Автоматическое перенаправление на другую страницу осуществляется при помощи простого скрипта. Итак есть несколько скриптов для автоматического перенаправления пользователей с одного сайта на другой:
1. Автоматический без согласия пользователя:
<script type="text/javascript">
<!--
function moveTo() {
location.href = "http://2014/01/wmmail.html"; /* ссылка на новую страницу */
}
window.onload=setTimeout('moveTo()', 1000); /* время задержки (в милисекундах) */
//-->
</script>2. Автоматический с согласия пользователя на переход:
<script>
if(confirm("Мы переехали на новое место. Подтвердите перенаправление на наш новый сайт."))
{
location = "http://адрес_сайта.com/";
}
else
{
history.back();
}
</script>Впрочем, как видите ничего сложного, два простых кода размещаете на любой странице своего сайта.
3. 301-й редирект
Еще один простой вариант перенаправления с одной страницы на другую. В основном 301-й редирект используется, при переносе сайта с одного домена на другой. Кроме этого можно использовать для переноса контента с одной страницы на другую.
На такой платформе, как WordPress нужно устанавливать специальный плагин. Что касается Blogger, то здесь немного проще, однако и в Блоггере есть минусы, например вы легко можете настроить 301-й редирект с одной страницы вашего блога на другую страницу вашего же блога, но сделать редирект с одной страницы вашего блога на страницу другого вашего блога не выйдет. Но есть возможность использовать 301 директ при переезде с Блоггера на WordPress, опять таки с помощью плагинов.
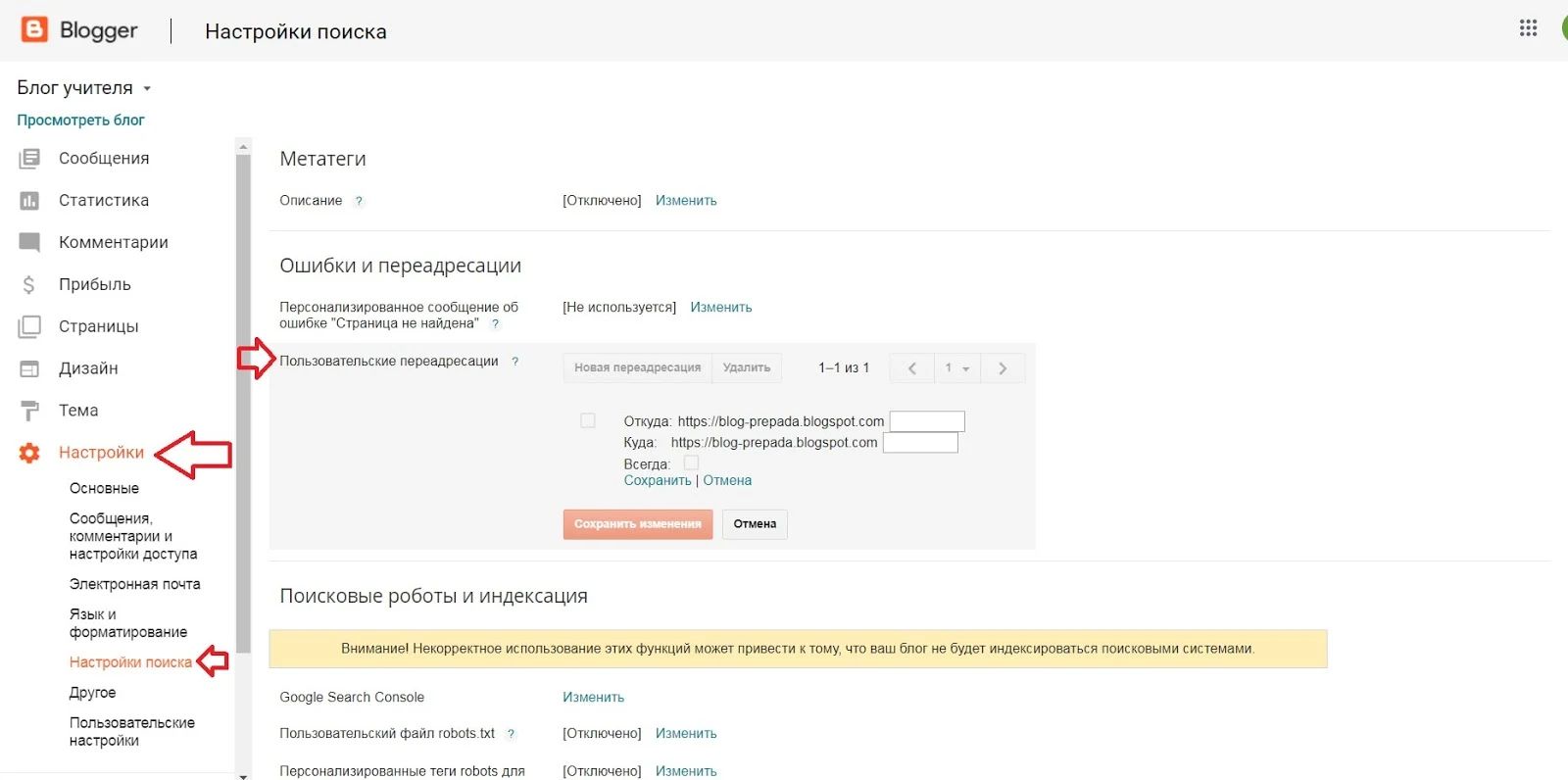
Для настройки 301-го редиректа в Блоггере откройте Настройки - Настройки поиска - Пользовательские переадресации - Изменить - Новая переадресация.
В строке "Откуда" вставьте ссылку той страницы с которой нужно перенаправить пользователя. Но не целиком, а только ту часть, которая идет после названия домена например:
https://blog-prepada.blogspot.com/2020/04/tekst.html
Берем часть ссылки выделенную жирным /2020/04/tekst.html
В строке "Куда" ставим ссылку на перенаправляемую, так же берем только ту часть ссылки, которая идет после названия домена.
Ставим галочку напротив "Всегда" и "Сохраняем изменения".
Переходим к просмотру видео:
Автоматическое обновление страниц сайта. Понижаем показатель отказов
Как сделать (настроить) автоматическое обновление страниц сайта или блога. Как понизить показатель отказов.
Ни для кого не секрет, хотя для некоторых вполне еще может быть тайной, что чем больше переходов по сайту осуществит посетитель тем лучше это скажется на его продвижении. У поисковиков есть такое понятие, как показатель отказов. Благодаря этому показателю определяется насколько ваш сайт полезен и достоин ли он занимать действительно высокие позиции в поисковой выдаче. Так же и у Google и у Yandex свои правила по-этому поводу. К примеру Google требует чтобы пользователь осуществлял минимум один два перехода по сайту или блогу, первый переход это точка входа на ресурс и второй на любую другую страницу или просто обновить текущую. В Яндексе, чтобы уменьшить показатель отказов посетителю достаточно пробыть на вашем сайте или блоге более 15 секунд, что как я считаю намного проще, потому что не так уж и легко заставить читателя перейти на другую страничку. К примеру на вашем сайте есть всего одна страница с нужным для пользователя материалом и больше никаких предпосылок на похожий контент, та даже если вы вставите ссылку и напишите так же смотрите похожий контент это не всегда поможет, проверено. По-этому если у вас именно такая проблема с ней вы сможете справится благодаря тегу который обновляет страницы вашего сайта или блога автоматически. Вы можете использовать его, как для всех страниц так и для одной или нескольких страничек, все зависит от того, где вы разместите этот тег. Так же вы сможете задавать период времени по истечении которого будет происходить автоматическое обновление. А вот и сам тег:<meta content='40' http-equiv='refresh'/>Если вам нужно использовать тег для всех страниц сайта или блога в таком случае его нужно разместить после значения <head>
Если его нужно использовать для конкретной страницы, тогда вставьте его непосредственно в посте, только переключитесь на HTML редактор. Как видите в теге есть число 40 оно означает, что через 40 секунд произойдет обновление страницы. Если нужно вместо 40 выставите свое время.
Это поможет понизить показатель отказов и к тому же никаких санкций за этот тег со стороны поисковиков не будет.