Новый виджет похожие сообщения для блоггера подойдет, как для обычных шаблонов так и для новых тем contempo, soho, emporio, notable.
Плюсы виджета:
- Написан на чистом скрипте JS.
- Понятен для поисковых ботов.
- Не создает ссылки со значением Undefined, если сообщению не задан ярлык, что в свою очередь не допускает создания страниц с ошибкой 404.
Установка виджета для новых тем:
1) Откройте раздел Тема - Изменить HTML2) Перед закрывающим тегом
</head> добавьте код:<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script>3) Найдите строку
]]></b:skin> перед ней добавьте CSS код:.post-related { display: inline-block; background: #fff; padding: 10px; width:100%; } .post-box .heading { margin-bottom: 10px; text-align: center; margin-top: 10px; position: relative; } .post-box .heading:after { content: "" ; position: absolute; top: 100%; left: 50%; margin-left: -11px; width: 21px; height: 1px; margin-top: 2px; background: #b565a7; } .item-related { width: 31.6%; display: block; float: left; margin-right: 10px; height: 100%; } .item-related:last-child { margin: 0!important; } .item-related .link {display: block; margin: -1px; margin-bottom: 0;} .item-related img {margin-left:0px !important; display: block; opacity: 1; width: 100%; height: 200px; object-fit: cover; } .item-related h3 { padding: 15px; font-weight: 400; font-size: 14px; line-height: 1.71429; font-family: Muli; text-transform: uppercase; } img.noops-smly { padding: 0 !important; margin-top: -2px !important; width: 19px; display: inline; }4) Найдите HTML код:
<div class='post-bottom'>
<div class='post-footer'>
<!-- Footer bylines -->
<b:include name='footerBylines'/>
</div>
<b:include cond='data:view.isSingleItem and data:widget.type == "Blog"' data='{ shareButtonClass: "post-share-buttons-bottom", overridden: true }' name='maybeAddShareButtons'/>
<b:include cond='data:view.isMultipleItems or data:widget.type == "PopularPosts"' data='post' name='postJumpLink'/>
</div>После него добавьте скрипт:
<script id='related-posts' type='text/javascript'> /*<![CDATA[*/ var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); var thumburl = new Array(); function related_results_labels_thumbs(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; try {thumburl[relatedTitlesNum]=entry.media$thumbnail.url;} catch (error){ s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {thumburl[relatedTitlesNum]=d;} else {if(typeof(defaultnoimage) !== 'undefined') thumburl[relatedTitlesNum]=defaultnoimage; else thumburl[relatedTitlesNum]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7MYfpyXMBKs6w8gVQdLVfmX5anchEvaOK9D_aaXYp3b1FK8-iMcUyQnRzYtDaXFFjliBHrJn3NmhjRI_qiIrgnTFSrn28HbbqsPFeZxtW4fJyngi4CgecBoGNvklpxk80Vtc1xmOPUkM/s1600/no_pic_available.jpg";} } if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"..."; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; } } } } function removeRelatedDuplicates_thumbs() { var tmp = new Array(0); var tmp2 = new Array(0); var tmp3 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains_thumbs(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp3.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i]; tmp3[tmp3.length - 1] = thumburl[i]; } } relatedTitles = tmp2; relatedUrls = tmp; thumburl=tmp3; } function contains_thumbs(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false; } function printRelatedLabels_thumbs(current) { for(var i = 0; i < relatedUrls.length; i++) { if((relatedUrls[i]==current)||(!relatedTitles[i])) { relatedUrls.splice(i,1); relatedTitles.splice(i,1); thumburl.splice(i,1); i--; } } var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; while (i < relatedTitles.length && i < 20 && i<maxresults) { tmb = thumburl[r].replace('s72-c/','s300-c/'); document.write('<div class="item-related"><a href="' + relatedUrls[r] + '" class="link"><img width="150" height="100" src="'+tmb+'"/></a><h3><a href="' + relatedUrls[r] + '">'+relatedTitles[r]+'</a></h3></div>');i++; if (r < relatedTitles.length - 1) { r++; } else { r = 0; } } relatedUrls.splice(0,relatedUrls.length); thumburl.splice(0,thumburl.length); relatedTitles.splice(0,relatedTitles.length); } function removeHtmlTag(strx, chop) { var s = strx.split("<"); for (var i = 0; i < s.length; i++) { if (s[i].indexOf(">") != -1) { s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length) } } s = s.join(""); s = s.substring(0, chop - 1); return s } /*]]>*/ </script>
<div class='post-related'>
<div class='post-box'>
<h4 class='heading common-heading'> <i class="fa fa-th-list" aria-hidden="true"></i> Рекомендуем</h4>
</div>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsFyfUcJIrPV0W-G2EBlawT4fjcWdVdynQeu6cpEo1tKdE46tI5-Z5qe2kfbfKB_5UVWWnmQLU-Uy17tgDSRfnbJDPvMZ1qm5mLQMLd_-euoPX1qFtw5rIOfp7WvD7gMb75F93L6keGew/s400/noimage.png";
var maxresults=3; // Number Of Posts
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
5) Сохраните тему.
Установка виджета для обычных шаблонов:
Для обычных тем блоггера установка виджета похожих сообщений осуществляется таким же образом, как и для новых тем, за исключением 4 пункта. Вам нужно найти другой код, чтобы добавить после него скрипт. Какой именно нужно найти код смотрите в этой статье, после заголовка: Установка виджета для обычных шаблонов.Рекомендуемые Сообщения между абзацами
Не всегда пользователи дочитывают публикации блога до самого конца, из-за чего они попросту не доходят до виджета рекомендуемых постов и вся его магическая сила рассеивается в пух и прах. Чтобы избежать этого я рекомендую установить его в виде ссылок между строками статьи, точнее между абзацами.
Виджет поставляется в трех разных стилях, выберите тот, который больше всего подходит под дизайн вашего сайта.
1). Установите один вариантов CSS перед закрывающим тегом
]]></b:skin>
Первый вариант CSS
.related-simplify{position:relative;padding:0;margin:15px auto;width:100%;}
.related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5}
.related-simplify ul{margin:0;padding:0}
.related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s}
.related-simplify ul li:nth-child(odd){background:#fefefe}
.related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)}
.related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
.related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#0383d9;text-decoration:underline}
.related-simplify ul li:nth-child(n+4) {display:none;}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
.related-simplify{position:relative;padding:20px 12px 12px 12px;margin:32px auto 24px auto;width:93%;border:4px double rgba(0,0,0,0.2)}
.related-simplify h4{background:#fff;padding:8px 10px;position:absolute;margin:0;font-size:17px;font-weight:700;color:#000;top:-21px;left:2.5%}
.related-simplify ul{margin:0;padding:0}
.related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s}
.related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(0,0,0,0.5);overflow:hidden;font-size:60%;left:10px;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#0383d9;}
.related-simplify a{color:#000;font-size:14px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#0383d9;}
.related-simplify ul li:nth-child(n+4) {display:none;}
@media only screen and (max-width:768px){
.related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0}
.related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%}
.related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c}
.related-simplify ul li{padding:5px 0}
.related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}
.related-simplify{display:inline-block;background:#34495e;color:#fff;position:relative;padding:0;margin:20px auto;width:100%;border:6px double #fff;}
.related-simplify ul{background:rgba(38,62,87,0.8);margin:0;padding:20px}
.related-simplify h4 { color: #fff; }
.related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s}
.related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(255,255,255,0.7);overflow:hidden;font-size:60%;left:10px;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#f1c40f;}
.related-simplify a{color:#fff;font-size:17px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#fff;text-decoration:underline}
.related-simplify ul li:nth-child(n+4) {display:none;}
@media only screen and (max-width:768px){
.related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0}
.related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%}
.related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c}
.related-simplify ul li{padding:5px 0}
.related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}</head> и вставьте перед ним следующий скрипт:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if><data:post.body/> вместо него установите следующий HTML:
<div expr:id='"post1" + data:post.id'/>
<div class='related-simplify'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Так же рекомендуем к прочтению:</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>Видео инструкция:
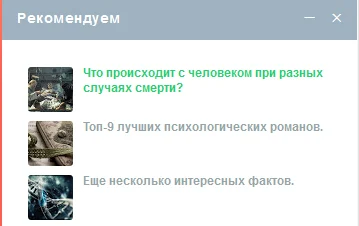
Всплывающий виджет похожие сообщения (related posts)
Blogger - blogspot устанавливаем на сайт - блог всплывающий виджет похожие сообщения (related posts).
День добрый друзья, наконец то настала долгожданная суббота, можно отдохнуть и взяться за улучшение своих сайтов и блогов. Сегодня у нас нечто особенное в программе, мы покажем, как установить на сайт - блог крутейший виджет похожих сообщений. Он существенно отличается от своих старших братьев. К примеру он всплывает на странице сообщения после прокрутки страницы вниз, если вернуть страницу в исходное состояние виджет прячется обратно. Так же он имеет несколько других замечательных функций: его можно свернуть или закрыть, как страницу браузера и естественно в нем присутствует функция отзывчивого дизайна (responsive design). Еще к плюсам можно отнести его легкость, то есть он не так нагружает страницу, как предыдущие версии. Пример виджета смотрим на тестовом блоге.Для установки нужно перейти в раздел Шаблон - Изменить HTML ищем код
]]></b:skin> и перед ним вставляем:
/* Recommended Widget */
#chslidingbox{background:#fff;width:100%;max-width:355px;height:305px;position:fixed;overflow:hidden;border:none;right:-360px;z-index:99;text-align:left;box-shadow:0 1px 0 0 rgba(0,0,0,0.03);transition:all .4s ease-out;}
.chslidingbox-title{background:#9eb2c0;color:#fff;display:block;height:45px;line-height:45px;width:100%;font-size:14px;text-transform:capitalize;font-weight:700;letter-spacing:.5px}
.chslidingbox-title span a{font-family:initial;float:right;height:40px;margin:0 0 0 15px;text-align:center;color:#fff;font-size:20px}a#chslidingbox-close, a#chslidingbox-close {margin-right:15px;}
.chslidingbox-title > span > h2{font-size:20px!important;font-weight:normal!important;}.chslidingbox-container{border:none;float:left;width:100%;height:auto;margin:3px}.chslidingbox-container > div{border:none;margin:3px 0;padding:10px 0}
.chslidingbox-container > div > span {font-size:14px;}.show{bottom:84px;}
.hide{bottom:-145px;}
.related-post{font-size:70%}
.related-post h4 {font-size:150%;margin:0 0 .5em;}
.related-post-style-2{margin-top:-20px;padding-top:15px;list-style:none}.related-post-style-2 li {padding:0 10px 10px 10px;overflow:hidden;}.related-post-style-2 li:first-child {border-top:none}.related-post-style-2
.related-post-item-thumbnail{width:45px;height:45px;max-width:none;max-height:none;border:0;padding:0;border-radius:3px;float:left;margin:2px 10px 0 0}.related-post-style-2 .related-post-item-title{font-weight:700;font-size:130%;line-height:normal}
a.related-post-item-title {color:#95a5a6;transition:all .4s ease-out;}
a:hover.related-post-item-title {color:#2ecc71;text-decoration:none;}.related-post-style-2 .related-post-item-summary {display:block;overflow:hidden;}Затем ищем код
<data:post.body/> которых в шаблоне может быть два, нам нужен второй по счету и после него выкладываем следующий код:<b:if cond='data:blog.pageType == "item"'>
<div class='show' id='chslidingbox'>
<div class='chslidingbox-title chslidingbox-www'>
<span style='float:left;margin:0 15px;'>Рекомендуем </span>
<span><a href='javascript:void(0);' id='chslidingbox-close' title='close'>×</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-minimize' title='minimize'>−</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-maximize' title='maximize'>+</a></span>
</div>
<div class='chslidingbox-container'>
<div class='related-post' id='sliding-tab'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {homePage: "<data:blog.homepageUrl/>",widgetTitle: "<h4></h4>",numPosts: 4,summaryLength: 0,
titleLength: "auto",thumbnailSize: 45,noImage: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId: "sliding-tab",newTabLink: true,moreText: "",widgetStyle: 2,callBack: function() {}};
</script>
<script src='https://cdn.rawgit.com/Indzign/theme/master/recommended.js' type='text/javascript'/>
</div>
</div>
</b:if> </body> и перед ним добавляем код:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
$(window).scroll(function(){$("#chslidingbox").css($(this).scrollTop()>400?{right:"0px"}:{right:"-360px"})}),$(document).ready(function(){var i=$("#chslidingbox"),s=$("#chslidingbox-close"),o=$("#chslidingbox-minimize"),l=$("#chslidingbox-maximize");l.hide(),s.click(function(){i.css({right:"-350px"}),i.fadeOut("slow")}),o.click(function(){i.toggleClass("hide"),$(this).hide(),l.show()}),l.click(function(){i.toggleClass("hide"),$(this).hide(),o.show()})});
//]]>
</script>
</b:if>Сохраняете свой шаблон и проверяете, что в итоге получилось.
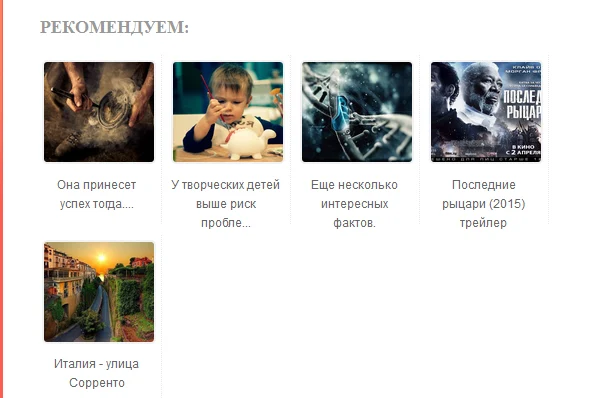
Обычный вариант виджета
Blogger - blogspot, как установить (добавить) на сайт или блог виджет похожие сообщения (статьи, посты) - related posts.
На сегодняшний день любому вебмастеру или блоггеру сложно представить себе сайт или блог без виджета схожих между собой постов. К сожалению стандартные шаблоны blogger не имеют в своем репертуаре подобного виджета. Поэтому владельцу веб-ресурса нужно устанавливать его самому. И сегодня мы с вами разберем, как это делается, но прежде поговорим о его пользе.
В основном похожие сообщения добавляются для того, чтобы уменьшить показатель отказов. То есть для задержки пользователя на сайте. После прочитанного материала он видит другие похожие темы и естественно открывает их для ознакомления, тем самым повышая процент поведенческого фактора, который является одним из главных в повышении рейтинга сайта или блога. Таким образом доволен и владелец ресурса и его посетитель нашедший важный для себя материал.
В этой статье будет размещено два разных варианта виджета похожих сообщений. Отличаются они друг от друга лишь тем, что у первого заголовок выезжает при наведении мыши на картинку к посту. У второго заголовок виден без этого эффекта.
1.) Для установки первого варианта перейдите в раздел Шаблон - Изменить HTML ищем код ]]></b:skin> и перед ним вставляем код:
/* MBL Thumbnail Related Posts With ToolTips --- */
#related-posts h2 {
font: 18px Oswald;
color: #999;
text-transform: uppercase;
padding: 10px;
text-align: center;
}
.related-post .post-thumbnail {
z-index: 1;
position: relative;
width: 98px;
height: 98px;
margin: 0;
display: block;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 2px 2px 5px #444;
-moz-box-shadow: inset 2px 2px 5px #444;
box-shadow: inset 2px 2px 5px #555;
}
.related-post {
float: left;
position: relative;
width: 98px;
height: 98px;
margin: 0 10px 10px 0;
background: #F6F6F6;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.related-post .related-post-title {
display: none;
float: left;
background: #000;
color: #fff;
text-shadow: none;
font-weight: bold;
padding: 10px;
position: absolute;
top: -20px;
left: 40px;
z-index: 2;
width: 200px;
-webkit-box-shadow: 0 0 2px #444;
-moz-box-shadow: 0 0 2px #444;
box-shadow: 0 0 2px #444;
}
.related-post:hover .related-post-title {display: block;}После ищем код <div class='post-footer'> их в шаблоне может быть два, нам нужно найти второй и сразу после него вставить следующий код:
<div id='related-posts'>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>//<![CDATA[
var ry='<h2>Рекомендуем:</h2>';rn='<h3> No related post available</h3>';rcomment='comments';rdisable='disable comments';commentYN='no';
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSPQJioAQJOpGAPYib6FHuwTWZtuOkoinN13IBmK8bkpd4HeXGa_QV6Inqf3sHlrOt_vpHNAneB2evn0wPT4Cm7FkcVMqYHJIAINr9FGgiwdUx8M4UgKUxh8NXIg4diWCeaWI1e6mFpAsf/'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<div class="clear"/></div><ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<div class="related-post"><div class="related-post-title">'+titles[c]+'</div><a href="'+urls[c]+'" rel="nofollow"><img border="0" class="post-thumbnail" alt="'+titles[c]+'" src="'+thumb[c]+'"/></a></div></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]></script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</b:if>
</div>
<div class='clear'/>Выделенный зеленым участок определяет количество отображаемых постов.
Сохраняем шаблон и смотрим, что получилось.
2.) Теперь переходим к установке второго варианта. Все в том же разделе Шаблон - Изменить HTML ищем код </head> и перед ним вставляем код:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;padding:10px;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts a:hover{background: #EEEEEE;}
#related-posts h2{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:110px;height:100px;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out;-o-transition:all 300ms ease-in-out;-ms-transition:all 300ms ease-in-out;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#666;text-align:center;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}
#related-posts .related_img:hover{border:2px solid #E8E8E8;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;-khtml-opacity:.7}</style>
<script type='text/javascript' src='http://helplogger.googlecode.com/svn/trunk/relatedposts.js' />
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->После, как и в первом варианте находим код <div class='post-footer'> помним, что их может быть два, нам же нужен второй и после него выкладываем следующий код:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=25"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Рекомендуем:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</b:if>
<!-- Related Posts with Thumbnails Code End-->Как и в первом случае код выделенный зеленым определяет количество отображаемых сообщений.
Сохраняем шаблон и проверяем результат установки второго варианта. Если вы все сделали правильно никаких проблем не должно возникнуть.



2 Коммент.
Здравствуйте. А в мобильной версии какие-нибудь из этих "похожих сообщений" будут видны? Или это отдельно прописывается в шаблоне?
ОтветитьЗдравствуйте. Собранные здесь виджеты видны, как на ПК, так и на мобильных. Если не отображается на мобильном, тогда в разделе Тема - Настройки для мобильных устройств, активируйте вариант "Для компьютера".
Ответить