Приветствую вас дорогие блоггеры. Сегодня мы с вами продолжим изучать Blogger, и на очереди у нас комментарии. Это мега большая и разносторонняя публикация, которая полностью ответит на все ваши вопросы касательно настройки комментариев в Blogger.
Так же для улучшения SEO рекомендую ознакомиться с материалом: индексируемые разделы Blogger
И даже с теми багами о которых пойдет речь в этой статье, блоггеровский инструмент все равно будет лучше. Тем более дальше вы узнаете, как искоренить эти баги и тем самым выжать весь максимум из комментариев.
Пример:
-Комментарий
- Первый ответ на этот комментарий
- Второй ответ на этот комментарий
- Третий ответ на этот комментарий
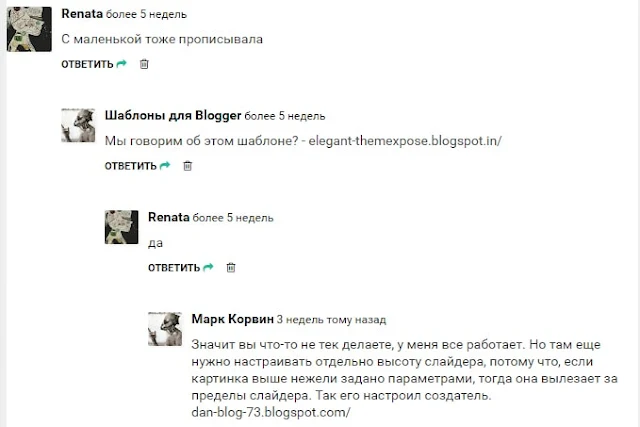
Наглядный фото пример:
Все логично, такой вид комментариев значительно упрощает общение между пользователями блога.
Казалось бы все хорошо, но увы не все так прелестно. Дело в том, что каждый комментарий Blogger содержит в себе аж две исходящие ссылки. Это "Логин" автора комментария и кнопка - ссылка "Удалить" комментарий. Первая ведет на профиль пользователя в Google plus или в Blogger, а вторая на Blogger. Даже то, что первая ссылка закрыта атрибутом "nofollow" ничем не облегчает сложившеюся ситуацию.
Секунду друзья, чуть не забыл еще об одной проблемной ссылке. Относится она к дате комментария. Хоть эта ссылка внутренняя, а не внешняя, но она цикличная из-за нее страница ссылается на саму себя. В энциклопедии Гугл ясно прописано, что такие ссылки, плохо влияют на продвижение сайта.
Все эти участки отмечены на скриншоте:
Стоит отметить, что даже при таких условиях комментарии все же приносят сайту больше плюсов, нежели минусов. Но если убрать эти минусу, тогда и вовсе будет собачий кайф. Правда после того, как комментарии стали древовидными, заделать подобную брешь не так и просто.
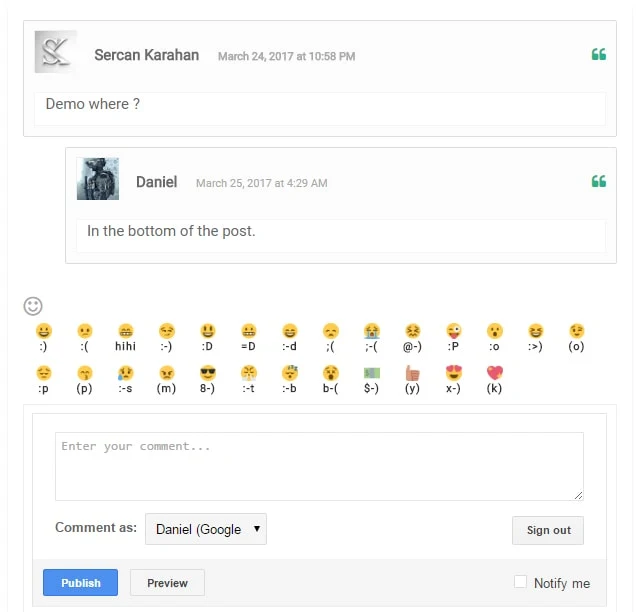
Как видите внешний вид довольно таки неплохой, плюс добавлены эмотиконы (смайлики).
Теперь приступим к установке.
1. Прежде сохраните резервную копию своего текущего шаблона.
2. В панели управления, раздел "Тема" откройте редактор "Изменить HTML"
3. В редакторе ищем строку:
Таких строк может быть несколько, меняем их все следующей строкой:
4. Затем ищем строку: Blogger комментарии
Так же для улучшения SEO рекомендую ознакомиться с материалом: индексируемые разделы Blogger
Какая форма комментариев лучше?
Если вы пользователь Blogger, тогда запомните, что лучшей формой комментариев, для вашего сайта является стандартная блоггеровская форма. Ни Вконтакте, ни Facebook, ни Disqus, только обычная блоггеровская форма комментов. Почему так?- Во-первых, в отличии от остальных она индексируется всеми поисковиками. Например Яндекс, Майл.ру и другие на данном этапе не распознают вышеуказанные формы комментариев.
- Во-вторых, сторонние формы содержат внешние ссылки.
- В третьих они негативно влияют на скорость загрузки страниц сайта.
И даже с теми багами о которых пойдет речь в этой статье, блоггеровский инструмент все равно будет лучше. Тем более дальше вы узнаете, как искоренить эти баги и тем самым выжать весь максимум из комментариев.
Комментарии Blogger проблемные места
Примерно 5 или 6 лет тому назад Blogger обновил свои комментарии сделав их древовидными. То есть каждый ответ на комментарий пользователя имеет небольшой отступ от края, чтобы указать на его отношение. Размер или ширина отступа зависит от того, каким этот ответ идет по счету, если первым тогда ближе, второй уже дальше, третий еще дальше, и т.д..Пример:
-Комментарий
- Первый ответ на этот комментарий
- Второй ответ на этот комментарий
- Третий ответ на этот комментарий
Наглядный фото пример:
Все логично, такой вид комментариев значительно упрощает общение между пользователями блога.
Казалось бы все хорошо, но увы не все так прелестно. Дело в том, что каждый комментарий Blogger содержит в себе аж две исходящие ссылки. Это "Логин" автора комментария и кнопка - ссылка "Удалить" комментарий. Первая ведет на профиль пользователя в Google plus или в Blogger, а вторая на Blogger. Даже то, что первая ссылка закрыта атрибутом "nofollow" ничем не облегчает сложившеюся ситуацию.
Секунду друзья, чуть не забыл еще об одной проблемной ссылке. Относится она к дате комментария. Хоть эта ссылка внутренняя, а не внешняя, но она цикличная из-за нее страница ссылается на саму себя. В энциклопедии Гугл ясно прописано, что такие ссылки, плохо влияют на продвижение сайта.
Все эти участки отмечены на скриншоте:
Стоит отметить, что даже при таких условиях комментарии все же приносят сайту больше плюсов, нежели минусов. Но если убрать эти минусу, тогда и вовсе будет собачий кайф. Правда после того, как комментарии стали древовидными, заделать подобную брешь не так и просто.
Оптимизация древовидных комментариев
Для того, чтобы оптимизировать комментарии Blogger нужно заменить саму форму, а это за собой тянет смену ее внешнего вида. Пример формы, которую я предлагаю установить.Как видите внешний вид довольно таки неплохой, плюс добавлены эмотиконы (смайлики).
Теперь приступим к установке.
1. Прежде сохраните резервную копию своего текущего шаблона.
2. В панели управления, раздел "Тема" откройте редактор "Изменить HTML"
3. В редакторе ищем строку:
<b:include data='post' name='threaded_comments'/>Таких строк может быть несколько, меняем их все следующей строкой:
<b:include data='post' name='comments'/>]]></b:skin> после нее вставляем код:
<style>
/* -- CSS Comment -- */
#comments{clear:both;list-style:none;margin:10px 5px;padding:10px 15px;background:#fff;box-shadow:0 1px 2px rgba(0,0,0,.1)}
.comment_avatar_wrap{width:42px;height:42px;background:#fcfcfc;text-align:center;margin-bottom:20px;}
.comment_avatar{float:left;margin:10px 0 0 11px;width:42px;height:42px;max-width:42px;max-height:42px;padding:0;border:1px solid #eee}
.comment_avatar img{width:42px;height:42px;max-width:42px;max-height:42px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4_ZrzH_xMmHBHAuzRCBi8w6nMaBbzO34nB0v27wyH9VMpDPbhdYnlV4PSFrD0UC9vijieKMMVvlmUZln2ed1AGMeL908wEJIdSewhvnmSEHkQg470H_iecTe8VtO4eBUJbhS8Kbl_Mxp/s1600/anon.jpg) no-repeat;}
.comment_name{color:#4a5764;font-size:15px;font-weight:normal;max-width:100%;text-decoration:none;margin:5px 0 0;text-transform:none;font-weight:normal;position:relative;}
.comment-menu{float:right;list-style:none;width:0;height:0;}
.comment_name a{text-transform:none;font-size:15px;color:#696969;text-decoration:none;font-weight:700;}
.comment_name a:hover{color:#a7a7a7;}
.comment_admin .comment_date{font-weight:normal;font-size:11px;}
.comment_service{padding-top:8px;margin-left:60px}
.comment_date{color:#aaa;font-size:11px;line-height:25px;margin-left:15px;cursor:;font-weight:bold;}
.comment_body{margin-top:-62px;background:#fcfcfc;border:1px solid #ddd;padding:10px;border-radius:2px;}
.comment_body p{line-height:1.5em;;margin:20px 0 0 0;color:#666;border:1px solid #F5F5F5;font-size:15px;word-wrap:break-word;background:#fff;padding:10px;text-align:left;}
.comment_intime{float:right;display:inline;position:relative;font-size:16px;text-transform:uppercase;}
.comment_intime a{padding-left:15px;}
.comment_intime span{color:#2CAF88;}.comment_intime span:hover{color:#a7a7a7}
.comment_inner{padding-bottom:5px;margin:5px 0 5px 0;}
.comment_child .comment_wrap{padding-left:7%;}
.comment_reply{float:right;display:inline-block;margin-top:8px;margin-left:-5px;padding:1px 12px;color:#fff!important;text-align:center;text-decoration:none;border-radius:2px;background:#bababa;font:11px/18px sans-serif;transition:background-color 1s ease-out 0s;}
.comment_reply:hover{text-decoration:none!important;;background:#f35858;}
.unneeded-paging-control,#comments h3{display:none;}
.comment-form{max-width:100%!important;}
#comment-editor{clear:both;padding:0;margin:0;width:100%!important;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRkoro-oG74LIpEoH-8mBWK6kWsGM7RqGf2SWYrfyxyR8ByzsvGHdrtVUiZqqj7bfAN1g8h3_M2iWmy5mX1B6vSQyVZvrcdxr8n-dDggjI4ncj0j0kiAAZf62F_-Nf4_4bH8IbrvGjKtw/s1600/bungload.gif) no-repeat 50% 30%;border:1px solid #eee;max-height:280px!important;}
.comment_form a{display:none}
.comment_reply_form{padding:0 0 0 70px;}
.comment_reply_form .comment-form{width:99%;}
.comment_emo_list .item{text-align:center;height:40px;width:41px;margin:1px auto;display:inline-block;}
.comment_emo_list span{display:block;font-weight:bold;font-size:11px;letter-spacing:1px;}
img.comment_emo{width:16px;height:16px;}
.comment_youtube{max-width:100%!important;width:400px;height:225px;display:block;margin:auto;}
.comment_img{max-width:100%!important;}
.deleted-comment{padding:10px 10px 10px 10px;display:block;color:#CCC;}
.comment_header{width:50px;}
#respond{overflow:hidden;padding-left:10px;clear:both;}
.comment_avatar img{width:42px;height:42px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4_ZrzH_xMmHBHAuzRCBi8w6nMaBbzO34nB0v27wyH9VMpDPbhdYnlV4PSFrD0UC9vijieKMMVvlmUZln2ed1AGMeL908wEJIdSewhvnmSEHkQg470H_iecTe8VtO4eBUJbhS8Kbl_Mxp/s1600/anon.jpg) no-repeat;}
a.comment-delete {float:right;color:#E74D4D;margin-left:5px;margin-right:10px;}
.comment_author_flag{display:none;}
iframe{border:none;overflow:hidden;}
.small-button1 a{font-size:22px;cursor:pointer;font-weight:400;margin:0 0 -25px 0;text-decoration:none;text-transform:none;text-decoration:none!important;display:inline-block;color:#a7a7a7;padding:2px 0;cursor:pointer;transition:all 0.3s ease-out;}
.small-button1:hover a{color:#a7a7a7;display:inline-block;text-decoration:none!important;}
span.small-button1{text-align:left;display:inline-block;float:left}
#emo-box,#hide-emo{display:none;}
</style>5. Теперь ищем строку
<b:includable id='comments' var='post'> сразу после нее идет код до строки </b:includable> весь этот код меняем на этот:<div class='comments' id='comments'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_header'>
<div class='comment_avatar_wrap'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<div class='comment_service'>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'><i class='icon-eye-open'/></span>
</b:if>
<span class='comment_date'><data:comment.timestamp/></span>
<div class='comment_intime'>
<a expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Replay'><span><i class='fa fa-quote-left'/></span></a>
</div>
</div>
</div>
<div class='clear'/>
<p><data:comment.body/></p>
<div class='clear'/>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 3;//Kedalaman tingkat threaded comment
Display_Emo = true;//Tampilkan emoticon? ketik "false" untuk menyembunyikan
Replace_Youtube_Link = false;//Embed video YouTube, ketik "false" untuk mendisable
Replace_Image_Link = false;//Auto replace link image, ketik "false" untuk mendisable.
Replace_Force_Tag = false;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true
//Pengaturan Emoticon
Emo_List = [
':)' ,'//twemoji.maxcdn.com/36x36/1f600.png',
':(' ,'//twemoji.maxcdn.com/36x36/1f615.png',
'hihi' ,'//twemoji.maxcdn.com/36x36/1f601.png',
':-)' ,'//twemoji.maxcdn.com/36x36/1f60f.png',
':D' ,'//twemoji.maxcdn.com/36x36/1f603.png',
'=D' ,'//twemoji.maxcdn.com/36x36/1f62c.png',
':-d' ,'//twemoji.maxcdn.com/36x36/1f604.png',
';(' ,'//twemoji.maxcdn.com/36x36/1f61e.png',
';-(' ,'//twemoji.maxcdn.com/36x36/1f62d.png',
'@-)' ,'//twemoji.maxcdn.com/36x36/1f616.png',
':P' ,'//twemoji.maxcdn.com/36x36/1f61c.png',
':o' ,'//twemoji.maxcdn.com/36x36/1f62e.png',
':>)','//twemoji.maxcdn.com/36x36/1f606.png',
'(o)' ,'//twemoji.maxcdn.com/36x36/1f609.png',
':p' ,'//twemoji.maxcdn.com/36x36/1f614.png',
'(p)' ,'//twemoji.maxcdn.com/36x36/1f619.png',
':-s' ,'//twemoji.maxcdn.com/36x36/1f625.png',
'(m)' ,'//twemoji.maxcdn.com/36x36/1f620.png',
'8-)' ,'//twemoji.maxcdn.com/36x36/1f60e.png',
':-t' ,'//twemoji.maxcdn.com/36x36/1f624.png',
':-b' ,'//twemoji.maxcdn.com/36x36/1f634.png',
'b-(' ,'//twemoji.maxcdn.com/36x36/1f635.png',
'$-)' ,'//twemoji.maxcdn.com/36x36/1f4b5.png',
'(y)' ,'//twemoji.maxcdn.com/36x36/1f44d.png',
'x-)' ,'//twemoji.maxcdn.com/36x36/1f60d.png',
'(k)' ,'//twemoji.maxcdn.com/36x36/1f496.png',
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>6. Завершающий этап. Найдите строку
<b:includable id='threaded-comment-form' var='post'> сразу после нее идет код до строки </b:includable> весь этот код меняем на этот:<div class='comment-form'>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<p><data:blogCommentMessage/><br/>
<span class='small-button1'>
<span id='show-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='inline-block';document.getElementById('hide-emo').style.display='inline-block';document.getElementById('show-emo').style.display='none'' title='Show Emoticon'><i class='fa fa-smile-o'/></a></span><span id='hide-emo'><a class='emo-button' href='javascript:void(0)' onclick='document.getElementById('emo-box').style.display='none';document.getElementById('hide-emo').style.display='none';document.getElementById('show-emo').style.display='inline-block'' title='Hide Emoticon'><i class='fa fa-smile-o'/></a></span>
</span>
</p>
<div id='emo-box'><div class='comment_emo_list'/></div>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');
</script>
</div>7. Сохраните шаблон.
Так же не забывайте про наши оптимизированные шаблоны blogger и услуги по их настройке. На этом все, удачи друзья.
Blogger: В комментариях не работает кнопка Ответить
Буквально два месяца тому назад в Blogger произошли изменения, которые увы негативно повлияли на работу формы комментариев. Это касается формы, которая отличалась от стандартной, далеко идти не нужно, чуть выше есть инструкция по установке этой формы. Так вот у нас теперь получается неполноценный виджет, у которого не работает должным образом кнопка Ответить и Древовидная функция комментов. Уже сейчас есть возможность восстановить работу кнопки Ответить, однако древовидное отображение комментариев пока что не удалось наладить.Скопируйте код ниже и установите его в редакторе Изменить HTML перед закрывающим тегом </body>
<script type='text/javascript'>
//<![CDATA[
function Display_Reply_Form(r){par_id=$(r).attr("id"),par_id=Valid_Par_Id(par_id),html=$(Cur_Cform_Hdr).html(),".comment_form"==Cur_Cform_Hdr?(reset_html='<a href="#origin_cform" onclick="Reset_Comment_Form()" id="resetcomments">Add Comments</a><a name="origin_cform"/>',$(Cur_Cform_Hdr).html(reset_html)):$(Cur_Cform_Hdr).html(""),Cur_Cform_Hdr="#r_f_c"+par_id,$(Cur_Cform_Hdr).html(html),$("#comment-editor").attr("src",Cform_Ins_ParID(par_id))}
//]]>
</script>Сохраните Тему.
Blogger: оставить комментарий без регистрации
А вы уже знаете, что в Блоггере добавили новые возможности для желающих оставить комментарий к вашей публикации. Теперь оставить отзыв может любой желающий и при этом не нужно иметь аккаунт в Google. Для этого достаточно выбрать один из критериев Имя \ URL или же Анонимный. Понятное дело, что выбрав Имя URL вы сможете задать ник и ссылку на ваш ресурс. Ну, а второй вариант будет отображать вместо вашего имени надпись Анонимный.Чтобы активировать новую функцию перейдите в раздел Настройки - Сообщения, комментарии и настройки доступа. В колонке Кто может оставлять комментарии выберите: Все, включая анонимных пользователей.
Blogger как установить комментарии Вконтакте
Как и в предыдущем посте о том, как убрать технологии blogger инструктаж представлен в формате видео. Единственное, чтобы вам было легче добавлю строку, которую нужно найти на 3 минуте 34 секунде:<b:include data='post' name='comments'/> Если возникнут вопросы пишите в комментариях желательно на сайте, на youtube редко бываю.
Переходим к просмотру видео:
Blogger как установить комментарии Facebook и Disqus
Продолжаем тему комментариев и сегодня обсудим комментарии от facebook. Разобьем тему на три пункта это:- Для чего.
- Плюсы и минусы.
- И само собой, как устанавливать.
1. Итак, зачем же нам устанавливать на свой сайт - блог комментарии от фейсбук? Причина проста, много пользователей имеют аккаунты в этой социальной сети, по-этому почти каждый второй посетитель вашего ресурса сможет оставить на нем комментарий.
2. Какие плюсы есть у формы комментариев от фейсбук? Впрочем плюс у нее только один зато какой. Мы знаем, что кроме фейсбука есть и другие социальные сети предоставляющие услугу установки виджета комментариев на сайт - блог, к примеру это Вконтакте. Так вот поисковик гугл (о яндексе не скажу) уже давно научился индексировать комментарии от фейсбук на сторонних сайтах - блогах. Это очень важный фактор. Минус в том, что комментарии от фейсбук не сохраняются на сервере и при переносе сайта вернее его контента, вы не сможете их возобновить. Но такие случаи не частые так что можете не переживать по этому поводу.
3. В общем, если вы решились тогда мы приступаем, для установки комментариев от facebook вам нужно иметь там свой аккаунт, можно конечно обойтись и без него, но в таком случае вы не сможете модерировать комментарии. Итак переходим в раздел комментарии для фейсбук
здесь:
1) В строке url to comment вставляем адрес своего сайта или блога.
2) В строке width можете настроить ширину формы комментариев к примеру 500.
3) В строке Number of posts оставляете все, как есть.
4) После жмете синюю кнопку Get code.
На скриншоте отмечены все шаги:
После это появится окно с двумя кодами:
Копируете первый код и вставляете его в разделе Шаблон - Изменить HTML перед кодом </body> вот только вы не сможете сохранить шаблон поскольку выбьет ошибку, чтобы этого не было вам нужно дописать значение amp; как указано на скриншоте ниже:
Второй код от фейсбук вам нужно вставить после кода: <a name='comments'/> в шаблоне их может быть несколько так что вставляете код после самого верхнего. Сохраняете шаблон и проверяете итоговый результат. В общем все должно быть хорошо и на вашем сайте - блоге появится форма комментариев от facebook.
Комментарии Facebook для Contempo, Soho, Notable, Emporio.
Для установки смотрим видео.
Код который нужно найти в шаблоне (2 минута 50 секунда), для установки второй части скрипта:
<b:include data='post' name='comments'/>
Обновление: Чтобы избежать дублирования комментариев на всех страницах блога, вместо второй части кода, которую предлагает установить Фейсбук ставьте следующий код:
<div class='fb-comments' data-colorscheme='light' data-numposts='5' data-order-by='social' data-width='100%' expr:data-href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'/>
Установка формы от Disqus
Blogger спойлер для комментариев
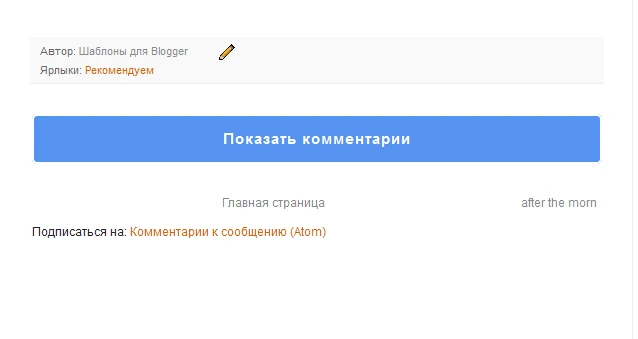
Не понаслышке все мы знаем, что комментарии отыгрывают огромную роль в продвижении сайта - блога. Чем больше комментариев, тем больше доверия со стороны поисковых систем. Однако большое количество комментариев может существенно замедлить загрузку страниц, а вот этого поисковики не совсем одобряют. Решить данную проблему можно при помощи спойлера для комментариев. Главное не путайте со спойлером основного контента сайта. Пример спойлера вы можете увидеть на тестовом блоге.
Для установки перейдите в раздел Тема - Изменить HTML найдите там код <div class='comments' id='comments'> и замените его на следующий код:
<a href="#" id="comments-show" class="showcontent" onclick="showComm('comments');return false;">Показать комментарии</a>
<div class='clear'/>
<div class='comments hide-content' id='comments'>
<a href="#" id="comments-hide" class="hiddencontent" onclick="showComm('comments');return false;">Скрыть комментарии</a>
<div class='clear'/>После находим код ]]></b:skin> перед которым добавляем:
/* Show and Hide Comments */
.hide-content{display:none;margin:0;padding:0;}
a.showcontent,#comments a.hiddencontent{display:block;text-decoration:none;position:relative;color:#fff;font-weight:700;font-size:15px;padding:12.5px 0;background:#5593f0;border:2px solid;border-radius:5px;text-align:center;margin:30px auto;letter-spacing:1px;transition:all .3s}
#comments a.hiddencontent {background:#fff;color:#acb3b8;transition:all .3s}
a.showcontent:hover{background:#fff;color:#5593f0;}
#comments a.hiddencontent:hover{background:#acb3b8;color:#fff;}И финальный аккорд перед кодом </body> вставляем:
<script type='text/javascript'>
//<![CDATA[
// Show and Hide Comments
function showComm(e){document.getElementById(e)&&("none"!=document.getElementById(e+"-show").style.display?(document.getElementById(e+"-show").style.display="none",document.getElementById(e).style.display="block"):(document.getElementById(e+"-show").style.display="block",document.getElementById(e).style.display="none"))};
//]]>
</script>Сохраняете шаблон и проверяете, что вышло в итоге.
Примечание: данный спойлер работает только для комментариев Blogger на таких формах, как disqus, facebook и вконтакте он не будет работать.
Blogger виджет последние комментарии с аватарками
Уже почти два месяца не работает функция отправки уведомлений на почту (email) о новых комментариях в блоге на Blogger. На форумах люди пишут, что проблема решается и чтобы блоггеры особо не паниковали. Но время то идет, а результатов нет, по-этому пока все это решается я предлагаю вам простое решение проблемы, а именно установить виджет, который будет отображать в блоге новые комментарии. Кто не хочет добавлять гаджет, можно создать отдельно страницу и запихнуть виджет туда.
Для этого создаем либо новый гаджет - HTML\Javascript, либо новую страницу и переключаемся на кладку HTML. Готово? Ок, теперь вставляем код виджета:
Виджет с аватарками
Виджет без аватарок
Демо виджета без аватарок:
Blogger изменить аватарку анонима в комментариях 2018
Приветствую друзья. Сегодня мы с вами будем менять стандартную аватарку анонима в комментариях блога.
Сразу скажу, что это будет непросто и возможно не у всех получится сделать это с первого раза. Все дело в том, что ранее форма комментариев в blogger была обычной, без функции "Threaded" и это позволяло редактировать ее без особых проблем. Но, как только был введен древовидный стиль, все изменилось в обратную сторону.
В том числе стало невозможным изменить аватар для анонима. Вернее можно было добавить новое изображение, но оно просто напросто накладывалось бы на старое или наоборот, находилось бы под ним и получилось бы, что-то непонятное. Вот как-то так.
Стоит добавить, что не все шаблоны blogger используют древовидный тип комментариев. В основном это шаблоны, сделанные сторонним вебдизайнерами. Что касается стандартных блоггеровских тем, их формы комментариев были переведены в древовидный стиль.
Как узнать стиль соей формы комментариев. Замена древовидной формы.
Узнать тип своей формы комментариев довольно просто. Для этого перейдите в раздел "Тема". откройте редактор "Изменить HTML" жмите сочетание клавиш CTRL+F в поисковом окне вставьте строку: <div class='comment_avatar'> жмем энтер, если браузер нашел эту строку в шаблоне значит у вас не древовидный тип комментариев и поменять аватарку для анонимов будет значительно проще. Если строка не найдена это будет сделать сложновато. Но, если будете делать все так, как сказано в инструкции, вас определенно ждет успех. Если хотите изменить аватар для анонима делайте то, что там написано.
Как сменить аватарку для анонима.
Ну, а тем у кого с комментариями все в порядке или, если вы уже провели нужные настройки по замене древовидного стиля, тогда делайте следующее:1.) В разделе Тема - Изменить HTML вновь ищем строку:
<div class='comment_avatar'>код который нам нужен целиком выглядит так:
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>в нем удаляем строку:
expr:src='data:comment.authorAvatarSrc'а в строке
<img alt='avatar' удаляете слово avatar.2). Cохраняем шаблон.
Если вы изменили комментарии согласно статьи SEO оптимизация древовидных комментариев, тогда проверяете результат. Теперь стандартная картинка анонима должна измениться. Другим пользователям нужно проделать следующее:
1). В том же редакторе Изменить HTML ищем значение
*/]]></b:skin>: перед ним вставьте строку:.comment_avatar img{width:42px;height:42px;max-width:42px;max-height:42px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4_ZrzH_xMmHBHAuzRCBi8w6nMaBbzO34nB0v27wyH9VMpDPbhdYnlV4PSFrD0UC9vijieKMMVvlmUZln2ed1AGMeL908wEJIdSewhvnmSEHkQg470H_iecTe8VtO4eBUJbhS8Kbl_Mxp/s1600/anon.jpg) no-repeat;}2). Сохраните шаблон и проверьте результат.
Если хотите изменить картинку на свою, тогда найдите в шаблоне ссылку:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4_ZrzH_xMmHBHAuzRCBi8w6nMaBbzO34nB0v27wyH9VMpDPbhdYnlV4PSFrD0UC9vijieKMMVvlmUZln2ed1AGMeL908wEJIdSewhvnmSEHkQg470H_iecTe8VtO4eBUJbhS8Kbl_Mxp/s1600/anon.jpgи замените ее ссылкой на свое изображение. Вот несколько вариантов:
//lh4.googleusercontent.com/-U8sjY3_n1V4/AAAAAAAAAAI/AAAAAAAAAsU/Gr1KYCVCVVQ/s45-c/photo.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfNe5ISmWcQXOtnxSSuwDZECOfxIiXQydg3C9GyuFXJr-Hs5zZHwbKjLGXrfS5EZdVj_iYD9RSx4Bil_4kAAoSCi2WOZOO1HSuZCVenFZNpHktAP5geDj-PBfe1cAsBpK9GwMccJ2HZ9Oh/s42/blogger.png
Blogger как скрыть комментарии в сообщениях и страницах
Итак, если вы решили, что на одной или нескольких страницах вашего веб-ресурса нужно скрыть форму комментариев, в таком случае вам нужно перейти раздел Сообщения - найти то сообщение в котором нужно скрыть комментарий, открыть его в редакторе. После открытия редактора с правой стороны кликаем по ссылке Параметры и перемещаем отметку с Разрешить на Не разрешать, скрывать существующие.С отдельным устранением разобрались. Теперь перейдем к тотальному устранению формы комментариев. Для этого нужно перейти в раздел Настройки - Сообщения и комментарии, напротив Расположение комментария увидите кнопку с параметром Встроенный кликаете по кнопке и выбираете параметр Скрыть. И после всего вверху с правой стороны - Сохранить настройки. Если захотите вернуть все обратно повторяете все тоже самое и вместо параметра Скрыть выбираете Встроенный.
Кто в доме главный
Чтобы показать кто в семье главный, можно задать отличительные знаки для своего ник нейма в комментариях. Напротив своего имени можно дописать к примеру слово Админ, или просто добавить, какой-нибудь отличительный знак, например иконку font awesome.Для этого используйте видео инструкцию и CSS код:
span.icon.user.blog-author:before {font-family: cursive;content: "\Админ";margin-left: 5px;}span.icon.user.blog-author:before { margin-left: 5px; font-family: fontawesome; content: "\f058"; color: #2196f3; }Видео инструкция: