервную копию контента - данная опция поможет сохранить ваши Сообщения, Страницы и комментарии к ним, все в одном файле. Данный файл вы можете загрузить в любой блог на Blogger или даже на другой платформе например на WordPress. см. пункт 14.1
15) Фид сайта
Подробней о настройках ленты новостей можете узнать из данного видео.16) Общие
16.1 Использовать черновую версию Blogger - эта опция дает доступ к панели управления вашего блога по другой ссылке. Обычно если в Блоггер вносят изменения, которые касаются панели управления, сперва эти изменения применяются к черновой версии draft, и спустя некоторое время изменения вступают в силу так же для основной версии панели управления. Иными словами, если вы хотите первыми испытывать нововведения Блоггера попросту активируйте данную опцию.
Меняющийся фон сайта - CSS слайды
Помню еще на своем первом сайте я реализовал переключающийся фон. На главной странице у меня не было никакой информации, только главное меню и такой слайдер. Некоторые читатели зависали там на несколько минут, а то и часов, кто-то рассматривал картинки, а кто-то просто оставлял страницу в режиме ожидания и занимался своими делами. В то время еще не было возможности сделать меняющийся фон используя только на CSS и HTML, нужно было, как минимум добавлять к общей конструкции JavaScript. Но сегодня все по-другому и можно обойтись без JS, что не может не радовать, поскольку скрипты замедляют загрузку страниц. И еще самое интересное вам не нужно открывать HTML редактор, достаточно создать новый гаджет в формате HTML и вставить весь код туда.
Смотрим ДЕМО и переходим к установке. Скачайте файл с кодами, дальнейшие инструкции смотрите на видео:
Яндекс метрика: установка и ускорение загрузки счетчика
Яндекс метрика - это счетчик, который показывает количество людей посетивших сайт.
Благодаря этим показателям вы можете сделать для себя определенные выводы и понять, что нужно изменить в работе вашего сайта. В общем это один из главных инструментов для удачной работы вебмастера. В сети есть множество сервисов, которые предоставляют услугу подключения счетчика на ваш сайт. Одним из таких сервисов является яндекс метрика. Как по мне, то именно метрика от яндекса лучше всего отображает поведение посетителей на вашем сайте. К тому же по-моему только у нее есть возможность понаблюдать за каждым действием пользователя на вашем сайте. Данная функция называется вебвизор.
Как установить счетчик Yandex Метрики на сайт
Немного уяснили для себя зачем нам все это, теперь перейдем к процессу добавления счетчика яндекс метрики на сайт. Для этого нужно:
- Завести аккаунт в Яндексе.
- Далее перейти в поиск и в нем прописать яндекс метрика.
- После того, как перейдете на сайт, вверху справа кликаете добавить счетчик.
- В строке имя счетчика вводите любое название.
- В строке домен сайта вводите только домен к примеру blogspot.com соглашаетесь с правилами и жмете кнопку сохранить.
- После переходите в раздел Код счетчика, здесь проставляете галочки напротив тех функций которые вы хотите добавить к своему счетчику.
- Затем внизу копируете предложенный код и устанавливаете его на своем сайте.
Для пользователей blogger - заходите в панель управления сайтом, раздел Дизайн - Добавить гаджет - HTML\Javascript вставляете код и сохраняете. Таким же образом добавляются счетчики остальных сервисов к примеру Liveinternet, Mail.ru и т.д.
Так же читайте: Как добавить сайт в поиск Яндекса
Как ускорить загрузку Яндекс Метрики
Недавно в Яндексе предоставили пользователям новый скрипт для метрики. Якобы этот скрипт собирает более полные данные. А точнее по сравнению с предыдущей версией он лучше собирает данные, если у пользователя слабый интернет. Короче говоря старый учитывал не все посещения, а новый справляется с этим луше.Но есть одно, если сравнить загрузку страниц сайта, то можно рассмотреть, что старый скрипт в отличии от нового не так сильно влияет скорость загрузки. Лично я, решил и дальше использовать старый код. Получить его сейчас можно на Сайте Яндекс Метрики в подразделе "Дополнительные настройки".
Но вполне возможно, что уже совсем скоро его уберут, по-этому оставляю его для вас здесь:
<!-- Yandex.Metrika counter -->
<script type='text/javascript'>
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter23456789 = new Ya.Metrika({
id:23456789,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img alt='' src='https://mc.yandex.ru/watch/23456789' style='position:absolute; left:-9999px;'/></div></noscript>
<!-- /Yandex.Metrika counter -->Самое главное после установки перед тем, как сохранять настройки, смените мой ID (он выделен красным) на свой ID.
Основной минус метрики заключается в том, что для пользователей из Украины скрипт очень редко загружается (бывает проскакивает, зависит от провайдера) поскольку в Украине Yandex заблокирован.
Из-за этого сайт грузится нереально долго, что влияет на показатель отказов и может понизить позиции сайта в поисковой выдаче. Администрация любезно предоставила в настройках опцию CDN, которая решит проблему. Подробней смотрим на видео:
Отложенная загрузка Яндекс Метрики
Указанный выше способ несомненно облегчает загрузку страниц сайта, но не решает проблему в целом. По-этому остается одно, отложить загрузку Яндекс Метрики. Но при этом статистика явно будет не полной, так что решать вам. Для того, чтобы отложить загрузку счетчика используйте следующий скрипт:Увы по правилам Яндекс Метрики модифицировать или изменять код счетчика запрещено, так что решение пришлось удалить. Используйте вариант с ускорением, или пишите в личку.
Как правильно использовать скрипт:
Как понять, что не нравится читателям сайта
У Метрики кроме вебвизора есть еще один полезный инструмент, это карта кликов. С помощью карты кликов вы можете посмотреть, какие публикации действительно приносят сайту пользу, а от которых лучше избавиться или доработать.Как узнать интересы читателей
У каждого читателя нашего сайта есть свои интересы, но во многом эти интересы совпадают. Так вот с помощью Яндекс метрики мы можем узнать, какими еще темами интересуется аудитория нашего сайта. А это в свою очередь подскажет вам, что рекламировать, продавать, или на какую тему стоит писать новые публикации.Нумерованная постраничная навигация для Blogger
Описание: Новая постраничная навигация в отличии от предыдущих версий имеет более легкий скрипт. Еще одним главным преимуществом является то, что она безлимитная. Старые версии отображают всего 150 сообщений блога. Пользователь может сразу перейти к самому последнему (первому) сообщению одним кликом. Можно ставить на любые темы blogger, в том числе contempo soho emporio notable. Виджет переведен на русский язык.
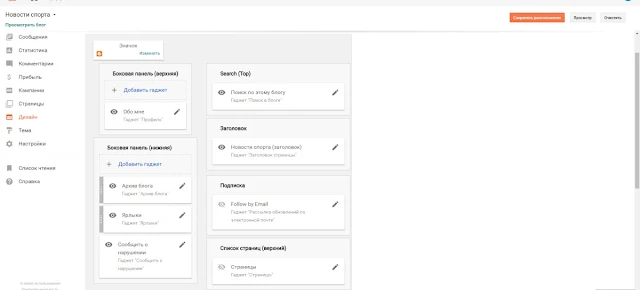
Blogger настройка Дизайна (Макет Блога)
С помощью Дизайна в Blogger можно сменить фавикон (значок в браузере), название блога, описание, загрузить картинку для шапки блога, добавлять нужные гаджеты и виджеты, а так же менять ихнее расположение в блоге. К примеру рекламные баннеры, ярлыки, картинки, видео и т.д. Для того, чтобы вставить баннер нужно кликнуть по надписи Добавить гаджет и в открывшемся списке выбрать HTML/JavaSrcipt, сюда вставляем код нашего баннера, можно вставлять не только баннер, так же контекстная реклама, видео и прочее. Главное, чтобы оно было написано на HTML или Javascript. Если нужно изменить расположение гаджета на блоге, тогда кликните по нему мышкой и удерживая перетащите в нужное место, после вверху справа жмем на оранжевую кнопку "Сохранить расположение".

Кроме того в Дизайне предусмотрена настройка отображения в Сообщениях:
- Количества отображаемых сообщений на главной странице и дальше по навигации
- Даты публикации сообщения
- Автора публикации
- Ярлыков (категорий)
- Комментариев
- Иконок социальных сетей
- и т.д.
В новых стандартных темах Blogger часть этих функций отключена. Разобраться с Макетом блога вам поможет видео:
Подключение домена к Blogger
Свой домен не работает без www
Небольшой апдейт по теме 31.12.2018. запишу поверх основного текста. Благо с тех пор, как я писал эту статью, а было это почти что 4 года тому назад, в плане подключения своего домена к блогу на Blogger ничего не изменилось. Однако все чаще мне пишут пользователи о том, что блог не открывается, если в браузерной строке прописать название домена без www, то есть по идеи должно редиректить на www.название-блога.ru, но подобного не происходит.
Проблему вы сможете решить, если прочтете инструкцию ниже. Это обычная инструкция, точнее правильная инструкция по подключению к блогу своего домена. Все кто писал мне о проблеме с www пользовались инструкцией других источников.
Свой домен мы брали на сайте Reghouse. Выбрали именно этот сервис потому что, перед тем, как купить у них домен, мы облазили кучу сайтов и форумов, где наблюдали, только положительные отзывы. Да и цены у них более чем доступные, за свой домен мы заплатили 89 рублей, чтобы продлить его через год нужно будет заплатить 99 рублей. Небольшой апдейт по теме 31.12.2018. запишу поверх основного текста. Благо с тех пор, как я писал эту статью, а было это почти что 4 года тому назад, в плане подключения своего домена к блогу на Blogger ничего не изменилось. Однако все чаще мне пишут пользователи о том, что блог не открывается, если в браузерной строке прописать название домена без www, то есть по идеи должно редиректить на www.название-блога.ru, но подобного не происходит.
Проблему вы сможете решить, если прочтете инструкцию ниже. Это обычная инструкция, точнее правильная инструкция по подключению к блогу своего домена. Все кто писал мне о проблеме с www пользовались инструкцией других источников.
Подключаем персональный домен для Blogger
Сегодня вы узнаете, как подключить домен к сайту.
Эх, понедельник, чудесные выходные позади и пора браться за работу. Хотя для кого-то эти выходные и не были сказочными, для меня так точно. В общем нам уже поднадоело, что яндекс в упор не видит нашего сайта и мы с коллегой решили подключить собственный домен. Пока что выбрали домен в зоне ru, а там посмотрим. Впрочем этим решил заняться я один, поскольку до этого я не практиковал эти "инновации" в отличии от своего напарника. По-этому я попросил его не помогать мне о чем и жалею и нет. Жалею потому что ушло у меня много времени, чтобы понять, что да как, начитался много нужной и ненужной информации, потратил немало нервов. И вроде бы вот уже новый домен работает, я довольный, но усталый и тут через пять минут та же картина, после чего захотелось пойти отбить своему шкафу пару почек. Но я сделал еще несколько попыток настроить этот безжалостный домен подождал денек и все заработало.
Теперь давайте поговорим о том, почему лучше иметь собственный домен. Ну во-первых это показывает серьезность ваших намерений, как для все тех же поисковиков так и для ваших посетителей и клиентов, которые пользуются услугами вашего сайта - блога. Во-вторых поисковики, не любят сайты и блоги с бесплатными доменами, поскольку считают, что они создаются для спама и прочей ненужной лабуды. Особенную "любовь" к ним проявляет Яндекс, который и вовсе забивает на них своим большим и толстым роботом, особенно худо стало после того, как google подключил для blogger региональный редирект. Допустим вы создали блог с адресом https://название.blogspot.com/ но, если к вам будут заходить пользователи с других стран, тогда com меняется на адресную зону домена посетителя этой страны tr, es, ru и т.д., что есть не хорошо для наших сайтов и блогов. К примеру, если кто-то хочет поделиться такой ссылкой с вашего блога на своем сайте или блоге в таком случае вашему ресурсу это не принесет никакой пользы, ну разве что новых посетителей, ваш тиц и pr останутся прежними. Второе сканирующий робот яндекса постоянно перенаправляется с вашего домена на эти зеркала и по-этому он принимает ваш блог, как такой, который дублирует контент, все то, что вы пишите своими ручками и своим умом катится в тартарары. Единственное облегчение, это то, что робот гугла ходит по прежнему маршруту, хотя порой мы так же замечали свои статьи в гугле под другими доменными зонами. Помню свой первый бесплатный блог, который я создал в 2013 году, был на футбольную тематику. Я отдавал ему все свое свободное время, очень много писал уникальных новостей и статей. И на тот момент гугл уже ввел региональный редирект, но порой у меня было больше посетителей именно с яндекса. Такое соотношение держалось до 2014 года и только потом яндекс начал выбрасывать мои страницы. Впрочем этот блог и теперь занимает высокие позиции, как в яндексе так и в гугле, конечно уже не те, что были и посещаемость не та, но все же я давно на него забил. Так же хорошо иметь свой домен на случай , если ваш блог забанит гугл, в таком случае вы можете заново создать аккаунт, создать новый блог закинуть туда свои статьи, которые вы сохраняли до этого, установить прежний шаблон и подключить свой домен. При таком варианте ваш блог быстро вернет свои позиции. А если у вас будет бесплатный домен, тогда начинай все с начала.
Вот такие у нас пироги, так что лучше потратить раз в год от 1.5 до 20 долларов и забыть о всех мучениях.
Эх, понедельник, чудесные выходные позади и пора браться за работу. Хотя для кого-то эти выходные и не были сказочными, для меня так точно. В общем нам уже поднадоело, что яндекс в упор не видит нашего сайта и мы с коллегой решили подключить собственный домен. Пока что выбрали домен в зоне ru, а там посмотрим. Впрочем этим решил заняться я один, поскольку до этого я не практиковал эти "инновации" в отличии от своего напарника. По-этому я попросил его не помогать мне о чем и жалею и нет. Жалею потому что ушло у меня много времени, чтобы понять, что да как, начитался много нужной и ненужной информации, потратил немало нервов. И вроде бы вот уже новый домен работает, я довольный, но усталый и тут через пять минут та же картина, после чего захотелось пойти отбить своему шкафу пару почек. Но я сделал еще несколько попыток настроить этот безжалостный домен подождал денек и все заработало.
Теперь давайте поговорим о том, почему лучше иметь собственный домен. Ну во-первых это показывает серьезность ваших намерений, как для все тех же поисковиков так и для ваших посетителей и клиентов, которые пользуются услугами вашего сайта - блога. Во-вторых поисковики, не любят сайты и блоги с бесплатными доменами, поскольку считают, что они создаются для спама и прочей ненужной лабуды. Особенную "любовь" к ним проявляет Яндекс, который и вовсе забивает на них своим большим и толстым роботом, особенно худо стало после того, как google подключил для blogger региональный редирект. Допустим вы создали блог с адресом https://название.blogspot.com/ но, если к вам будут заходить пользователи с других стран, тогда com меняется на адресную зону домена посетителя этой страны tr, es, ru и т.д., что есть не хорошо для наших сайтов и блогов. К примеру, если кто-то хочет поделиться такой ссылкой с вашего блога на своем сайте или блоге в таком случае вашему ресурсу это не принесет никакой пользы, ну разве что новых посетителей, ваш тиц и pr останутся прежними. Второе сканирующий робот яндекса постоянно перенаправляется с вашего домена на эти зеркала и по-этому он принимает ваш блог, как такой, который дублирует контент, все то, что вы пишите своими ручками и своим умом катится в тартарары. Единственное облегчение, это то, что робот гугла ходит по прежнему маршруту, хотя порой мы так же замечали свои статьи в гугле под другими доменными зонами. Помню свой первый бесплатный блог, который я создал в 2013 году, был на футбольную тематику. Я отдавал ему все свое свободное время, очень много писал уникальных новостей и статей. И на тот момент гугл уже ввел региональный редирект, но порой у меня было больше посетителей именно с яндекса. Такое соотношение держалось до 2014 года и только потом яндекс начал выбрасывать мои страницы. Впрочем этот блог и теперь занимает высокие позиции, как в яндексе так и в гугле, конечно уже не те, что были и посещаемость не та, но все же я давно на него забил. Так же хорошо иметь свой домен на случай , если ваш блог забанит гугл, в таком случае вы можете заново создать аккаунт, создать новый блог закинуть туда свои статьи, которые вы сохраняли до этого, установить прежний шаблон и подключить свой домен. При таком варианте ваш блог быстро вернет свои позиции. А если у вас будет бесплатный домен, тогда начинай все с начала.
Вот такие у нас пироги, так что лучше потратить раз в год от 1.5 до 20 долларов и забыть о всех мучениях.
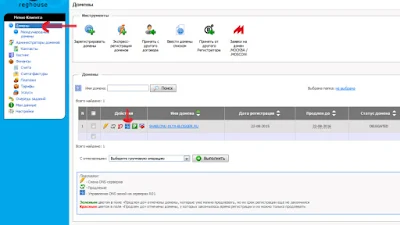
Итак начинается самое интересное, покупка и парковка домена на своем блоге в blogger. После того, как вы зарегистрируете свой домен на Reghouse вам нужно будет перейти в раздел Домены - кликнуть по иконке MXA
1) Смотрите в таблице Тип записи где стоит A удаляете такие записи (у меня их было две).
2) Затем вверху находите Тип записи для добавления.
3) Выбираете в списке CNAME, в строке Хост вводите www, а в строке Значение ghs.google.com. (точка в конце com должна быть обязательно) жмете кнопку Добавить запись.
Затем, вам нужно будет создать еще четыре записи только в списке выбираете уже не CNAME, а А. Строку Хост оставляете пустой (не нужно писать www) а в строке Значение добавляете следующие IP адреса (по одному IP для каждой записи):
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Эти IP связывают ваш Домен с сервером гугла.
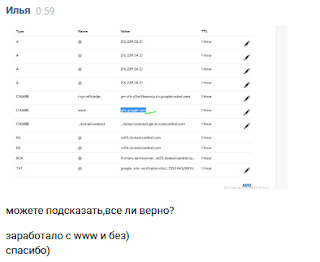
Вот, что у вас должно выйти в конечном итоге (без записи TXT к ней еще дойдем):
Итак, первый шаг мы сделали, все настройки домена для работы с blogger осуществлены. Дальше нам нужно подтвердит право собственности на наш домен иначе blogger не подключит его. Для этого лучше всего зайти в google webmaster tools вверху справа кликнуть по кнопке Добавить новый ресурс и в появившейся строке вводим название нового домена www.название.ru (вводим с www) и кликаете продолжить. В новой странице переходите на вкладку Альтернативные способы, выбираете Провайдер доменных имен - Выберите регистратора домена или провайдера, идем по списку вниз и выбираем Другое, после чего вам будет предложено добавить TXT-запись в конфигурацию DNS. У меня она была такой:
google-site-verification=qVevKdwrCMb6X0GByhed1Z5h6Wibh89KOV5kdTA598Q
вы копируете свою.
После того, как скопируете ее возвращаетесь на сайт Reghouse в тоже самое меню MXA и создаете запись TXT в которой строку Хост оставляете пустой, а в строку Значение вставляете ту запись которую вы скопировали в google webmaster tools. Жмете добавить запись.
Теперь нужно подождать два-три часа, пока гугл проверит ваши права. После заходим в панель управления blogger в раздел Настройки - Основное, ищем ссылку Использовать персональный домен кликаем по ней и в появившейся строке вводим новый адрес
www. название.ru (обязательно с www) и жмете Сохранить. Если введете название без www блогер не примет его поскольку по их правилам запрещено размещать блог в доменах второго уровня. Если гугл проверил и подтвердил ваши права на домен, ваш новый домен добавиться без проблем, если этого не произошло вы увидите ошибку: Невозможно проверить ваши права на домен. В таком случае либо гугл еще не проверил их либо вы, что-то сделали неправильно.
И финальный штрих, здесь же вам нужно будет проставить галочку напротив: Переадресовать название.ru на www.название.ru.
Иначе пользователи не смогут попасть на ваш блог, если не допишут перед названием www. А с этой функцией их автоматически будет перенаправлять с название.ru на www.название.ru
Теперь вам нужно подождать день или два, пока гугл свяжет ваш домен со своим хостингом. До этого при переходе на блог с новым адресом может выбивать пустую страницу с надписью "Страница редактируется". Чтобы ваши посетители могли пользоваться блогом пока идут все проверки и настройки, не подключайте домен сразу к нему, создайте новый блог и подключите домен к нему, когда домен начнет работать на новом блоге, тогда и подключите его к основному блогу.
Переходим к просмотру видео
Подключение домена через CloudFlare
Увы не на всех хостингах есть возможность задать вышеуказанные настройки. В таком случае можно воспользоваться сервисом CloudFlare, как это делается смотрим в видео ролике:Для чего в Blogger нужны Сообщения - Новый редактор
Сообщение делится на обычный редактор (вкладка Создать) например, как MS Word и на HTML редактор (вкладка HTML). В обычном редакторе вы видите, как отображается статья в простом виде скажем так удобном для пользователя, а в HTML то, как ее видят браузера и поисковые боты. Как в первом так и во втором редакторе вы можете вносить изменения добавляя текст, картинки, видео, таблицы и графики, заголовки и подзаголовки, цитаты, ссылки на другие страницы вашего блога или на другие сайты, менять шрифт и прочее. Для этого используйте верхнюю панель редактора.
Справа находится панель в которой можно задать сообщению категорию (ярлык), дату публикации, постоянную ссылку, местоположение, описание для поисковых систем и прочие параметры.
Переходим к просмотру видео:
Новый редактор Сообщений
Blogger настройки и функции Темы
Здесь мы можем изменять внешний вид нашего блога. Видим две кнопки Настроить и Изменить HTML. Кликнув по первой кнопке откроется меню с настройками внешнего вида нашего сайта, где можно изменить:
Как добавить ссылку Читать Дальше в Блог на Blogger. Влияет ли на SEO
Сегодня речь пойдет о ссылке Читать дальше, которая была придумана для удобства читателей блога. По сей день мои читатели (это касается новичков, которые используют стандартные шаблоны блоггера) спрашивают меня, как сделать так, чтобы текст в постах на главной странице отображался частично, а не полностью. Вот как раз таки в этом случае нам и поможет ссылка Читать Дальше.
Последствия от удаления старых, неактуальных страниц сайта
Устаревшие и неактуальные страницы сайта это проблема с которой сталкивается большинство вебмастеров и блоггеров. Такие посты больше не приносят сайту никакой пользы, и даже могут способствовать понижению его позиций в поиске, поскольку они расходуют бюджет краулинга (количество сканируемых страниц поисковым ботом) отбирая его у более новых или основных страниц. Сегодня мы разберем, что же делать с такими публикациями.
Индексация Блога На Blogger (Blogspot)
Индексация блога - это процесс добавления страниц в базу (поиск) поисковых систем Google, Yandex, Mail.ru, Bing и др.. Blogger прекрасно сканируется и индексируется всеми поисковыми системами, даже лучше, чем блоги на других бесплатных платформах, например Tumblr, Wix, Ucoz и т.д.
При создании блога в его настройках по умолчанию формируются файлы sitemap, robot.txt, персонализированные мета теги. Короче говоря ново созданный блог готов к индексации.
В Blogger есть несколько типов страниц и один из них перекрыт для поисковых ботов, это страницы с ярлыками и поиском (search). Да, вы все правильно поняли такие страницы не попадают поиск. Но так и должно быть, потому что они создают дубли, а дубли это один из основных факторов понижения позиций блога в поисковых системах. Не для каждого веб-ресурса это приемлемо, ведь страницы с ярлыками (категориями) могут приносить им дополнительный трафик. Решить эту проблему можно с помощью виджета, который автоматически создает сообщения с нужной категорией на выбранной странице блога.
Так же читайте по теме: Как ускорить индексацию блога
При создании блога в его настройках по умолчанию формируются файлы sitemap, robot.txt, персонализированные мета теги. Короче говоря ново созданный блог готов к индексации.
В Blogger есть несколько типов страниц и один из них перекрыт для поисковых ботов, это страницы с ярлыками и поиском (search). Да, вы все правильно поняли такие страницы не попадают поиск. Но так и должно быть, потому что они создают дубли, а дубли это один из основных факторов понижения позиций блога в поисковых системах. Не для каждого веб-ресурса это приемлемо, ведь страницы с ярлыками (категориями) могут приносить им дополнительный трафик. Решить эту проблему можно с помощью виджета, который автоматически создает сообщения с нужной категорией на выбранной странице блога.
Так же читайте по теме: Как ускорить индексацию блога
Страница просканирована, но пока не проиндексирована
После появления новой версии Google Search Console веб мастера и блогеры столкнулись с новыми трудностями. В частности это касается индексации страниц сайта в поиске. Первое на что пользователь обращает внимание в новом консоле это раздел под названием Индексирование отправленных URL, где его начинает кошмарить строка: "Страница просканирована, но пока не проиндексирована".
AMP шаблоны для Blogger, темы Blogspot
Бесплатные шаблоны для Blogger (Blogspot) с AMP технологией. Ускоренные мобильные страницы.
Шаблоны blogger для фотографа, blogspot темы
Новые темы от сторонних разработчиков, помогут вам сполна передать посетителям своего блога всю красоту и изящность ваших фотографий.
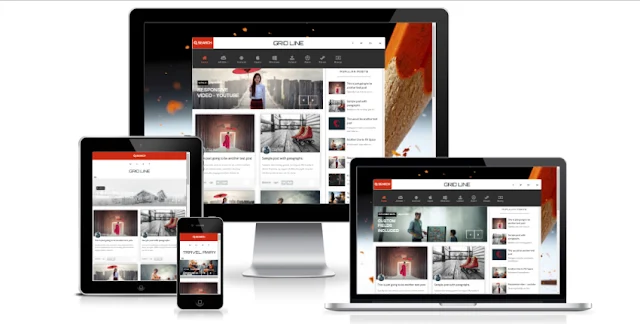
Grid Line премиум шаблон для blogger на русском
Где первый там и второй. Друзья подготовили для вас уже второй шаблон для blogger в этом году. В последнее время стал популярным такой тип шаблона, как сетка "Grid". Поэтому решили придерживаться того же курса и двигаться согласно этой тенденции. Скорее всего следующий шаблон будет в том же стиле, но пока не точно.
Виджет (гаджет) календарь для блога на Blogger
Календарь и часы виджеты для блога, какая от них польза
Не совсем понимаю блогеров, которые хотят разместить на своем сайте виджеты календарь, часы, анимации снега, фейерверка и прочей ерунды. Хотя немного понимания все же есть, ведь каждый хочет украсить блог сделать его полезным и т.д..Удаляем надпись Технологии Blogger и отвертку с ключом
Большинство шаблонов предоставляемых веб-дизайнерами больше не включают в себя эту запись авторства блогер. Тем не менее, если вы решили использовать стандартный шаблон
Blogger: Как удалить блог и учетную запись
Подбор ключевых слов сайта в Гугл и Яндекс. Включая англоязычные запросы
Подбор ключевых слов сайта в Гугл и Яндекс для определения семантического ядра
Школьные образовательные шаблоны blogger
Школьные и образовательные шаблоны Blogger включая колледжи, институты, университеты и другие учебные заведения.
Как в Blogger Сделать Меню
Найти выпадающее меню для блоггера не самое сложное занятие, сложно его установить в блог, точнее найти место в котором нужно разместить html код менюшки, потому как шаблоны бывают разные. Так что лучший вариант это выбрать подходящий шаблон в котором будет не только меню, но другие нужные вам виджеты.
Как в блоггере сделать категории и разделы
Как в Blogger сделать категории
Blogger позволяет разбивать все публикации (сообщения) на отдельные категории, как это сделать читайте в описании ниже, или перейдите к просмотру видео:
Как найти битые ссылки на сайте в Google Console
Индексация сайта - это процесс добавления страниц вашего сайта в базу поисковых систем гугла, яндекса, mail.ru и т.д.. Для этого поисковой бот обходит определенное количество страниц, что называется сканированием.
PrimeMag - Шаблон для Blogger

Бесплатный конструктор сайтов Blogger возможности, плюсы и минусы
Бесплатная платформа для создания сайтов и блогов - CMS Blogger. Так же известен, как Блогспот, на сегодняшний день является одним из лучших решений для создания веб-ресурса.
Как в Блоггере убрать строку Подписаться на сообщения Atom
Надпись подписаться на сообщения Atom находится в нижней части блога. В основном эта надпись висит на стандартных шаблонах blogger, тогда, как в темах созданных сторонними верстальщиками ее уже почти нигде не встретить.
Улучшение новых тем Blogger: Contempo, Soho, Notable, Emporio
Попробуйте новые темы Blogger!
Современные и стильные темы оптимизированы для мобильных устройств, быстро загружаются и совершенно бесплатны. Посмотрите их и найдите ту, которая подойдет для вашего блога.
Современные и стильные темы оптимизированы для мобильных устройств, быстро загружаются и совершенно бесплатны. Посмотрите их и найдите ту, которая подойдет для вашего блога.
Транслит генератор URL адресов для сайтов онлайн
В отличии от многих других онлайн генераторов для создания человеко-понятных URL адресов,










































.png)



![[feature] Blogger в чем разница между сообщениями и страницами, где лучше SEO](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijlKfnV5vJA2px7dTCADubhQdz5TA6T0Aut3MKpuknk1halpinH1tt8v-vOTbTJtrjrmimuYCxxMl4qvcoYhwmIQzPRdGRj23er01UkPOlq9CN6DfklJOu8NNPz4FtkAR0KobuQaDJ3S0/s640-rw/Blogger+%25D0%25B2+%25D1%2587%25D0%25B5%25D0%25BC+%25D1%2580%25D0%25B0%25D0%25B7%25D0%25BD%25D0%25B8%25D1%2586%25D0%25B0+%25D0%25BC%25D0%25B5%25D0%25B6%25D0%25B4%25D1%2583+%25D1%2581%25D0%25BE%25D0%25BE%25D0%25B1%25D1%2589%25D0%25B5%25D0%25BD%25D0%25B8%25D1%258F%25D0%25BC%25D0%25B8+%25D0%25B8+%25D1%2581%25D1%2582%25D1%2580%25D0%25B0%25D0%25BD%25D0%25B8%25D1%2586%25D0%25B0%25D0%25BC%25D0%25B8%252C+%25D0%25B3%25D0%25B4%25D0%25B5+%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B5+SEO.jpeg)
